Coordonnées et dimensions
Hauteur de ligne automatique
Cette propriété n'est disponible que pour les listbox avec les sources de données suivantes :
- collection ou entity selection,
- tableau (non hiérarchique).
Par défaut, cette option n'est pas sélectionnée. Lorsqu'elle est utilisée pour au moins une colonne, la hauteur de chaque ligne de la colonne est automatiquement calculée par 4D et le contenu de la colonne est pris en compte. A noter que seules les colonnes avec l'option sélectionnée seront prises en compte pour calculer la hauteur de ligne.
Lors du redimensionnement du formulaire, si la propriété de dimensionnement horizontal "Agrandir" a été affectée à la list box, la colonne la plus à droite sera agrandie, allant au-delà de sa largeur maxi
Lorsque cette propriété est activée, la hauteur de chaque ligne est automatiquement calculée afin d'ajuster entièrement le contenu de la cellule ajusté sans être tronqué (sauf si l'option Wordwrap est désactivée.
-
Le calcul de la hauteur de ligne prend en compte :
- tout type de contenu (texte, numérique, dates, heures, images (le calcul dépend du format de l'image), objets),
- tout types de contrôle (zones de saisie, cases à cocher, listes, listes déroulantes),
- polices, styles de polices et tailles de polices,
- l'option Retour à la ligne : si elle est désactivée, la hauteur est basée sur le nombre de paragraphes (les lignes sont tronquées); si elle est activée, la hauteur est basée sur le nombre de lignes (non tronquées).
-
Le calcul de la hauteur de ligne ne tient pas compte de :
- du contenu de colonne masqué
- des propriétés du tableau Hauteur de ligne et Tableau hauteur de lignes (le cas échéant) définies dans la liste de propriété ou par programmation.
Etant donné qu'elle nécessite des calculs supplémentaires lors de l'exécution, l'option "hauteur de ligne automatique" peut avoir une incidence sur la fluidité du défilement de votre list box, en particulier lorsqu'elle contient un grand nombre de lignes.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| rowHeightAuto | boolean | true, false |
Objets pris en charge
Bas
Coordonnées inférieures de l'objet dans le formulaire.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| bottom | number | minimum : 0 |
Objets pris en charge
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Rectangle - Ruler - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Gauche
Coordonnées de gauche de l'objet dans le formulaire.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| left | number | minimum : 0 |
Objets pris en charge
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Droite
Coordonnées de droite de l'objet dans le formulaire.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| right | number | minimum : 0 |
Objets pris en charge
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Haut
Coordonnées supérieures de l'objet dans le formulaire.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| top | number | minimum : 0 |
Objets pris en charge
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Rayon d'arrondi
Historique
| Release | Modifications |
|---|---|
| 19 R7 | Prise en charge pour les zones de saisie et de texte |
Définit l'arrondi des coins (en pixels) de l'objet. Par défaut, la valeur du rayon est de 0 pixel. Vous pouvez modifier cette propriété pour dessiner des objets arrondis avec des formes personnalisées :
La valeur minimale est de 0. Dans ce cas, un rectangle d'objet standard non arrondi est dessiné. La valeur maximale dépend de la taille du rectangle (elle ne peut pas dépasser la moitié de la taille du côté le plus court du rectangle) et est calculée dynamiquement.
Avec les zones de texte et les zones de saisie :
- la propriété de rayon d'angle n'est disponible qu'avec les styles de ligne de bordure "none", "solid" ou "dotted",
- l'arrondi du coin est dessiné en dehors de la zone de l'objet (l'objet apparaît plus grand dans le formulaire mais sa largeur et sa hauteur ne sont pas étendues).
Vous pouvez également définir cette propriété à l'aide des commandes OBJECT Get corner radius et OBJECT SET CORNER RADIUS .
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| borderRadius | integer | minimum : 0 |
Objets pris en charge
Entrée - Rectangle - Zone de texte
Hauteur
Cette propriété désigne la taille verticale d'un objet.
Certains objets peuvent avoir une hauteur prédéfinie qui ne peut pas être modifiée.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| height | number | minimum : 0 |
Objets pris en charge
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Largeur
Cette propriété désigne la taille horizontale d'un objet.
- Certains objets peuvent avoir une hauteur prédéfinie qui ne peut pas être modifiée.
- Si la propriété Resizable est utilisée pour une colonne de list box, l'utilisateur peut également redimensionner manuellement la colonne.
