Qodly Studio for 4D
Qodly Studio es un creador de interfaces para aplicaciones web. Ofrece a los desarrolladores un editor gráfico de páginas para diseñar aplicaciones que se ejecutan en navegadores web o smartphones. Soporta de forma nativa los objetos ORDA.
Puede utilizar Qodly Studio directamente desde su entorno 4D para crear interfaces modernas y sofisticadas que puede integrar fácilmente a sus proyectos 4D existentes y desplegar in situ.
Qodly Studio también puede utilizarse en la plataforma Qodly Cloud, dedicada al desarrollo de aplicaciones profesionales web.
Qodly Studio propone una interfaz web completa, que le permite:
- crear páginas Qodly colocando componentes en un lienzo
- mapear componentes a Qodly Sources
- activar código 4D configurando eventos
- y mucho más.
Configuración
Requisitos
Navegador
Qodly Studio soporta los siguientes navegadores web:
- Chrome
- Edge
- FireFox
La resolución recomendada es 1920x1080.
Aplicación 4D
- Desarrollo: 4D v20 R2 o superior
- Despliegue: 4D Server v20 R2 o superior
- Qodly Studio solo funciona con proyectos 4D (no soporta bases de datos binarias).
- Las sesiones web (igualmente llamadas sesiones escalables) deben estar activadas.
- El código 4D llamado por los formularios Qodly debe ser hilo seguro.
Acceso a Qodly Studio
Por defecto, no se permite el acceso a Qodly Studio.
Qodly Studio es servido por el servidor web WebAdmin y muestra datos de proyectos 4D manejados por el servidor web 4D.
Para permitir el acceso a Qodly Studio, debe permitirlo explícitamente en dos niveles:
- a nivel de la aplicación 4D
- a nivel del proyecto
Si uno de los dos niveles (o ambos) no están habilitados, se niega el acceso a Qodly Studio (se devuelve una página 403).
En nivel 4D
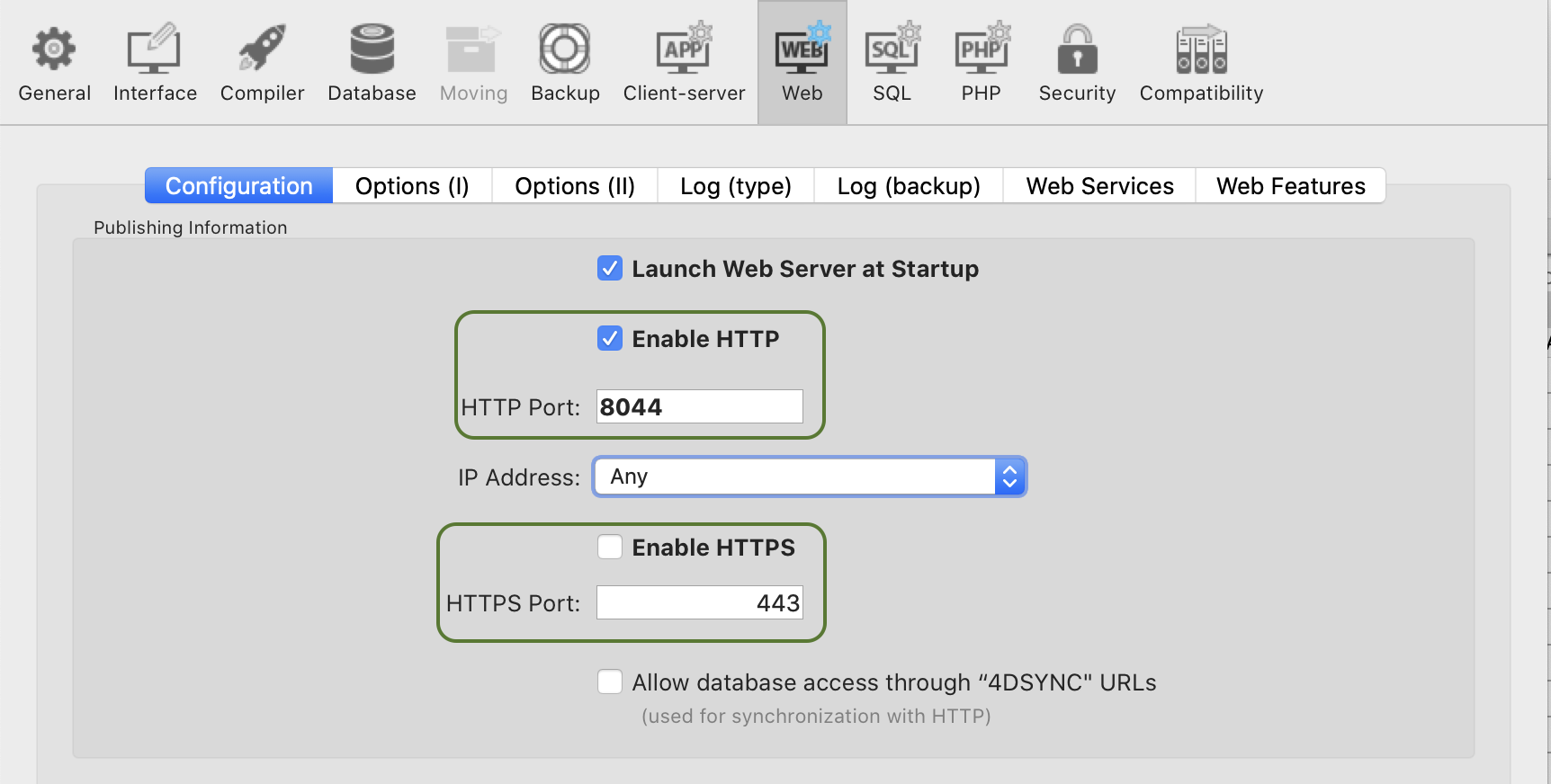
