Text
Autoriser sélecteur police/couleur
When this property is enabled, the OPEN FONT PICKER and OPEN COLOR PICKER commands can be called to display the system font and color picker windows. A l'aide de ces fenêtres, les utilisateurs peuvent modifier la police ou la couleur d'un objet formulaire dont le focus est accessible directement au clic. Lorsque cette propriété est désactivée (par défaut), les commandes d'ouverture du sélecteur ne produisent aucun effet.
Grammaire JSON
| Propriété | Type de données | Valeurs possibles |
|---|---|---|
| allowFontColorPicker | boolean | false (par défaut), true |
Objets pris en charge
Souligné
Le texte sélectionné est plus foncé et plus épais.
You can set this property using the OBJECT SET FONT STYLE command.
This is normal text.
This is bold text.
Grammaire JSON
| Propriété | Type de données | Valeurs possibles |
|---|---|---|
| fontWeight | text | "normal", "bold" |
Objets pris en charge
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Italique
Le texte sélectionné est légèrement penché vers la droite.
You can also set this property via the OBJECT SET FONT STYLE command.
This is normal text.
This is text in italics.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| fontStyle | string | "normal", "italic" |
Objets pris en charge
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Souligné
Une ligne est placée sous le texte.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| textDecoration | string | "normal", "underline" |
Objets pris en charge
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Police
Cette propriété vous permet d'indiquer le thème de la police ou la famille de police utilisé(e) dans l'objet.
Les propriétés du thème et de la famille de police sont mutuellement exclusives. Un thème de police prend en charge les attributs de police, y compris la taille. Une famille de polices vous permet de définir le nom de la police, sa taille et sa couleur.
Thème de police
La propriété de thème de police désigne un nom de style automatique. Les styles automatiques déterminent de manière dynamique la famille de police, la taille et la couleur de police à utiliser pour l'objet, en fonction des paramètres système. Ces paramètres dépendent de :
- la plateforme,
- la langue du système,
- et le type d'objet de formulaire.
Avec le thème de police, vous avez la garantie que les titres s'affichent toujours conformément aux normes de l'interface du système. Cependant, leur taille peut varier d'une machine à l'autre.
Trois thèmes de polices sont disponibles :
- normal : style automatique, appliqué par défaut à tout nouvel objet créé dans l'éditeur de formulaires.
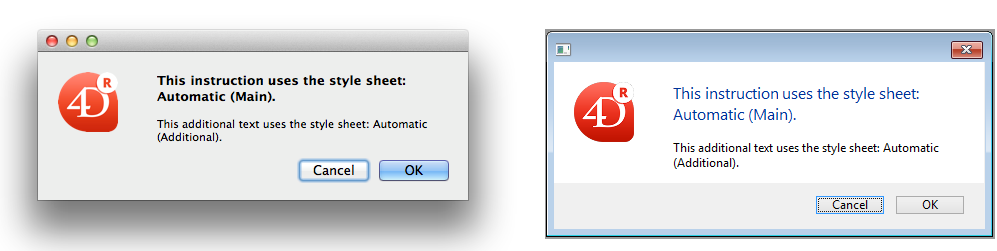
- Les thèmes de polices principaux et supplémentaires ne sont pris en charge uniquement par les zones de texte et les zones de saisie. Ces thèmes sont principalement destinés à la conception de boîtes de dialogue. Ils font référence aux styles de police utilisés respectivement pour le texte principal et les informations supplémentaires dans vos fenêtres d'interface. Voici les boîtes de dialogue typiques (macOS et Windows) utilisant ces thèmes de polices :

Les thèmes de polices gèrent la police ainsi que sa taille et sa couleur. Vous pouvez appliquer des propriétés de style personnalisées (Gras, Italique ou Souligné) sans modifier son fonctionnement.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| fontTheme | string | "normal", "main", "additional" |
Objets pris en charge
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Famille de police
Il existe deux types de noms de familles de polices :
- family-name : Le nom d'une famille de polices, comme "times", "courier", "arial", etc.
