Opções de redimensionamento
Autodimensionamento coluna
When this property is enabled (rightToLeft value in JSON), list box columns are automatically resized along with the list box, within the limits of the minimum and maximum widths defined.
Cuando esta propiedad está desactivada (valor legacy en JSON), sólo se redimensiona la columna más a la derecha del listbox, aunque su ancho supere el valor máximo definido.
Como funciona o redimensionamento automático de colunas
-
A medida que el ancho del list box aumenta, sus columnas se amplían, una a una, empezando de derecha a izquierda, hasta que cada una alcanza su ancho máximo. Sólo se redimensionan las columnas con la propiedad Resizable seleccionada.
-
El mismo procedimiento se aplica cuando el ancho del list box disminuye, pero en orden inverso (es decir,, las columnas se redimensionan empezando de izquierda a derecha). Cuando cada columna ha alcanzado su ancho mínimo, la barra de desplazamiento horizontal vuelve a activarse.
-
Las columnas se redimensionan sólo cuando la barra de desplazamiento horizontal no está "activa"; es decir,, todas las columnas son totalmente visibles en el list box en su tamaño actual. Nota: si la barra de desplazamiento horizontal está oculta, esto no altera su estado: una barra de desplazamiento puede seguir estando activa, aunque no sea visible.
-
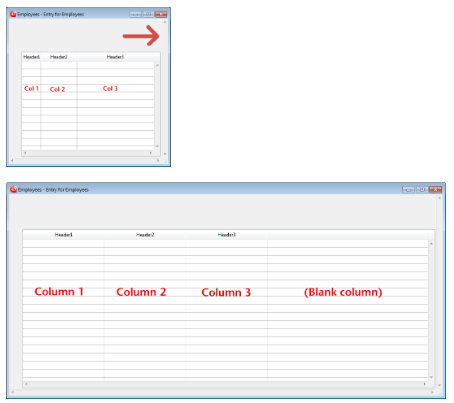
After all columns reach their maximum size, they are no longer enlarged and instead a blank (fake) column is added on the right to fill the extra space. If a fake (blank) column is present, when the list box width decreases, this is the first area to be reduced.

Sobre a coluna falsa (em branco)
The appearance of the fake column matches that of the existing columns; it will have a fake header and/or footer if these elements are present in the existing list box columns and it will have the same background color(s) applied.
Se puede hacer clic en el encabezado y/o en el pie de página falsos, pero esto no tiene ningún efecto sobre las otras columnas (por ejemplo: no se realiza ninguna ordenación); no obstante, los eventos se generan en consecuencia On Clicked, `On Header Cl
Si se hace clic en una celda de la columna falsa, el comando LISTBOX GET CELL POSITION devuelve "X+1" para su número de columna (donde X es el número de columnas existent
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| resizingMode | string | "rightToLeft", "legacy" |
Objectos suportados
Dimensionamento horizontal
This property specifies if the horizontal size of an object should be moved or resized when a user resizes the form. También puede definirse dinámicamente por el comando del lenguaje OBJECT SET RESIZING OPTIONS.
Estão disponíveis três opções:
| Opção | Valor JSON | Resultados |
|---|---|---|
| Agrandar | "grow" | A mesma percentagem é aplicada à largura do objeto quando o usuário redimensiona a largura da janela, |
| Mover | "move" | The object is moved the same amount left or right as the width increase when the user resizes the width of the window, |
| Nenhum | "fixed" | O objeto permanece estacionário quando o formulário é redimensionado |
Esta propiedad funciona junto con la propiedad Dimensionamiento vertical.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| sizingX | string | "grow", "move", "fixed" |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Web Area
Alinhamento vertical
This property specifies if the vertical size of an object should be moved or resized when a user resizes the form. También puede definirse dinámicamente por el comando del lenguaje OBJECT SET RESIZING OPTIONS.
Estão disponíveis três opções:
| Opção | Valor JSON | Resultados |
|---|---|---|
| Agrandar | "grow" | The same percentage is applied to the object's height when the user resizes the width of the window, |
| Mover | "move" | The object is moved the same amount up or down as the height increase when the user resizes the width of the window, |
| Nenhum | "fixed" | O objeto permanece estacionário quando o formulário é redimensionado |
Esta propiedad funciona junto con la propiedad Dimensionamiento horizontal.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| sizingY | string | "grow", "move", "fixed" |
Objectos suportados
4D View Pro Area - 4D Write Pro Area - Button - Button Grid - Check Box - Combo Box - Dropdown list - Group Box - Hierarchical List - Input - List Box - Line - List Box Column - Oval - Picture Button - Picture Pop up menu - Plug-in Area - Progress Indicators - Radio Button - Ruler - Rectangle - Spinner - Splitter - Static Picture - Stepper - Subform - Tab control - Web Area
Pusher
When a splitter object has this property, other objects to its right (vertical splitter) or below it (horizontal splitter) are pushed at the same time as the splitter, with no stop.
Here is the result of a “pusher” splitter being moved:
Quando esta propriedade não é aplicada ao splitter, o resultado é o seguinte:
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| splitterMode | string | "move" (pusher), "resize" (standard) |
Objectos suportados
Redimensionável
Designa se o tamanho da coluna pode ser modificado pelo usuário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| resizable | boolean | "true", "false" |