Texte et Image
Chemin d'accès arrière-plan
Définit le chemin d'accès de l'image qui sera dessinée en arrière-plan de l'objet. Si l'objet utilise une icône avec différents états, l'image de fond prendra automatiquement en charge le même nombre d'états.
Le chemin d'accès à saisir est identique à celui de la propriété Chemin d'accès pour les images statiques.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| customBackgroundPicture | string | Chemin relatif en syntaxe POSIX. Doit être utilisé avec l'option "Personnalisé" de la propriété "Style". |
Objets pris en charge
Bouton personnalisé - Case à cocher personnalisée - Bouton radio personnalisé
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Styles de bouton
Aspect général du bouton. Le style du bouton joue également un rôle dans la disponibilité de certaines options.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| style | text | "regular", "flat", "toolbar", "bevel", "roundedBevel", "gradientBevel", "texturedBevel", "office", "help", "circular", "disclosure", "roundedDisclosure", "custom" |
Objets pris en charge
Bouton - Bouton radio - Case à cocher - Bouton radio
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Marge horizontale
Cette propriété permet de définir la taille (en pixels) des marges horizontales du bouton. Cette marge délimite la zone que l'icône et le titre du bouton ne doivent pas dépasser.
Ce paramètre est utile, par exemple, lorsque l'image de fond contient des bordures :
| Avec / Sans | Exemple |
|---|---|
| Sans marge | |
| Avec marge 13 pixels |
Cette propriété fonctionne avec la propriété Marge verticale.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| customBorderX | number | A utiliser avec le style "personnalisé". Minimum: 0 |
Objets pris en charge
Bouton personnalisé - Case à cocher personnalisée - Bouton radio personnalisé
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Emplacement de l'icône
Désigne l'emplacement d'une icône par rapport à l'objet formulaire.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| iconPlacement | string | "none", "left", "right" |
Objets pris en charge
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Décalage icône
Définit une valeur de décalage personnalisée en pixels, qui sera utilisée lorsque le bouton est cliqué
Le titre du bouton sera décalé vers la droite et vers le bas pour le nombre de pixels saisis. Cela permet d'appliquer un effet 3D personnalisé lorsque le bouton est cliqué.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| customOffset | number | minimum : 0 |
Objets pris en charge
Bouton personnalisé - Case à cocher personnalisée - Bouton radio personnalisé
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Nombre d'états
Cette propriété définit le nombre exact d'états présents dans l'image utilisée comme icône pour un bouton avec icône, une case à cocher ou un bouton radio personnalisé.
L'image peut contenir de 2 à 6 états.
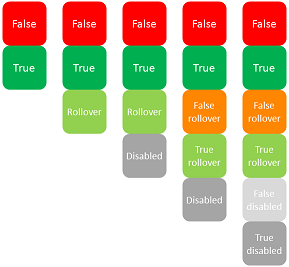
- 2 états : faux, vrai
- 3 états : faux, vrai, rollover,
- 4 états : faux, vrai, rollover, désactivé,
- 5 états (case à cocher et bouton radio seulement) : faux, vrai, faux rollover, vrai rollover, désactivé
- 6 états (case à cocher et bouton radio seulement) : faux, vrai, faux rollover, vrai rollover, faux désactivé, vrai désactivé.
- "faux" signifie que le bouton n'a pas été cliqué/n'a pas été sélectionné ou que la case à cocher n'a pas été cochée (valeur de la variable = 0).
- "vrai" signifie que le bouton a été cliqué/sélectionné ou que la case a été cochée (valeur de la variable = 1).
Chaque état est représenté par une image différente. Dans l'image source, les états doivent être empilés verticalement :

Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| iconFrames | number | Nombre d'états dans l'image de l'icône. Minimum: 1 |
Objets pris en charge
Bouton (tous les styles sauf Aide) - Case à cocher - Bouton radio
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Chemin d'accès de l'image
Définit le chemin d'accès de l'image qui sera utilisée comme icône de l'objet.
Le chemin d'accès à saisir est identique à celui de la propriété Chemin d'accès pour les images statiques.