- *generic-family *: Le nom d'une famille générique, comme "serif", "sans-serif", "cursive", "fantasy", "monospace".
You can set this using the OBJECT SET FONT command.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| fontFamily | string | Nom d'une famille de police CSS |
4D recommande d'utiliser uniquement les polices de sécurité Web.
Objets pris en charge
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Taille
Permet de définir en points la taille de police de l'objet.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| fontSize | integer | Taille de la police en points. Valeur minimale : 0 |
Objets pris en charge
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Couleur de la police
Désigne la couleur de la police.
Cette propriété définit également la couleur de bordure (le cas échéant) de l'objet lorsque le style "plein" ou "pointillé" est utilisé.
La couleur peut être spécifiée par :
- un nom de couleur - comme "red"
- une valeur HEX - comme "# ff0000"
- une valeur RVB - comme "rgb (255,0,0)"
You can also set this property using the OBJECT SET RGB COLORS command.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| stroke | string | une valeur css; "transparent"; "automatic" |
Objets pris en charge
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Progress Indicators - Ruler - Radio Button - Text Area
Expression couleur police
Selection and collection/entity selection type list boxes
Utilisée pour appliquer une couleur de police personnalisée à chaque ligne de la list box. Vous devez utiliser des valeurs de couleur RVB. For more information about this, refer to the description of the OBJECT SET RGB COLORS command in the 4D Language Reference manual.
Vous devez saisir une expression ou une variable (les variables de type tableau ne peuvent pas être utilisées). L'expression ou la variable sera évaluée pour chaque ligne affichée. Vous pouvez utiliser les constantes du thème SET RGB COLORS.
Vous pouvez également définir cette propriété à l'aide de la commande LISTBOX SET PROPERTY avec la constante lk font color expression.
Cette propriété peut également être définie à l'aide d'une expression Meta Info.
L'exemple suivant utilise un nom de variable : entrez CompanyColor pour l'expression couleur police et, dans la méthode formulaire, entrez le code suivant :
CompanyColor:=Choose([Companies]ID;Background color;Light shadow color;
Foreground color;Dark shadow color)
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| rowStrokeSource | string | Expression couleur police |
Objets pris en charge
Expression style
Selection and collection/entity selection type list boxes
Utilisé pour appliquer un style de police personnalisé à chaque ligne de list box ou de chaque cellule de la colonne.
Vous devez saisir une expression ou une variable (les variables de type tableau ne peuvent pas être utilisées). L'expression ou variable sera évaluée pour chaque ligne affichée (si elle s'applique à la list box) ou chaque cellule affichée (si elle s'applique à la list box). Vous pouvez utiliser les constantes du thème Styles de caractères.
Voici un exemple :
Choose([Companies]ID;Bold;Plain;Italic;Underline)
Vous pouvez également définir cette propriété à l'aide de la commande LISTBOX SET PROPERTY avec la constante lk font style expression.
Cette propriété peut également être définie à l'aide d'une expression Meta Info.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| rowStyleSource | string | Expression de style à évaluer pour chaque ligne/cellule. |
Objets pris en charge
Alignement horizontal
Emplacement horizontal du texte dans la zone où il apparait.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| textAlign | string | "right", "center", "left", "automatic", "justify" |
- "automatic" is not supported by check boxes and radio buttons
- "justify" is only supported by inputs and text areas
Objets pris en charge
Button - Check Box (all styles except Regular and Flat) - Group Box - Input - List Box - List Box Column - List Box Header - List Box Footer - Radio Button (all styles except Regular and Flat) - Text Area
Alignement vertical
Emplacement vertical du texte dans la zone où il apparait.
L'option Default (valeur JSON automatique) définit l'alignement en fonction du type de données identifiées dans chaque colonne :
baspour toutes les données (sauf les images) ethautpour les données de type image.
