Componentes
Um componente 4D é um conjunto de código 4D e/ou formulários que representam uma ou mais funcionalidades que pode adicionar e usar nos seus projetos. For example, the 4D SVG component adds advanced commands and an integrated rendering engine that can be used to display SVG files.
You can develop and build your own 4D components, or download public components shared by the 4D community that can be found on GitHub.
When developing in 4D, the component files can be transparently stored in your computer or on a Github repository.
Componentes interpretados e compilados
Components can be interpreted or compiled. A pasta do pacote de um componente pode conter:
- either a Project folder (interpreted component)
- ou um arquivo .4DZ (componente compilado)
A 4D project running in interpreted mode can use either interpreted or compiled components. A 4D project running in compiled mode cannot use interpreted components. Por isso não pode ser usado em um componente.
Carregando componentes
Esta página descreve como trabalhar com componentes nos ambientes 4D e 4D Server. In other environments, components are managed differently:
- in 4D in remote mode, components are loaded by the server and sent to the remote application.
- in merged applications, components are included at the build step.
Visão Geral
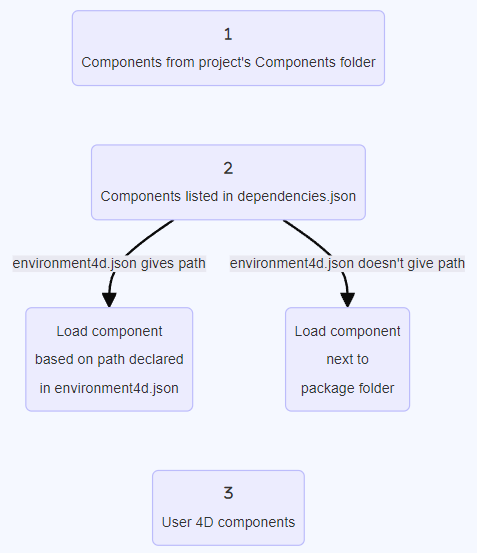
To load a component in your 4D project, you can either:
- copie os arquivos de componentes na pasta [Components do seu projeto] (architecture.md#components),
- ou declare o componente no arquivo dependencies.json.
Os componentes declarados no arquivo dependencies.json podem ser armazenados em locais diferentes:
- at the same level as your 4D project's package folder: this is the default location,
- em qualquer lugar de sua máquina: o caminho do componente deve ser declarado no arquivo environment4d.json
- em um repositório GitHub: o caminho do componente pode ser declarado no arquivo dependencies.json ou no arquivo environment4d.json, ou em ambos os arquivos.
If the same component is installed at different locations, a priority order is applied.
dependencies.json vs environment4d.json
dependencies.json
O arquivo dependencies.json faz referência a todos os componentes necessários em seu projeto 4D. Esse arquivo deve estar localizado na pasta Sources da pasta do projeto 4D, por exemplo:
/MyProjectRoot/Project/Sources/dependencies.json
Pode conter:
- names of components stored locally (default path or path defined in an environment4d.json file),
- names of components stored on GitHub repositories (their path can be defined in this file or in an environment4d.json file).
environment4d.json
O arquivo environment4d.json é opcional. Ele permite que você defina caminhos personalizados para alguns ou todos os componentes declarados no arquivo dependencies.json. This file can be stored in your project package folder or in one of its parent folders, at any level (up to the root).
The main benefits of this architecture are the following:
- you can store the environment4d.json file in a parent folder of your projects and decide not to commit it, allowing you to have your local component organization.
- se quiser usar o mesmo repositório GitHub para vários projetos, você poderá fazer referência a ele no arquivo environment4d.json e declará-lo no arquivo dependencies.json.
Prioridade
Since components can be installed in different ways, a priority order is applied when the same component is referenced at several locations:
Prioridade mais alta
- Componentes armazenados na pasta Components do projeto.
- Componentes declarados no arquivo dependencies.json.
- Internal User 4D components (e.g. 4D NetKit, 4D SVG...)
Prioridade mais baixa

