Text
Permitir a selecção de tipo de letra/cor
Quando esta propriedade está activada, os comandos OPEN FONT PICKER e OPEN COLOR PICKER podem ser chamados para apresentar as janelas de seleção de fontes sistema e de cores. Using these windows, the users can change the font or color of a form object that has the focus directly by clicking. When this property is disabled (default), the open picker commands have no effect.
Gramática JSON
| Propriedade | Tipo de dados | Valores possíveis |
|---|---|---|
| allowFontColorPicker | boolean | false (padrão), true |
Objectos suportados
Negrito
Define o texto selecionado para aparecer mais escuro e mais pesado.
You can set this property using the OBJECT SET FONT STYLE command.
This is normal text.
This is bold text.
Gramática JSON
| Propriedade | Tipo de dados | Valores possíveis |
|---|---|---|
| fontWeight | text | "normal", "bold" |
Objectos suportados
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Itálico
Define o texto selecionado como ligeiramente inclinado para a direita.
Você também pode definir essa propriedade por meio do comando OBJECT SET FONT STYLE.
This is normal text.
This is text in italics.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fontStyle | string | "normal", "italic" |
Objectos suportados
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Sublinhado
Define o texto para ter uma linha por baixo.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| textDecoration | string | "normal", "underline" |
Objectos suportados
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Fonte
This property allows you to specify either the font theme or the font family used in the object.
Font theme and font family properties are mutually exclusive. Um tema de tipo de letra controla os atributos do tipo de letra, incluindo o tamanho. Uma família de tipos de letra permite-lhe definir o nome, o tamanho e a cor do tipo de letra.
Tema Fonte
A propriedade de tema do tipo de letra designa um nome de estilo automático. Automatic styles determine the font family, font size and font color to be used for the object dynamically according to system parameters. Esses parâmetros dependem de:
- a plataforma,
- a língua do sistema,
- e o tipo de objeto do formulário.
With the font theme, you are guaranteed that titles are always displayed in accordance with the current interface standards of the system. No entanto, o seu tamanho pode variar de uma máquina para outra.
Estão disponíveis três temas de tipos de letra:
- normal: automatic style, applied by default to any new object created in the Form editor.
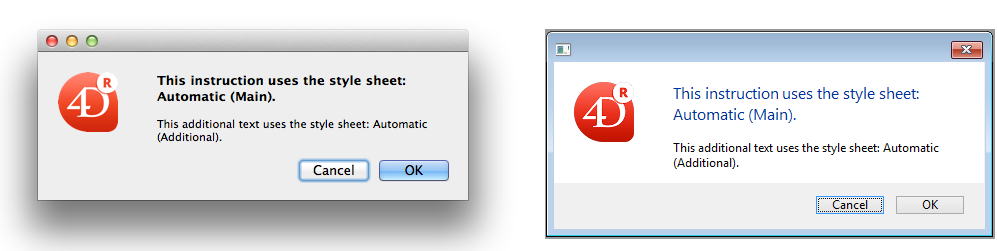
- main and additional font themes are only supported by text areas and inputs. Estes temas destinam-se principalmente a desenho de caixas de diálogo. They refer to font styles used, respectively, for main text and additional information in your interface windows. Aqui estão as caixas de diálogo típicas (macOS e Windows) que utilizam estes temas de tipos de letra:

Os temas de tipo de letra gerem o tipo de letra, bem como o seu tamanho e cor. If you modify one of the properties managed by a font theme, it no longer works dynamically. However, you can apply custom style properties (Bold, Italic or Underline) without altering its functioning.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fontTheme | string | "normal", "main", "additional" |
Objectos suportados
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Família de letras
Existem dois tipos de nomes de famílias de letras:
- family-name: o nome de uma família de tipos de letra, como "times", "courier", "arial", etc.
- generic-family: o nome de uma família genérica, como "serif", "sans-serif", "cursive", "fantasy", "monospace".
Pode ser definido utilizando o comando OBJECT SET FONT.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fontFamily | string | Nome da família de fontes CSS |
4D recomenda usar apenas fontes seguras para a web.
Objectos suportados
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Tamanho fonte
This property is only available when no font theme is selected.
Permite definir o tamanho da fonte do objeto em pontos.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fontSize | integer | Tamanho da letra em pontos. Valor mínimo: 0 |
Objectos suportados
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Radio Button - Text Area
Cor fonte
Designa a cor do tipo de letra.
This property also sets the color of object's border (if any) when "plain" or "dotted" style is used.