This property can also be handled by the OBJECT Get vertical alignment and OBJECT SET VERTICAL ALIGNMENT commands.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| verticalAlign | string | "automatic", "top", "middle", "bottom" |
Objets pris en charge
List Box - Colonne List Box - Pied List Box - En-tête List Box
Meta Info expression
Collection or entity selection type list boxes
Indique une expression ou une variable qui sera évaluée pour chaque ligne affichée. Elle permet de définir un ensemble d'attributs texte des lignes. Vous devez passer une variable objet ou une expression qui retourne un objet. Les propriétés suivantes sont prises en charge :
| Nom de propriété | Type | Description |
|---|---|---|
| stroke | string | Couleur de la police. Toute couleur CSS (ex : "#FF00FF"), "automatic", "transparent" |
| border-style | string | Couleur de fond. Toute couleur CSS (ex : "#FF00FF"), "automatic", "transparent" |
| fontStyle | string | "normal","italic" |
| fontWeight | string | "normal","bold" |
| textDecoration | string | "normal","underline" |
| unselectable | boolean | Désigne la ligne correspondante comme n'étant pas sélectionnable (c'est-à-dire que le surlignage n'est pas possible). Les zones saisissables ne sont plus saisissables si cette option est activée, à moins que l'option «Single-click Edit » ne soit également activée. Les contrôles tels que les cases à cocher et les listes restent fonctionnels. Ce paramètre est ignoré si le mode de sélection de la listbox est "None". Valeur par défaut : False. |
| disabled | boolean | Désactive la ligne correspondante. Les zones saisissables ne sont plus saisissables si cette option est activée. Text and controls (checkboxes, lists, etc.) appear dimmed or grayed out. Valeur par défaut : False. |
La propriété spéciale "cell" permet d'appliquer un ensemble de propriétés à une seule colonne :
| Nom de propriété | Type | Description | ||
|---|---|---|---|---|
| cell | object | Propriétés à appliquer individuellement aux colonnes | ||
| columnName | object | columnName est le nom d'objet de la colonne de listbox | ||
| propertyName | string | Les propriétés "stroke", "fill", "fontStyle", "fontWeight" ou "textDecoration" (voir ci-dessus). Note : les propriétés "unselectable" et "disabled" ne peuvent être définies qu'au niveau de la ligne. Elles sont ignorées si elles sont passées dans l'objet "cell" |
Style settings made with this property are ignored if other style settings are already defined through expressions (i.e., Style Expression, Font Color Expression, Background Color Expression).
Examples
Dans une méthode projet Color, écrivez le code suivant :
//Color method
//Sets font color for certain rows and background color for Col2 and Col3 columns
Form.meta:=New object
If(This.ID>5) //ID is an attribute of collection objects/entities
Form.meta.stroke:="purple"
Form.meta.cell:=New object("Col2";New object("fill";"black");\
"Col3";New object("fill";"red"))
Else
Form.meta.stroke:="orange"
End if
Bonne pratique : Pour des raisons d'optimisation, il est généralement recommandé de créer l'objet meta.cell une seule fois dans la méthode du formulaire :
//form method
Case of
:(Form event code=On Load)
Form.colStyle:=New object("Col2";New object("fill";"black");\
"Col3";New object("fill";"red"))
// you can also define other style sets
Form.colStyle2:=New object("Col2";New object("fill";"green");\
"Col3";New object("fontWeight";"bold"))
End case
La méthode Color contiendrait alors :
//Color method
...
If(This.ID>5)
Form.meta.stroke:="purple"
Form.meta.cell:=Form.colStyle //reuse the same object for better performance
Else
Form.meta.stroke:="orange"
Form.meta.cell:=Form.colStyle2
End if
...
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| metaSource | string | Expression de l'objet à évaluer pour chaque ligne/cellule. |
Objets pris en charge
Multistyle
Cette propriété permet d'utiliser des styles spécifiques dans la zone sélectionnée. Lorsque cette option est cochée, 4D interprète toutes les balises <SPAN> HTML trouvées dans la zone.
