Rejilla de botones
Generalidades
Una rejilla de botones es un objeto transparente que se coloca sobre una imagen. La imagen debe corresponder a la forma d eun array. Cuando se hace clic en uno de los gráficos, éste tendrá un aspecto presionado:
Puede utilizar un objeto rejilla de botones para determinar dónde hace clic el usuario en la imagen. El método objeto utilizaría el evento On Clicked y tomaría la acción apropiada dependiendo de la ubicación del clic.
Crear rejillas de botones
Para crear la rejilla de botones, añada una imagen de fondo al formulario y coloque una rejilla de botones sobre ella. Especifique el número de líneas y de columnas.
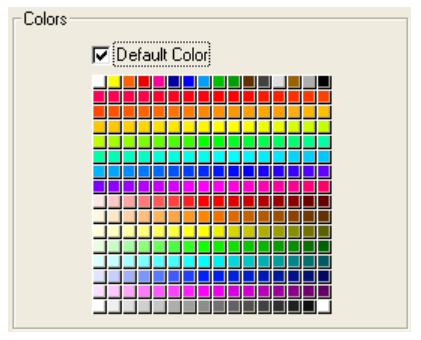
En 4D, se utiliza una rejilla de botones para las paletas de colores:

Utilizar rejillas de botones
Los botones de la rejilla están numerados de izquierda a derecha y de arriba a abajo. En el ejemplo anterior, la rejilla tiene 16 columnas a lo ancho por 16 líneas a hacia abajo. El botón en la posición superior izquierda devuelve 1 cuando se hace clic. Si se selecciona el botón rojo del extremo derecho de la segunda fila, la rejilla de botones devuelve 32. Si no se selecciona ningún elemento, el valor es 0
Ir a la página
Puede asociar el gotoPage acción estándar a una rejilla de botones. Cuando se selecciona esta acción, 4D mostrará automáticamente la página del formulario que corresponde al número del botón que está seleccionado en la rejilla de botones. Por ejemplo, si el usuario selecciona el décimo botón de la rejilla, 4D mostrará la décima página del formulario actual (si existe).
Propiedades soportadas
Estilo del borde - Inferior - Clase - Columnas - Soltable - Altura - Mensaje de ayuda - Tamaño horizontal - Izquierda - Nombre del objeto - Derecha - Filas - Acción estándar - Superior - Tipo - Variable o expresión - Tamaño vertical - Ancho - Visibilidad