Como primer nivel de seguridad, necesita permitir el acceso a Qodly Studio en el servidor web WebAdmin. Esta configuración se aplica a la aplicación 4D (4D o 4D Server) en la máquina local. Todos los proyectos abiertos con esa aplicación 4D tienen en cuenta esta configuración.
Mantenga esta opción desmarcada si desea asegurarse de que no se permite el acceso a Qodly Studio en la aplicación. Marque esta opción para poder acceder a Qodly Studio. Sin embargo, sigue siendo necesario activarla en cada nivel del proyecto.
Además, puede configurar el puerto HTTP/HTTPS del servidor web WebAdmin utilizado.
Después de cualquier cambio en esta configuración, debe reiniciar el servidor web WebAdmin para que la nueva configuración sea efectiva.
A nivel del proyecto
Después de haber habilitado el acceso a Qodly Studio en el nivel 4D, es necesario designar explícitamente cada proyecto al que se puede acceder. La opción Activar el acceso a Qodly Studio debe estar habilitada en la página de funcionalidades web de los parámetros de la aplicación 4D.
Tenga en cuenta que los parámetros usuario pueden definirse en varios niveles, y que se aplican prioridades.
Activando la autenticación
La autenticación en el servidor web WebAdmin se realiza utilizando una llave de acceso. Para más información, consulte Llave de acceso.
Desarrollo y despliegue
De acuerdo con la gestión de proyectos 4D, sólo se admiten los siguientes usos:
- el desarrollo con Qodly Studio debe realizarse a través de 4D (monousuario).
- el despliegue de aplicaciones 4D alimentadas por páginas Qodly debe hacerse utilizando 4D Server.
Puede abrir Qodly Studio, debug y editar páginas Qodly directamente en una máquina 4D Server cuando un proyecto se está ejecutando en modo interpretado. This feature is only provided for testing and debugging purposes, for example to evaluate the application flow with actual data, or in multi-user environment. NO debe considerarse como una forma habitual de desarrollar aplicaciones, ya que no ofrece ningún control sobre los accesos concurrentes.
Abrir Qodly Studio
La página Qodly Studio está disponible cuando el servidor web WebAdmin está en ejecución y la autenticación está activada (ver más arriba).
Hay dos formas de acceder a Qodly Studio:
-
by selecting the Qodly Studio... menu command from the Design menu (4D single-user) or the Window menu (4D Server). Si el servidor web WebAdmin ya está en funcionamiento, dependiendo de su configuración, su navegador por defecto se abre en
IPaddress:HTTPPort/studiooIPaddress:HTTPSPort/studio. De lo contrario, se le preguntará si desea iniciar primero el servidor web WebAdmin. -
on a browser, with the WebAdmin web server running (launched from 4D or 4D Server), enter the following address:
IPaddress:HTTPPort/studioo:
IPaddress:HTTPSPort/studioPor ejemplo, después de iniciar un servidor web local en el puerto 7080, escriba esta dirección en su navegador:
localhost:7080/studioA continuación, se le pedirá que introduzca la llave de acceso para acceder a Qodly Studio.
Desarrollar con Qodly Studio
Documentation
The Qodly Studio documentation is available on the Qodly documentation website.
You can rely on this documentation and its associated resources for developing web applications powered by Qodly pages. Sin embargo, dependiendo de la etapa de implementación, los desarrolladores 4D utilizarán Qodly Studio o 4D IDE (ver Comparación de funcionalidades).
Se ofrecen ejemplos de código en QodlyScript, pero como QodlyScript hereda del Lenguaje 4D, no se sentirá perdido. Se ofrecen ejemplos de código en QodlyScript, pero como QodlyScript hereda del Lenguaje 4D, no se sentirá perdido.
No existe compatibilidad directa entre las aplicaciones implementadas con 4D y las implementadas con Qodly.
Comparación de funcionalidades
| Qodly Studio en 4D | Qodly Studio en la plataforma Qodly Cloud | |
|---|---|---|
| Ver y editar tablas (clases de datos), atributos y relaciones | Editor de estructura 4D(1) | Qodly Studio Model Editor |
| Páginas Qodly | Qodly Studio Page Editor | Qodly Studio Page Editor |
| Formularios de escritorio | 4D IDE | not supported |
| Lenguaje de programación | Lenguaje 4D con ORDA | QodlyScript con ORDA |
| IDE de código | 4D IDE code editor or VS Code with 4D-Analyzer extension 4D Server únicamente: Qodly Studio code editor (see (2)) | Editor de código Qodly Studio |
| Depurador | 4D IDE debugger 4D Server only: Qodly Studio debugger (see this paragraph) | Qodly Studio debugger |
| Roles y privilegios REST/Web | Edición directa de roles.json/Editor de roles y permisos Qodly Studio | Editor de roles y privilegios de Qodly Studio |
(1) El elemento Modelo está desactivado en Qodly Studio.
(2) En el servidor 4D, la apertura del código 4D con el editor de código Qodly Studio es soportada para pruebas y depuración (ver este párrafo). (1) The Model item is disabled in Qodly Studio.
(2) In 4D Server, opening 4D code with the Qodly Studio code editor is supported for testing and debugging purposes (see this paragraph).
Lenguaje
Los siguientes comandos y clases están dedicados a la gestión del lado del servidor de las páginas Qodly:
- Comando
Web Form: devuelve la página Qodly como un objeto. - Comando
Web Event: devuelve los eventos desencadenados dentro de los componentes de página ´gQodly. - Clase
WebForm: funciones y propiedades para gestionar la página Qodly renderizada. - clase
WebFormItem: funciones y propiedades para administrar componentes de página Qodly.
Uso métodos proyecto
Recomendamos utilizar funciones clase en lugar de métodos proyecto. Sólo las funciones de clase pueden ser llamadas desde los componentes. Sin embargo, puede seguir utilizando sus métodos de proyecto en Qodly Studio de dos maneras:
- Puede llamar a sus métodos desde funciones clase.
- Puede ejecutar sus métodos directamente desde el Explorador Qodly.
Uso sin conexión
Puede desarrollar con Qodly Studio mientras su ordenador no esté conectado a Internet. En este caso, sin embargo, las siguientes funciones no están disponibles:
- Plantillas: la librería de plantillas está vacía
- Consejos de interfaz de usuario: no se muestran al hacer clic en los iconos
.
Despliegue
Activación del renderizado
Qodly Studio encapsula las páginas Qodly, incluyendo el diseño, las conexiones de datos y la lógica basada en eventos, en un archivo JSON estructurado. Este archivo JSON es procesado sobre la marcha por el renderizador Qodly para servir una página web completamente funcional.
Mira esta página para obtener información detallada sobre cómo renderizar págins Qodly en Qodly.
Para habilitar el renderizado de las páginas Qodly, se deben configurar las siguientes opciones.
- La opción Configuración > Web > Funcionalidades web > Exponer como servidor REST del proyecto 4D debe estar activada.
- El servidor web 4D debe estar ejecutándose.
Los botones de renderización no están disponibles si las opciones de configuración no están activas.
Alcance de los formularios Qodly
Al renderizar formularios Qodly en el Qodly Studio, el renderizador se conectará al servidor web 4D a través de HTTP o HTTPS, dependiendo de la configuración, siguiendo el mismo patrón de conexión HTTP/HTTPS que para el servidor web WebAdmin 4D. Ver también este párrafo sobre los esquemas de URL y el uso de licencias.
Tenga en cuenta que Qodly Studio se ejecuta a través del servidor web 4D WebAdmin. Cuando utiliza Qodly Studio como desarrollador, incluso cuando previsualiza una página Qodly en el estudio, está utilizando el servidor web 4D WebAdmin. Esto le permite ver, por ejemplo, clases de datos, funciones y atributos que no están expuestos como recursos REST (aparecen en gris).
Sin embargo, el renderizado de la página ocurre fuera de Qodly Studio, y es servido por el servidor web estándar de 4D. En esta situación, su aplicación web no puede acceder a activos que no estén expuestos como recursos REST. Ver Funciones expuestas vs no expuestas y Exponer tablas para más información sobre cómo exponer activos.
Acceder a páginas Qodly
Para el despliegue, el servidor WebAdmin no es necesario. El acceso del usuario final a su aplicación web realizada con Qodly Studio se basa en el protocolo 4D REST, y como tal, funciona como a través de una aplicación remota 4D convencional.
Sus páginas Qodly están disponibles a través de la siguiente url:
IP:port/$lib/renderer/?w=QodlyPageName
...donde IP:port representa la dirección del servidor web y QodlyPageName es el nombre de la página Qodly.
Por ejemplo:
https://www.myWebSite.com/$lib/renderer/?w=welcome
Vista previa de la aplicación Qodly
You can preview your Qodly application at any moment by selecting the Preview Qodly Application... command in the Windows menu (4D Server) or in the Design menu (4D single-user).
Este comando lanza el renderizador de Qodly en una dirección local en su navegador por defecto y muestra la página de inicio definida en la Configuración de la aplicación de Qodly Studio.
Uso del depurador Qodly en 4D Server
When using Qodly pages in a deployed 4D Server application (interpreted mode), you might encounter some cases where you need to debug your pages on the server, for example when a specific user configuration is required. In this case, you can attach the Qodly Studio debugger to the 4D Server and then, benefit from its features when executing your Qodly pages.
Tenga en cuenta que en este caso, el depurador Qodly Studio mostrará todo el código ejecutado en el servidor, de acuerdo con la [regla del depurador adjunta en el servidor 4D](. /Debugging/debugging-remote.md#attached-debugger).
Para adjuntar el depurador Qodly Studio a su aplicación 4D Server en ejecución:
- Abrir Qodly Studio desde 4D Server.
El proyecto debe ejecutarse en modo interpretado para que el elemento de menú Qodly Studio esté disponible.
- En la barra de herramientas de Qodly Studio, haga clic en el botón Debug.