- Lors du redimensionnement du formulaire, si la propriété de dimensionnement horizontal "Agrandir" a été affectée à la list box, la colonne la plus à droite sera agrandie, allant au-delà de sa largeur maxi
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| width | number | minimum : 0 |
Objets pris en charge
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - Line - List Box - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Text Area - Web Area
Largeur maxi
La largeur maximale de la colonne (en pixels). La largeur de la colonne ne peut pas être augmentée au-delà de cette valeur lors du redimensionnement de la colonne ou du formulaire.
Lors du redimensionnement du formulaire, si la propriété de dimensionnement horizontal "Agrandir" a été affectée à la list box, la colonne la plus à droite sera agrandie, allant au-delà de sa largeur maxi
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| maxWidth | number | minimum : 0 |
Objets pris en charge
Largeur mini
La largeur minimale de la colonne (en pixels). La largeur de la colonne ne peut pas être réduite en dessous de cette valeur lors du redimensionnement de la colonne ou du formulaire.
Lors du redimensionnement du formulaire, si la propriété de dimensionnement horizontal "Agrandir" a été affectée à la list box, la colonne la plus à droite sera agrandie, allant au-delà de sa largeur maxi
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| minWidth | number | minimum : 0 |
Objets pris en charge
Hauteur des lignes
Définit la hauteur des lignes de list box (hors en-têtes et pieds de page). Par défaut, la hauteur de ligne est définie en fonction de la plate-forme et de la taille de la police.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| rowHeight | string | valeur css dans l'unité "em" ou "px" (par défaut) |
Objets pris en charge
Voir également
Tableau hauteurs des lignes
Cette propriété est utilisée pour indiquer le nom d'un tableau de hauteur de ligne que vous souhaitez associer à la list box. Un tableau de hauteur de ligne doit être de type numérique (entier long par défaut).
Lorsqu'un tableau de hauteur de ligne est défini, chacun de ses éléments dont la valeur est différente de 0 (zéro) est pris en compte pour déterminer la hauteur de la ligne correspondante dans la list box, en fonction de l'unité hauteur de ligne courante.
Par exemple, vous pouvez écrire :
ARRAY LONGINT(RowHeights;20)
RowHeights{5}:=3
En supposant que l'unité des lignes soit «lignes», alors la cinquième ligne de la list box aura une hauteur de trois lignes, tandis que chaque autre ligne conservera sa hauteur par défaut.
- La propriété Row Height Array n'est pas prise en compte pour les list box hiérarchiques.
- Pour les list box de type tableau et collection/entity selection, cette propriété n'est disponible que si l'option Hauteur de ligne automatique n'est pas sélectionnée.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| rowHeightSource | string | Nom d'une variable tableau 4D. |
Objets pris en charge
Voir également
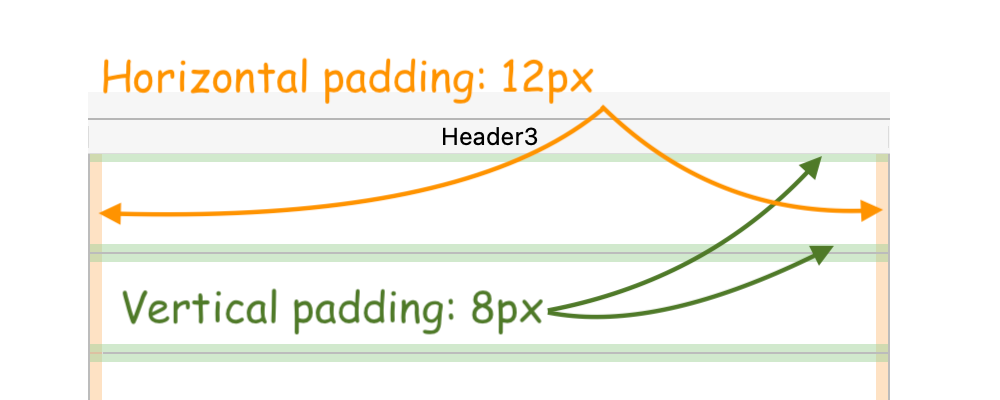
Marge horizontale
Définit une marge horizontale pour les cellules. La valeur est définie en pixels (valeur par défaut = 0).

Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| horizontalPadding | number | Nombre de pixels (doit être >=0) |
Objets pris en charge
List Box - List Box Column - Footers - Headers
Voir également
Marge verticale
Définit une marge verticale pour les cellules. La valeur est définie en pixels (valeur par défaut = 0).
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| verticalPadding | number | Nombre de pixels (doit être >=0) |
Objets pris en charge
List Box - List Box Column - Footers - Headers