Par défaut, cette option n'est pas activée.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| styledText | boolean | true, false |
Objets pris en charge
Zone de saisie - Colonne List Box
Orientation
Modifie l'orientation (rotation) d'une zone de texte. Les zones de texte peuvent être pivotées par incréments de 90°. Chaque valeur d'orientation est appliquée tout en conservant le même point de départ inférieur gauche pour l'objet :
| Valeur d'orientation | Résultat |
|---|---|
| 0 (par défaut) | |
| 90 | |
| 180 | |
| 270 |
En plus des zones de texte statiques, les objets de texte des zones de saisie peuvent être pivotés lorsqu'ils ne sont pas saisissables. Lorsqu'une propriété de rotation est appliquée à un objet de saisie, la propriété saisissable est supprimée (le cas échéant). Cet objet est alors exclu de l'ordre de saisie.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| textAngle | number | 0, 90, 180, 270 |
Objets pris en charge
Zone de saisie (non saisissable) - Zone de texte
Tableau couleurs de police
Array type list boxes
Permet de définir un style de police personnalisé à chaque ligne de list box ou de chaque cellule de la colonne.
Le nom d'un tableau Entier Long doit être utilisé. Chaque élément de ce tableau correspond à une ligne de la zone de list box (si elle est appliquée à la liste box) ou à une cellule de la colonne (si elle est appliquée à une colonne), le tableau doit donc avoir la même taille que le tableau associé à la colonne. Vous pouvez utiliser les constantes du thème SET RGB COLORS. Si vous souhaitez que la cellule hérite de la couleur d'arrière-plan définie au niveau supérieur, passez la valeur -255 à l'élément de tableau correspondant.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| rowStrokeSource | string | Nom d'un tableau entier long |
Objets pris en charge
Tableau de styles
Array type list boxes
Le nom d'un tableau Entier Long doit être utilisé. Chaque élément de ce tableau correspond à une ligne de la zone de list box (si elle est appliquée à la liste box) ou à une cellule de la colonne (si elle est appliquée à une colonne), le tableau doit donc avoir la même taille que le tableau associé à la colonne. Pour remplir le tableau (à l'aide d'une méthode), utilisez les constantes du thème Styles de caractères. Vous pouvez ajouter des constantes ensemble pour combiner plusieurs styles. Si vous souhaitez que la cellule hérite du style défini au niveau supérieur, passez la valeur -255 à l'élément de tableau correspondant.
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| rowStyleSource | string | Nom d'un tableau entier long. |
Objets pris en charge
Stocker les balises par défaut
Cette propriété n'est disponible que pour une zone de saisie multi-styles. Lorsque cette propriété est activée, la zone stockera les balises de style avec le texte, même si aucune modification n'a été apportée. Dans ce cas, les balises correspondent au style par défaut. Lorsque cette propriété est désactivée, seules les balises de style modifiées sont stockées.
Par exemple, voici un texte qui inclut une modification de style :
Lorsque la propriété est désactivée, la zone ne stocke que la modification qui a été apportée. Les contenus stockés sont donc :
Quelle <SPAN STYLE="font-size:13.5pt">belle</SPAN> journée !
Lorsque la propriété est activée, la zone stocke toutes les informations de mise en forme. La première balise générique décrit le style par défaut puis chaque variation fait l'objet d'une paire de balises imbriquées. Les contenus stockés dans la zone sont donc :
<SPAN STYLE="font-family:'Arial';font-size:9pt;text-align:left;font-weight:normal;font-style:normal;text-decoration:none;color:#000000;background-color:#FFFFFF">What a <SPAN STYLE="font-size:13.5pt">beautiful</SPAN> day!</SPAN>
Grammaire JSON
| Nom | Type de données | Valeurs possibles |
|---|---|---|
| storeDefaultStyle | boolean | true, false (par défaut). |