A cor pode ser especificada por:
- um nome de cor - como "red"
- um valor HEX - como "#ff0000"
- um valor RGB - como "rgb(255,0,0)"
You can also set this property using the OBJECT SET RGB COLORS command.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| stroke | string | um valor css, "transparent", "automatic" |
Objectos suportados
Button - Check Box - Combo Box - Drop-down List - Group Box - Hierarchical List - Input - List Box - List Box Column - List Box Footer - List Box Header - Progress Indicators - Ruler - Radio Button - Text Area
Expressão cor fonte
List box do tipo coleção/seleção de entidade
Utilizado para aplicar uma cor de letra personalizada a cada linha do list box. É necessário utilizar valores de cor RGB. Para obter mais informações sobre isso, consulte a descrição do comando OBJECT SET RGB COLORS no manual Linguagem 4D.
Deve introduzir uma expressão ou uma variável (não podem ser utilizadas variáveis do tipo array). A expressão ou variável será avaliada para cada linha exibida. Você pode usar as constantes do tema SET RGB COLORS.
Também pode definir esta propriedade utilizando o comando LISTBOX SET PROPERTY com a constante lk font color expression.
Esta propriedade também pode ser definida utilizando uma expressão Meta Info.
O exemplo seguinte utiliza um nome de variável: introduza CompanyColor para a expressão cor fonte e, no método formulário, escreva o seguinte código:
CompanyColor:=Choose([Companies]ID;Background color;Light shadow color; Foreground color;Dark shadow color)
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowStrokeSource | string | Expressão cor fonte |
Objectos suportados
Expressão estilo
List box do tipo coleção/seleção de entidade
Utilizado para aplicar um estilo de carácter personalizado a cada linha do list box ou a cada célula da coluna.
Deve introduzir uma expressão ou uma variável (não podem ser utilizadas variáveis do tipo array). A expressão ou variável será avaliada para cada linha apresentada (se aplicada à list box) ou para cada célula apresentada (se aplicada a uma coluna). Pode utilizar as constantes do tema Estilos de fonte.
Exemplo:
Choose([Companies]ID;Bold;Plain;Italic;Underline)
Também pode definir esta propriedade utilizando o comando LISTBOX SET PROPERTY com a constante lk font style expression.
Esta propriedade também pode ser definida utilizando uma expressão Meta Info.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowStyleSource | string | Expressão de estilo a avaliar para cada linha/célula. |
Objectos suportados
Caixa de Listagem - Coluna da caixa de listagem
Alihamento horizontal
Localização horizontal do texto na área que o contém.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| textAlign | string | "automatic", "right", "center", "justify", "left" |
Objectos suportados
Group Box - List Box - List Box Column - List Box Header - List Box Footer - Text Area
Cor linha vertical
Localização vertical do texto na área que o contém.
A opção Padrão (valor JSON automático) define o alinhamento conforme o tipo de dados encontrados em cada coluna:
abaixopara todos os dados (exceto imagens) etopopara dados de tipo imagem.
This property can also be handled by the OBJECT Get vertical alignment and OBJECT SET VERTICAL ALIGNMENT commands.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| verticalAlign | string | "automatic", "top", "middle", "bottom" |
Objectos suportados
List Box - Coluna List Box - Rodapé List Box - Cabeçalho List Box
Meta Info expression
List box do tipo Collection ou entity selection
Especifica uma expressão ou uma variável que será avaliada para cada linha exibida. Permite definir um conjunto completo de atributos de texto das linhas. É necessário transmitir uma variável objeto ou uma expressão que devolva um objeto. As propriedades abaixo são compatíveis:
| Nome da propriedade | Tipo | Descrição |
|---|---|---|
| stroke | string | Background color. Any CSS color (ex: "#F00FFF"), "automatic", "transparent" |
| fill | string | Cor de fundo. Any CSS color (ex: "#FF00FF"), "automatic", "transparent" |
| fontStyle | string | "normal","italic" |
| fontWeight | string | "normal","bold" |
| textDecoration | string | "normal","underline" |
| unselectable | boolean | Designa a linha correspondente como não sendo selecionável (ou seja, não é possível realçar). As áreas inseríveis deixam de o ser se esta opção estiver ativada, a menos que a opção "Editar com um clique" também esteja ativada. Os controlos como as caixas de verificação e as listas permanecem funcionais. Esta definição é ignorada se o modo de seleção do list box é "Nenhum". This setting is ignored if the list box selection mode is "None". |
| disabled | boolean | Desactiva a linha correspondente. As áreas acessíveis deixam de ser acessíveis se esta opção estiver activada. O texto e os controlos (caixas de verificação, listas, etc.) aparecem esbatidos ou a cinzento. This setting is ignored if the list box selection mode is "None". |
cell.<columnName> | object | Permite aplicar a propriedade a uma única coluna. Pass in \<columnName> the object name of the list box column. Nota: as propriedades "unselectable" e "disabled" só podem ser definidas ao nível da linha. São ignorados se forem passados no objeto "célula" |
Os parâmetros de estilo definidos com esta propriedade são ignorados se outros parâmetros de estilo já estiverem definidoas através de expressões (ou seja, Style Expression, Font Color Expression, Background Color Expression).