Lorsqu'elle est utilisée comme icône pour les objets actifs, l'image doit être conçue pour prendre en charge un nombre d'états variable.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| icon | picture | Chemin relatif ou filesystem en syntaxe POSIX. |
Objets pris en charge
Bouton (tous les styles sauf Aide) - Case à cocher - En-tête List box - Bouton radio
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Position Titre/Image
Cette propriété permet de modifier l’emplacement relatif du titre par rapport à l’icône associée. Cette propriété n’a pas d’effet lorsque le bouton contient uniquement un titre (pas d’image associée) ou une image (pas de titre). Par défaut, lorsqu’un bouton 3D contient un titre et une image, le texte est placé en-dessous de l’image.
Voici le résultat des différentes options de cette propriété :
| Option | Description | Exemple |
|---|---|---|
| Left | Le texte est placé à gauche de l’icône. Le contenu du bouton est aligné à droite. | |
| Top | Le texte est placé au-dessus de l’icône. Le contenu du bouton est centré. | |
| Right | Le texte est placé à droite de l’icône. Le contenu du bouton est aligné à gauche. | |
| Bottom | Le texte est placé en-dessous de l’icône. Le contenu du bouton est centré. | |
| Centered | Le texte de l’icône est centré verticalement et horizontalement dans le bouton. Ce paramétrage convient par exemple pour du texte inclus dans une icône. |
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| textPlacement | string | "left", "top", "right", "bottom", "center" |
Objets pris en charge
Bouton (tous les styles sauf Aide) - Case à cocher - Bouton radio
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Image collée au titre
Cette propriété vous permet de définir si le titre et l'image du bouton doivent être visuellement adjacents ou séparés, en fonction des propriétés Position Titre/Image et Alignement horizontal.
Cette propriété n’a pas d’effet lorsque le bouton contient uniquement un titre (pas d’image associée) ou une image (pas de titre).
Par défaut, lorsqu'un bouton contient un titre et une image, les éléments sont joints. L'image suivante montre l'effet de la propriété imageHugsTitle (true lorsque la propriété est activée) avec différents alignements de boutons :
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| imageHugsTitle | boolean | true (par défaut), false |
Objets pris en charge
Button (all styles except Help) - Check Box (all styles except Regular, Flat, Disclosure and Collapse/Expand) - Radio Button (all styles except Regular, Flat, Disclosure and Collapse/Expand).
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Marge verticale
Cette propriété permet de définir la taille (en pixels) des marges verticales du bouton. Cette marge délimite la zone que l'icône et le titre du bouton ne doivent pas dépasser.
Ce paramètre est utile, par exemple, lorsque l'image de fond contient des bordures.
Cette propriété fonctionne avec la propriété Marge horizontale.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| customBorderY | number | A utiliser avec le style "personnalisé". Minimum: 0 |
Objets pris en charge
Bouton personnalisé - Case à cocher personnalisée - Bouton radio personnalisé
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT
Avec pop-up menu
Cette propriété permet d’afficher un symbole en forme de triangle indiquant qu’un pop up menu lui est associé :
L’apparence et l’emplacement de ce symbole dépend du style de bouton et de la plate-forme courante.
Séparé et Lié
Pour associer un symbole de pop up menu à un bouton, vous disposez de deux options d’affichage :
| Lié | Séparé |
|---|---|
La disponibilité effective d’un mode “Séparé” dépend du style de bouton et de la plate-forme.
Chaque option précise la relation entre le bouton et le pop up menu associé :
- Lorsque le pop up menu est séparé, un clic sur la partie gauche du bouton exécute directement l’action courante du bouton ; cette action peut être modifiée via le pop up menu accessible dans la partie droite du bouton.
- Lorsque le pop up menu est lié, un simple clic sur le bouton ne déclenche aucune autre action que l’affichage du pop up menu. Seule la sélection de l’action dans le pop up menu provoque son déclenchement.
Reportez-vous à la description de l'événement On Alternative Click pour plus d'informations sur la gestion des événements dans ce cas.
Gestion du pop up menu
Il est important de noter que la propriété “Avec pop up menu” gère uniquement l’aspect graphique du bouton. L'affichage du menu contextuel et de ses valeurs doit être entièrement géré par le développeur, plus particulièrement en utilisant les événements formulaires et les commandes Dynamic pop up menu et Pop up menu.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| popupPlacement | string |
Objets pris en charge
Toolbar Button - Bevel Button - Rounded Bevel Button - OS X Gradient Button - OS X Textured Button - Office XP Button - Circle Button - Custom
Commandes
OBJECT Get format - OBJECT Get minimum-value - OBJECT SET FORMAT