Si la sesión de depuración se inicia correctamente, aparecerá una viñeta verde en la etiqueta del botón y podrá utilizar el depurador de Qodly Studio.
Si el depurador ya está conectado a otra máquina o a otra página de Qodly Studio, aparecerá un error. Hay que separarlo de antemano de la otra ubicación.
Para separar el depurador Qodly Studio de su aplicación 4D Server en ejecución:
- Haga clic en el botón Debug de la barra de herramientas de Qodly Studio mientras esté activa una sesión de depuración. Una caja de diálogo de advertencia le pedirá que confirme si desea desconectar el depurador.
- Seleccione Keep in progress para continuar evaluando el código hasta el final del método o función actual antes de desconectar el depurador, o Stop para desconectar el depurador inmediatamente.
Forzar inicio de sesión
Con Qodly Studio for 4D, el modo "forzar login" le permite controlar el número de sesiones web abiertas que requieren licencias 4D Client. También puede cerrar la sesión del usuario en cualquier momento para disminuir el número de licencias retenidas.
Configuración
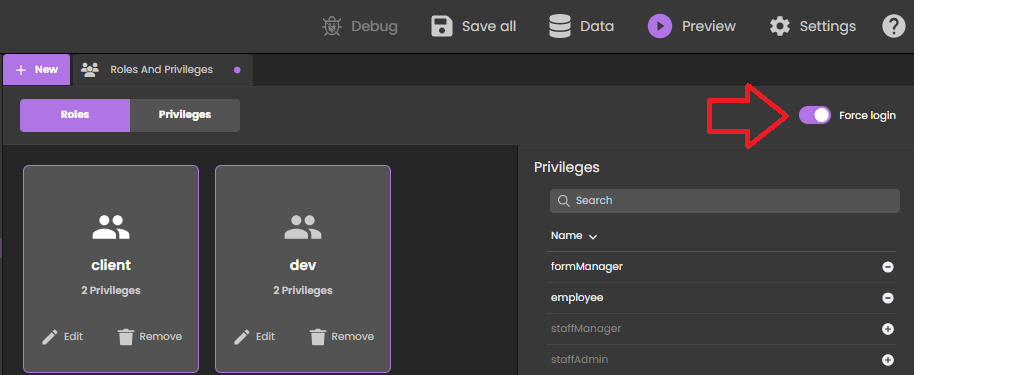
Asegúrese de que el modo "force login" esté habilitado para su aplicación 4D en la página Roles y privilegios, usando la opción Force login:

También puede definir esta opción directamente en el archivo roles.json.
Entonces basta con implementar la función authentify() en la clase datastore y llamarla desde la página Qodly. Una licencia se consumirá solo cuando el usuario esté realmente conectado.
When the legacy login mode (deprecated as of 4D 20 R6) is enabled, any REST request, including the rendering of an authentication Qodly page, creates a web session on the server and gets a 4D Client license, whatever the actual result of the authentication. Para más información, consulte esta entrada de blog que cuenta la historia completa.
Ejemplo
En una página simple de Qodly con entradas para login/contraseña, un botón "Enviar" llama a la siguiente función authentify() que hemos implementado en la clase DataStore:
exposed Function authentify($credentials : Object) : Text
var $salesPersons : cs.SalesPersonsSelection
var $sp : cs.SalesPersonsEntity
$salesPersons:=ds.SalesPersons.query("identifier = :1"; $credentials.identifier)
$sp:=$salesPersons.first()
If ($sp#Null)
If (Verify password hash($credentials.password; $sp.password))
Session.clearPrivileges()
Session.setPrivileges("") //sesión invitado
return "Autenticación exitosa"
Else
return "Contraseña incorrecta"
End if
Else
return "Usuario incorrecto"
End if
Esta llamada es aceptada y mientras la autenticación no tenga éxito, Session.setPrivileges() no es llamada, por lo que no se consume ninguna licencia. Una vez que se llama a Session.setPrivileges(), se utiliza una licencia de cliente de 4D y luego se acepta cualquier solicitud REST.
