Imágenes
4D soporta específicamente las imágenes utilizadas en sus formularios.
Formatos nativos soportados
4D integra la gestión nativa de los formatos de imagen. Esto significa que las imágenes se mostrarán y almacenarán en su formato original, sin ninguna interpretación en 4D. Las características específicas de los diferentes formatos (sombreado, áreas transparentes, etc.) se mantendrán al ser copiados y pegados, y se mostrarán sin alteración. Este soporte nativo es válido para todas las imágenes almacenadas en los formularios de 4D: imágenes estáticas pegadas en el modo Diseño, imágenes pegadas en objetos de entrada en ejecución,
Los formatos de imagen más comunes son soportados en ambas plataformas: .jpeg, .gif, .png, .tiff, .bmp, etc. En macOS, el formato .pdf también está disponible para su codificación y descodificación.
La lista completa de formatos soportados varía según el sistema operativo y los códecs personalizados que estén instalados en las máquinas. Para saber qué códecs están disponibles, debe utilizar el comando
PICTURE CODEC LIST(ver también la descripción de tipo de datos imagen).
Formato de imagen no disponible
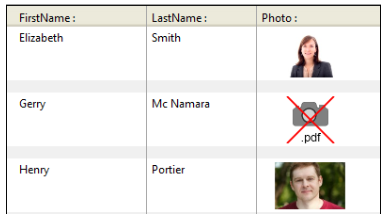
Se muestra un icono específico para las imágenes guardadas en un formato que no está disponible en la máquina. La extensión del formato que falta se muestra en la parte inferior del icono:
El icono se utiliza automáticamente en todos los lugares en los que se pretende visualizar la imagen:

Este icono indica que la imagen no puede ser visualizada o manipulada localmente, pero puede ser guardada sin alteraciones para que pueda ser visualizada en otras máquinas. Este es el caso, por ejemplo, para las imágenes PDF en Windows, o las imágenes en formato PICT.
Imágenes de alta resolución
4D soporta imágenes de alta resolución tanto en plataformas macOS como Windows. Las imágenes de alta resolución pueden definirse por el factor de escala o dpi.
Factor de escala
Las pantallas de alta resolución tienen una mayor densidad de píxeles que las pantallas estándar tradicionales. Para que las imágenes se muestren correctamente en pantallas de alta resolución, el número de píxeles de la imagen debe multiplicarse por el factor de escala (es decir, dos veces más grande, tres veces más grande, etc.).
Cuando se utilizan imágenes de alta resolución, se puede especificar el factor de escala añadiendo "@nx" en el nombre de la imagen (donde n designa el factor de escala). En la tabla siguiente, puede ver que el factor de escala se indica en los nombres de las imágenes de alta resolución, circle@2x.png y circle@3x.png.
| Tipo de visualización | Factor de escala | Ejemplo | ||||
|---|---|---|---|---|---|---|
| Resolución estándar | densidad de pixel 1:1. | 1x circle.png circle.png | ||||
| Alta resolución | La densidad de píxeles se ha multiplicado por 2 o 3. |
|
Las imágenes de alta resolución con la convención @nx pueden utilizarse en los siguientes objetos:
- Imágenes estáticas
- Botones/radio/casillas de selección
- Botones imagen/imagen Pop-up
- Controles de pestaña
- Encabezados de list box
- Iconos de menú
4D prioriza automáticamente las imágenes con mayor resolución. 4D prioriza automáticamente las imágenes con mayor resolución. Incluso si un comando o propiedad especifica circle.png, se utilizará circle@3x.png (si existe).
Tenga en cuenta que la priorización de la resolución sólo se produce para la visualización de imágenes en pantalla, no se realiza una priorización automática al imprimir.
DPI
Aunque 4D prioriza automáticamente la resolución más alta, existen, sin embargo, algunas diferencias de comportamiento en función de los ppp de la pantalla y de la imagen*(*)*, y del formato de la imagen:
| Operación | Comportamiento |
|---|---|
| Soltar o pegar | If the picture has:
|
| Tamaño automático (menú contextual del editor de formularios) | Si el formato de visualización de la imagen es:
|
(*) Generalmente, macOS = 72 dpi, Windows = 96 dpi
Dark mode pictures
Puede definir imágenes e iconos específicos que se utilizarán en lugar de las imágenes estándar cuando los formularios utilicen el esquema oscuro.
Una imagen en modo oscuro se define de la siguiente manera:
- la imagen en modo oscuro tiene el mismo nombre que la versión estándar (modo claro) con el sufijo "
_dark" - la imagen en modo oscuro se almacena junto a la versión estándar.
En tiempo de ejecución, 4D cargará automáticamente la imagen clara u oscura según el modo de colores de formulario actual.
![]()
The dark mode is not available on Windows with Classic theme.
Coordenadas del ratón en una imagen
4D le permite recuperar las coordenadas locales del ratón en un objeto de entrada asociado con una expresión de imagen, en caso de un clic o un desplazamiento, incluso si se ha aplicado un desplazamiento o zoom a la imagen. Este mecanismo, similar al de un mapa de imágenes, puede utilizarse, por ejemplo, para manejar barras de botones desplazables o la interfaz de un software de cartografía.
Las coordenadas se devuelven en las MouseX and MouseY Variables Sistema. Las coordenadas se expresan en píxeles con respecto a la esquina superior izquierda de la imagen (0,0). Si el ratón está fuera del sistema de coordenadas de la imagen, se devuelve -1 en MouseX y MouseY.
Puede obtener el valor de estas variables como parte de los eventos de formulario On Clicked, On Double Clicked, On Mouse up, On Mouse Enter o On Mouse Move.