Exemplo
In the Color project method, write the following code:
//Color method
//Sets font color for certain rows and the background color for a specific column:
C_OBJECT($0)
Form.meta:=New object
If(This.ID>5) //ID is an attribute of collection objects/entities
Form.meta.stroke:="purple"
Form.meta.cell:=New object("Column2";New object("fill";"black"))
Else
Form.meta.stroke:="orange"
End if
$0:=Form.meta
Best Practice: For optimization reasons, it would be recommended in this case to create the meta.cell object once in the form method:
//form method
Case of
:(Form event code=On Load)
Form.colStyle:=New object("Column2";New object("fill";"black"))
End case
O método Color iria conter :
//Método Color
...
If(This.ID>5)
Form.meta.stroke:="purple"
Form.meta.cell:=Form.colStyle //reuse the same object for better performance
...
Veja também o comando This.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| metaSource | string | Expressão do objeto a avaliar para cada linha/célula. |
Objectos suportados
Multistyle
Esta propriedade ativa a possibilidade de usar estilos específicos na área selecionada. Quando esta opção está marcada, 4D interpreta qualquer etiqueta <SPAN> HTML encontrada na área.
Por defeito, esta opção não está activada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| styledText | boolean | true, false |
Objectos suportados
Coluna da caixa de listagem - Entrada
Orientação
Modifica a orientação (rotação) de uma área texto. Áreas texto pode ser rodadas por incrementos de 90°. Cada valor de orientação é aplicado enquanto mantém o mesmo ponto inferior esquerdo para o objeto:
| Valor de orientação | Resultados |
|---|---|
| 0 (o padrão) | |
| 90 | |
| 180 | |
| 270 |
Além de áreas de texto estáticas, input os objetos de texto podem ser girados quando forem não-digitáveis. Quando uma propriedade rotação for aplicada a um objeto input, a propriedade digitável é removida (se houver). Esse objeto é então excluído da ordem de entrada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| textAngle | number | 0, 90, 180, 270 |
Objectos suportados
Input (não-digitável) - Área Texto
Array cores de Fonte
List box de tipo array
Permite estabelecer uma cor de fonte personalizada para cada linha do list box ou cada célula da coluna.
O nome do array LongInt deve ser usado. Cada elemento deste array corresponde a uma linha do list box (se aplicada o list box) ou a uma célula da coluna (se aplicada a uma coluna), pelo que o array deve ter o mesmo tamanho que o array associado à coluna. Você pode usar as constantes do tema SET RGB COLORS. Se você quiser que a célula herde a cor de fundo definida no nível superior, passe o valor -255 para o elemento de array correspondente.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowStrokeSource | string | O nome de um array longint |
Objectos suportados
Caixa de Listagem - Coluna da caixa de listagem
Array estilo linha
List box de tipo array
Permite estabelecer um estilo de fonte personalizado para cada linha do list box ou cada célula da coluna.
O nome do array LongInt deve ser usado. Cada elemento deste array corresponde a uma linha do list box (se aplicada o list box) ou a uma célula da coluna (se aplicada a uma coluna), pelo que o array deve ter o mesmo tamanho que o array associado à coluna. Para preencher esse array (usando um método) use as constantes do tema Estillos de Fonte. Pode acionar constantes juntas para combinar estilos. Se quiser que a célula herde o estilo definido no nível mais alto, passe o valor -255 para o elemento array correspondente.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowStyleSource | string | O nome de um array longint. |
Objectos suportados
Armazenar com etiquetas de estilo predefinidas
Essa propriedade só está disponível para a área input Multiestilo. Quando essa propriedade for ativada, a área armazena as tags de estilo com o texto, mesmo se nenhuma modificação for feita. Nesse caso, as tags correspondem ao estilo padrão. Quando essa propriedade for desativada, só as tags de estilo modificadas são armazenadas.
Por exemplo, aqui está um texto que inclui uma modificação de estilo:
Quando a propriedade for desativada, a área só armazena a modificação. Os conteúdos armazenados são entretanto:
Que <SPAN STYLE="font-size:13.5pt">lindo</SPAN> dia!
Quando a propriedade for ativada, a área armazena todas as informações de formatação. A primeira tag genérica descreve o estilo padrão quando cada variação no sujeito for um par de tags aninhadas. Os conteúdos armazenados na área são portanto:
<SPAN STYLE="font-family:'Arial';font-size:9pt;text-align:left;font-weight:normal;font-style:normal;text-decoration:none;color:#000000;background-color:#FFFFFF">Que <SPAN STYLE="font-size:13.5pt">lindo</SPAN> dia!</SPAN>
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| storeDefaultStyle | boolean | true, false (padrão). |