Cerrar sesión
Cuando el modo "forzar inicio de sesión" está activado, Qodly Studio for 4D le permite implementar una función de cierre de sesión en su aplicación.
Para cerrar la sesión del usuario, solo necesita ejecutar la acción estándar Logout desde la página Qodly. En Qodly Studio, puede asociar esta acción estándar a un botón por ejemplo:
Al desencadenar la acción de cierre de sesión de una sesión de usuario web, se producen los siguientes efectos:
- la sesión de usuario web actual pierde sus privilegios, sólo se permiten peticiones REST descriptivas,
- se libera la licencia asociada de 4D,
- el tiempo de espera de 'Session.storage' se mantiene hasta que se alcanza el tiempo de inactividad de la sesión web (al menos una hora). Durante este periodo tras un cierre de sesión, si el usuario vuelve a iniciar sesión, se utiliza la misma sesión y el objeto compartido
Session.storageestá disponible con su contenido actual.
Acerca del uso de licencias para renderización
En modo predeterminado, cuando se renderiza cualquier página, o en el modo "force login" cuando se renderiza una página que maneja datos o llama a una función, debe tener una licencia disponible, ya que la renderización de los formularios Qodly apunta al servidor web principal de la base de datos del proyecto.
Esquemas URL
La configuración del esquema URL de Qodly Studio (HTTP y HTTPS) determina cuántas licencias se retienen al renderizar los formularios Qodly. Con la configuración adecuada, puede evitar retener licencias innecesarias.
Como se explica en la sección configuración, el servidor web WebAdmin ofrece un acceso web seguro a Qodly Studio. Por otro lado, el renderizador se comunica con el servidor web 4D de la base de datos mediante peticiones REST. Como tal, se comporta como un Cliente 4D convencional.
Si ejecuta el renderizador desde Qodly Studio y no se accede a estos dos servidores web a través del mismo esquema de URL (HTTP o HTTPS), es posible que el conteo de licencias sea incorrecto.
El uso de diferentes esquemas también puede llevar a problemas de sesión, como perder privilegios después de actualizar la página.
Ejemplo
-
Ejecuta Qodly Studio en un esquema URL HTTPS (por ejemplo,
https://127.0.0.1:7443/studio/) -
El servidor web de su base de datos se inicia sólo en un puerto HTTP.

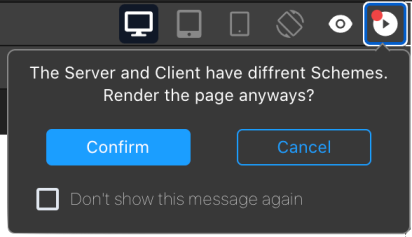
- In Qodly Studio, you click on the Preview icon. Se le advierte que los dos servidores web se están iniciando en esquemas diferentes, pero a pesar de esto, usted hace clic en el botón Confirm.

Como resultado, se conservan dos licencias.
Puede activar/desactivar la visualización de la ventana emergente del renderizador utilizando los parámetros de usuario de Qodly Studio.
Atributo SameSite
El comportamiento descrito anteriormente se debe a la cookie de sesión del servidor web 4D. Esta cookie de sesión tiene un atributo SameSite que determina si la cookie de sesión se envía al servidor web.
Si el valor del atributo SameSite es Strict (por defecto), la cookie de sesión no se envía al servidor web, por lo que se abre una nueva sesión cada vez que se renderiza o actualiza una página.
Para más información sobre el atributo SameSite, consulte esta entrada de blog.
Recomendaciones
Para evitar utilizar más licencias de las necesarias, recomendamos hacer una de las siguientes cosas:
- Ejecute el renderizador en otra pestaña del navegador (introduciendo la URL renderizada de su página Qodly:
IP:port/$lib/renderer/?w=QodlyPageName). - Asegúrese de que Qodly Studio y su base de datos se alcanzan en el mismo esquema URL.
- Utilice el valor
Laxpara la cookie de sesión del servidor web de la base de datos de su proyecto.