Controles Abas
Uma guia cria um objeto que permite que o usuário escolha entre várias telas virtuais exibidas nos limites da guia. O usuário acessa cada tela clicando na guia correspondente.
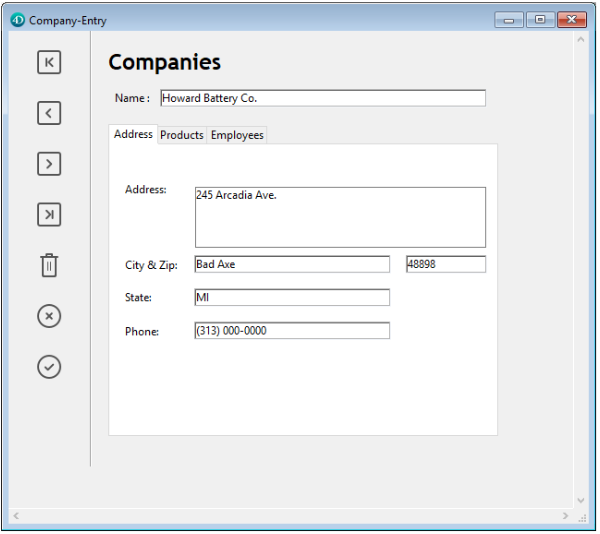
O seguinte formulário de várias páginas utiliza um objeto de controlo de pestanas:

Para passar de uma tela para outra, o usuário simplesmente clica na guia correspondente.
As telas podem representar páginas em um formulário de várias páginas ou um objeto que muda quando o usuário clica em uma guia. Se o controle de tabulação for usado como uma ferramenta de navegação de página, o comando FORM GOTO PAGE ou a ação padrão gotoPage será usada quando um usuário clicar em uma tabulação.
Outra utilização do controlo de separadores consiste em controlar os dados apresentados num subformulário. Por exemplo, um Rolodex pode ser implementado utilizando um controlo de pestanas. As guias mostrariam as letras do alfabeto e a ação do controle do guia seria carregar os dados correspondentes à letra que o usuário clicou.
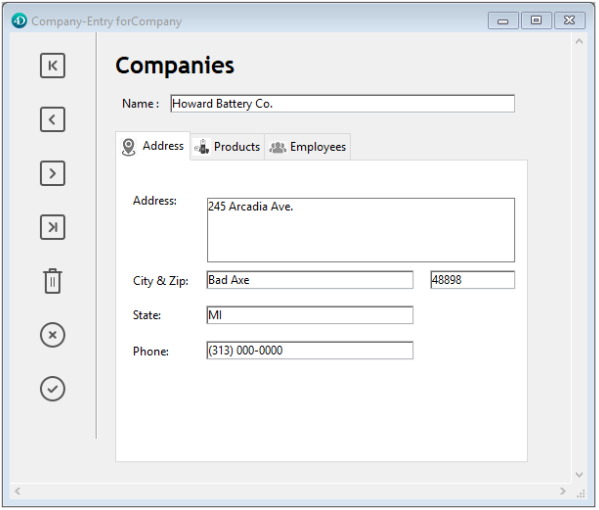
Cada pestana pode apresentar etiquetas ou etiquetas e um pequeno ícone. Se incluir ícones, estes aparecem à esquerda de cada etiqueta. Aqui está um exemplo de um controlo de pestanas que utiliza ícones:

Quando você cria um controle de abas, 4D gerencia o espaçamento e posicionamento das abas. Você só precisa fornecer as etiquetas na forma de um array, ou os ícones e etiquetas na forma de uma lista hierárquica.
Se o controle de tabulações é largo o suficiente para exibir todas as abas com rótulos e ícones, isso exibe ambos. Se o controle de guias não for suficientemente amplo para exibir ambos os rótulos e ícones, 4D exibe apenas os ícones. Se ele não serve todos os ícones, coloca as setas de rolagem à direita da última aba visível. As setas de deslocamento permitem ao usuário deslocar os ícones para a esquerda ou para a direita.
No macOS, além da posição padrão (superior), os controles de aba também podem ser alinhados ao fundo.
Exemplo JSON
"myTab": {
"type": "tab",
"left": 60,
"top": 160,
"width": 100,
"height": 20,
"labelsPlacement": "bottom" //define a direção
}
Adicionando etiquetas a um controle de tabulação
Para fornecer as etiquetas para o controle de abas, você pode usar:
- um objeto
- uma lista de escolha
- um array
Utilização de um objecto
É possível atribuir um objeto que encapsula uma coleção como a fonte de dados do controle de tabulação. O objeto deve conter as seguintes propriedades:
| Propriedade | Tipo | Descrição |
|---|---|---|
values | Collection | Obrigatório - Coleção de valores escalares. Só são suportados valores cadeia. Se for inválido, vazio ou não definido, o controle de tabulação estará vazio |
index | number | Índice da página de controle de guia atualmente (valor entre 0 e collection.length-1) |
currentValue | Text | Valor atual selecionado |
O código de inicialização deve ser executado antes que o formulário seja apresentado ao usuário.
No exemplo a seguir, Form.tabControl foi definido como expressão de controle de tabulação. Você pode associar a ação padrão gotoPage ao objeto formulário:
Form.tabControl:=New object Form.tabControl.values:=New collection("Page 1"; "Page 2"; "Page 3")
Form.tabControl.index:=2 //start on page 3
Utilizar uma lista de seleção
Você pode atribuir uma lista de valores ao controle de abas através de uma coleção (lista estática) ou um ponteiro JSON ("$ref") para uma lista de json"). Icons associated with list items in the Lists editor will be displayed in the tob control.
Utilizar um array texto
Você pode criar um array Text que contenha os nomes de cada página do formulário. Este código deve ser executado antes de o formulário ser apresentado ao usuário. Por exemplo, você poderia colocar o código no método objeto do controle de guia e executá-lo quando o evento On Load ocorrer.
ARRAY TEXT(arrPages;3)
arrPages{1}:="Name"
arrPages{2}:="Address"
arrPages{3}:="Notes"
Você também pode armazenar os nomes das páginas em uma lista hierárquica e usar o comando LIST TO ARRAY para carregar os valores no array.
Funcionalidades do Goto page
Comando FORM GOTO PAGE
Você pode usar o FORM GOTO PAGE no método do controle de tabulação:
FORM GOTO PAGE(arrPages)
O comando é executado quando o botão On Clicked ocorre. Em seguida, você deve excluir o array quando ocorrer o evento On Unload.
Eis um exemplo de método objeto:
Case of
:(Form event=On Load)
LIST TO ARRAY("Tab Labels";arrPages)
:(Form event=On Clicked)
FORM GOTO PAGE(arrPages)
:(Form event=On Unload)
CLEAR VARIABLE(arrPages)
End case
Acção Goto Page
Quando você atribuir a ação padrão gotoPage para um objeto do tipo Tab, 4D irá exibir automaticamente a página do formulário que corresponde ao número da guia selecionada.
Por exemplo, se o usuário selecionar a terceira aba, 4D exibirá a terceira página do formulário atual (se existir).
Propriedades compatíveis
Negrita - Inferior - Lista de opções - Classe - Tipo de expressão - Fonte - Tamanho de fonte - Altura - Mensagem de ajuda - Tamanho horizontal - Itálico - Esquerda - Nome de objeto - Direita - Ação padrão - Direção de controle aba - Superior - Tipo - Sublinhado - Tamanho vertical - Variável ou expressão - Visibilidade - Largura