VP SET TABLE THEME
Historique
| Release | Modifications |
|---|---|
| 19 R8 | Ajout |
VP SET TABLE THEME ( vpAreaName : Text ; tableName : Text ; options : cs.ViewPro.TableTheme {; sheet : Integer } )
| Paramètres | Type | Description | |
|---|---|---|---|
| vpAreaName | Text | -> | Nom d'objet formulaire zone 4D View Pro |
| tableName | Text | -> | Nom de table |
| options | cs.ViewPro.TableTheme | -> | Propriétés du thème de la table à modifier |
| sheet | Integer | -> | Numéro d'indice de la feuille (feuille courante si omis) |
Description
The VP SET TABLE THEME command modifies the current theme of the tableName.
In vpAreaName, pass the name of the 4D View Pro area and in tableName, the name of the table to modify.
In the options parameter, pass an object of the cs.ViewPro.TableTheme class that contains the theme properties to modify.
Dans sheet, passez le numéro de la page cible. Si aucun numéro n'est spécifié ou si vous passez -1, la commande s'applique à la feuille courante.
Exemple 1
Vous souhaitez définir un thème prédéfini pour une table :
var $param : cs.ViewPro.TableTheme
$param:=cs.ViewPro.TableTheme.new()
$param.theme:="medium2"
VP SET TABLE THEME("ViewProArea"; "myTable"; $param)
Exemple 2
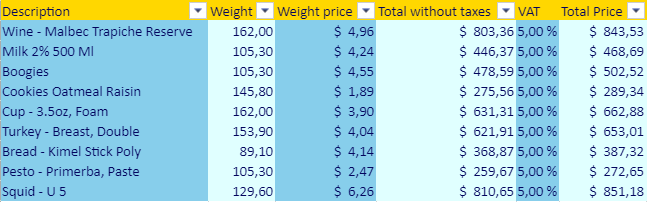
Vous souhaitez obtenir ce rendu de colonne alterné :

var $param : cs.ViewPro.TableTheme
$param:=cs.ViewPro.TableTheme.new()
// Activer le rendu bandColumn
$param.bandColumns:=True
$param.bandRows:=False
// Créer l'objet thème avec les styles d'en-tête et de colonne
$param.theme:=cs.ViewPro.TableThemeOptions.new()
var $styleHeader; $styleColumn; $styleColumn2 : cs.ViewPro.TableStyle
$styleHeader:=cs.ViewPro.TableStyle.new()
$styleHeader.backColor:="Gold"
$styleHeader.foreColor:="#03045E"
$param.theme.headerRowStyle:=$styleHeader
$styleColumn1:=cs.ViewPro.TableStyle.new()
$styleColumn1.backColor:="SkyBlue"
$styleColumn1.foreColor:="#03045E"
$param.theme.firstColumnStripStyle:=$styleColumn1
$styleColumn2:=cs.ViewPro.TableStyle.new()
$styleColumn2.backColor:="LightCyan"
$styleColumn2.foreColor:="#03045E"
$param.theme.secondColumnStripStyle:=$styleColumn2
VP SET TABLE THEME("ViewProArea" ; "myTable" ; $param)