When a component cannot be loaded because of another instance of the same component located at a higher priority level, it is given the Overloaded status. The loaded component has the Overloading status.
(a rota declarada em environment4d.json substitui a rota em dependencies.json para configurar um ambiente local).
Declarando componentes locais
Você declara um componente local no arquivo dependencies.json da seguinte maneira:
{
"dependencies": {
"myComponent1" : {},
"myComponent2" : {}
}
}
... where "myComponent1" and "myComponent2" are the name of the components to be loaded.
By default, if "myComponent1" and "myComponent2" are not declared in an environment4d.json file, 4D will look for the component's package folder (i.e. the project root folder of the component) at the same level as your 4D project's package folder, e.g.:
/MyProjectRoot/
/MyProjectComponentRoot/
Graças a essa arquitetura, você pode simplesmente copiar todos os seus componentes no mesmo nível dos seus projetos e fazer referência a eles nos arquivos dependencies.json.
If you do not want to benefit from the dependencies.json architecture, you can install local components by copying their files in the Components folder of your project.
Personalizando caminhos dos componentes
If you want to customize the location of local components, you declare the paths for the dependencies that are not stored at the same level as the project folder in the environment4d.json file.
You can use absolute or relative paths, expressed in POSIX syntax as described in this paragraph. Relative paths are relative to the environment4d.json file.
Exemplos:
{
"dependencies": {
"myComponent1" : "MyComponent1",
"myComponent2" : "../MyComponent2",
"myComponent3" : "file:///Users/jean/MyComponent3"
}
}
If a component path declared in the environment4d.json file is not found when the project is started, the component is not loaded and gets the Not found status, even if a version of the component exists next to the project's package folder.
Declarando componentes armazenados no GitHub
4D components available as GitHub releases can be referenced and automatically loaded in your 4D projects.
Regarding components stored on GitHub, both dependencies.json and environment4d.json files support the same contents.
Configurando o repositório GitHub
To be able to directly reference and use a 4D component stored on GitHub, you need to configure the GitHub component's repository:
- Compacte os arquivos de componentes no formato ZIP.
- Name this archive with the same name as the GitHub repository.
- Integrate the archive into a GitHub release of the repository.
These steps can easily be automated, with 4D code or using GitHub Actions, for example.
Declarando caminhos
Você declara um componente armazenado no GitHub no arquivo dependencies.json da seguinte maneira:
{
"dependencies": {
"myGitHubComponent1": {
"github" : "JohnSmith/myGitHubComponent1"
},
"myGitHubComponent2": {}
}
}
... where "myGitHubComponent1" is referenced and declared for the project, although "myGitHubComponent2" is only referenced. Você precisa declará-lo no arquivo [environment4d.json] (#environment4djson):
{
"dependencies": {
"myGitHubComponent2": {
"github" : "JohnSmith/myGitHubComponent2"
}
}
}
"myGitHubComponent2" can be used by several projects.
Tags and versions
Ao criar uma versão no GitHub, você especifica uma etiqueta e uma versão.
- Etiquetas são textos que fazem referência exclusiva a uma versão. In the dependencies.json file and environment4d.json files, you can indicate the release tag you want to use in your project. Por exemplo :
{
"dependencies": {
"myFirstGitHubComponent": {
"github": "JohnSmith/myFirstGitHubComponent",
"tag": "beta2"
}
}
}
- Uma versão também é identificada por uma versão. The versioning system used is based on the Semantic Versioning concept, which is the most commonly used. Each version number is identified as follows:
majorNumber.minorNumber.pathNumber. In the same way as for tags, you can indicate the version of the component you wish to use in your project, as in this example:
{
"dependencies": {
"myFirstGitHubComponent": {
"github": "JohnSmith/myFirstGitHubComponent",
"version": "2.1.3"
}
}
}
The version is used to define which versions can be used. É usada uma [versão semântica padrão] (https://regex101.com/r/Ly7O1x/3/). A range is defined by two semantic versions, a min and a max, with operators '< | > | >= | <= | ='. O * pode ser usado como um espaço reservado para todas as versões. ~ and ^ prefixes define versions starting at a number, and up to respectively the next major and minor version.
Eis alguns exemplos:
- "latest": a versão com o selo "latest" nas versões GitHub.
- "*": a versão mais recente lançada.
- "1.*": todas as versões da versão principal 1.
- "1.2.*": todos os patches da versão menor 1.2.
- "^1.2.3" or ">=1.2.3": the latest version 1, starting with the 1.2.3 version.
- "~1.2.3" or ">1.2.3": the latest major version 1, starting with the version just after the 1.2.3.
- "<=1.2.3": a versão mais recente até a 1.2.3.
- "1.0.0 - 1.2.3" ou ">=1.0.0 <=1.2.3": versão entre 1.0.0 e 1.2.3.
- "
<1.2.3 || >=2": versão que não está entre 1.2.3 e 2.0.0.
If you do not specify a tag or a version, 4D automatically retrieves the "latest" version.
Repositórios privados
If you want to integrate a component located in a private repository, you need to tell 4D to use a connection token to access it.
Para fazer isso, em sua conta GitHub, crie um token classic com direitos de acesso a repo.
For more information, please refer to the GitHub token interface.
Em seguida, insira a chave "github" em seu arquivo environment4d.json:
{
"github": {
"token": "ghpXXXXXXXXXXXXUvW8x9yZ"
},
"dependencies": {
"mySecondGitHubComponent": {
"github": "JohnSmith/mySecondGitHubComponent"
}
}
}
Cache local para dependências
Referenced GitHub components are downloaded in a local cache folder then loaded in your environment. The local cache folder is stored at the following location:
- en macOs:
$HOME/Library/Caches/<app name>/Dependencies - no Windows:
C:\Users\<username>\AppData\Local\<app name>\Dependencies
...onde <app name> pode ser "4D", "4D Server" ou "tool4D".
dependency-lock.json
A dependency-lock.json file is created in the userPreferences folder of your project.
This file logs information such as the state of dependencies, paths, urls, loading errors, as well as other information. It could be useful for component loading management or troubleshooting.
Monitoramento das dependências do projeto
Em um projeto aberto, você pode obter informações sobre dependências e seu estado de carregamento atual no painel Dependências.
Para exibir o painel Dependências:
-
with 4D, select the Design/Project Dependencies menu item (Development environment),
-
with 4D Server, select the Window/Project Dependencies menu item.
O painel Dependência é então exibido. Dependencies are sorted by name in alphabetical order:

Origem da dependência
The Dependencies panel lists all project dependencies, whatever their origin, i.e. wherever they come from. The dependency origin is provided by the tag under its name:
As seguintes origens são possíveis:
| Origin tag | Descrição |
|---|---|
| Componente 4D | Componente 4D incorporado, armazenado na pasta Components da aplicação 4D |
| dependencies.json | Component declared in the dependencies.json file |
| Environment | Componente declarado no arquivo environnement4d.json |
| Componente do projeto | Componente localizado na pasta Components |
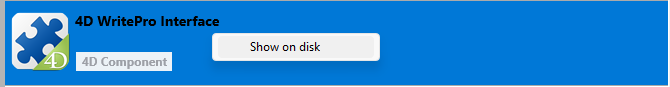
Clique com o botão direito do mouse em uma linha de dependência e selecione Mostrar no disco para revelar o local de uma dependência:

This item is not displayed if the dependency is inactive because its files are not found.
Component icon and location logo provide additional information:
- The component logo indicates if it is provided by 4D or a third-party developer.
- Local components can be differentiated from GitHub components by a small icon.

Filtragem de dependências
By default, all dependencies identified by the Dependency manager are listed, whatever their status. You can filter the displayed dependencies according to their status by selecting the appropriate tab at the top of the Dependencies panel:
- Ativo: dependências carregadas e podem ser usadas no projeto. Isso inclui dependências overloading, que são de fato carregadas. Overloaded dependencies are listed in the Conflicts panel, along with all conflicting dependencies.
- Inativo: dependências que não estão carregadas no projeto e não estão disponíveis. There are many possible reasons for this status: missing files, version incompatibility...
- Conflito: dependências carregadas, mas que sobrecarregam pelo menos outra dependência em um nível de prioridade inferior. Overloaded dependencies are also displayed so that you can check the origin of the conflict and take appropriate actions.
Status de dependência
Dependencies requiring the developer's attention are indicated by a status label at the right side of the line and a specific background color:

Estão disponíveis as seguintes etiquetas de status:
- Overloaded: a dependência não é carregada porque está sobrecarregada por outra dependência com o mesmo nome em um [nível de prioridade] mais alto (#prioridade).
- Overloading: a dependência está carregada e está sobrecarregando uma ou mais dependências com o mesmo nome em um [nível de prioridade] inferior (#prioridade).
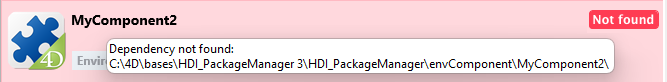
- Not found: a dependência está declarada no arquivo dependencies.json, mas não foi encontrada.
- Inactive: a dependência não é carregada porque não é compatível com o projeto (por exemplo, o componente não é compilado para a plataforma atual).
- Duplicated: The dependency is not loaded because another dependency with the same name exists at the same location (and is loaded).
A tooltip is displayed when you hover over the dependency line, provding additional information about the status: