Opções de redimensionamento
Autodimensionamento coluna
Quando essa propriedade está ativada (valor rightToLeft em JSON), as colunas de list box são redimensionadas automaticamente com o list box, nos limites das larguras mínima e máxima definidas.
Quando esta propriedade é desativada (valor legacy em JSON), apenas a coluna mais direita do list box é redimensionada, mesmo que a sua largura exceda o valor máximo definido.
Como funciona o redimensionamento automático de colunas
-
À medida que a largura do list box aumenta, suas colunas são ampliadas, uma a uma, começando da direita para a esquerda, até que cada uma atinja sua largura máxima. Somente as colunas com a propriedade Resizable selecionada são redimensionadas.
-
O mesmo procedimento se aplica quando a largura do list box diminui, mas na ordem reversa (o seja, as colunas são redimensionadas a partir da esquerda para a direita). Quando cada coluna atinge sua largura mínima, a barra de rolagem horizontal fica ativa novamente.
-
As colunas são redimensionadas somente quando a barra de rolagem horizontal não está "ativa", ou seja, todas as colunas estão totalmente visíveis no list box em seu tamanho atual. Nota: se a barra de rolagem horizontal estiver oculta, isso não altera seu estado: uma barra de rolagem ainda pode estar ativa, mesmo que não esteja visível.
-
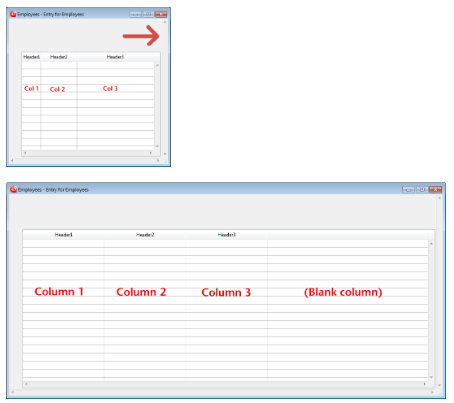
Depois que todas as colunas atingem seu tamanho máximo, elas não são mais ampliadas e, em vez disso, uma coluna em branco (falsa) é adicionada à direita para preencher o espaço extra. Se uma coluna falsa (em branco) estiver presente, quando a largura do list box diminuir, essa será a primeira área a ser reduzida.

Sobre a coluna falsa (em branco)
A aparência da coluna falsa corresponde à das colunas existentes; ela terá um cabeçalho e/ou rodapé falso se esses elementos estiverem presentes nas colunas do list box existentes e terá a(s) mesma(s) cor(es) de fundo aplicada(s).
O cabeçalho e/ou o rodapé falsos podem ser clicados, mas isso não tem nenhum efeito sobre as outras colunas (por exemplo, nenhuma classificação é realizada); no entanto, os eventos On Clicked, On Header Click e On Footer Click são gerados de acordo.
Se uma célula da coluna falsa for clicada, o comando LISTBOX GET CELL POSITION retornará "X+1" para o número da coluna (em que X é o número de colunas existentes).
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| resizingMode | string | "rightToLeft", "legacy" |
Objectos suportados
Dimensionamento horizontal
Esta propriedade específica se o tamanho horizontal de um objeto deve ser movido ou redimensionado quando um usuário redimensiona o formulário. Também pode ser definido dinamicamente através do comando de linguagem OBJECT SET RESIZING OPTIONS.
Estão disponíveis três opções:
| Opção | Valor JSON | Resultados |
|---|---|---|
| Agrandar | "grow" | A mesma percentagem é aplicada à largura do objeto quando o usuário redimensiona a largura da janela, |
| Mover | "move" | O objeto é movido para a esquerda ou para a direita na mesma quantidade que a largura aumenta quando o usuário redimensiona a largura da janela, |
| Nenhum | "fixed" | O objeto permanece estacionário quando o formulário é redimensionado |
Esta propriedade funciona em conjunto com a propriedade Vertical Sizing.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| sizingX | string | "grow", "move", "fixed" |
Objectos suportados
Área 4D View Pro - Área 4D Write Pro - Botão - Grade de botões - Caixa de seleção - Combo box - Lista suspensa - Caixa de grupo - Lista hierárquica - Área de entrada - List Box - Linha - Coluna da List Box - Oval - Botão imagem - Menu pop-up imagem - Área de plug-in - Indicadores de progresso - Botão raio - Regua - Rectângulo - - Spinner - Splitter - Imagem estática Stepper - Sub-formulário - Tab control - Área Web
Alinhamento vertical
Esta propriedade específica se o tamanho vertical de um objeto deve ser movido ou redimensionado quando um usuário redimensiona o formulário. Ele também pode ser definido dinamicamente pelo comando de linguagem OBJECT SET RESIZING OPTIONS.
Estão disponíveis três opções:
| Opção | Valor JSON | Resultados |
|---|---|---|
| Agrandar | "grow" | A mesma porcentagem é aplicada à altura do objeto quando o usuário redimensiona a largura da janela, |
| Mover | "move" | O objeto é movido na mesma quantidade para cima ou para baixo que o aumento da altura quando o usuário redimensiona a largura da janela, |
| Nenhum | "fixed" | O objeto permanece estacionário quando o formulário é redimensionado |
Esta propriedade funciona em conjunto com a propriedade Dimensionamento Horizontal.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| sizingY | string | "grow", "move", "fixed" |
Objectos suportados
Área 4D View Pro - Área 4D Write Pro - Botão - Grade de botões - Caixa de seleção - Combo box - Lista suspensa - Caixa de grupo - Lista hierárquica - Área de entrada - List Box - Linha - Coluna da List Box - Oval - Botão imagem - Menu pop-up imagem - Área de plug-in - Indicadores de progresso - Botão raio - Regua - Rectângulo - - Spinner - Splitter - Imagem estática Stepper - Sub-formulário - Tab control - Área Web
Pusher
Quando um objeto splitter tem essa propriedade, os outros objetos à sua direita (splitter vertical) ou abaixo dele (splitter horizontal) são empurrados ao mesmo tempo que o divisor, sem parada.
Aqui está o resultado de uma divisão "pusher" sendo movida:
Quando esta propriedade não é aplicada ao splitter, o resultado é o seguinte:
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| splitterMode | string | "move" (pusher), "resize" (standard) |
Objectos suportados
Redimensionável
Designa se o tamanho da coluna pode ser modificado pelo usuário.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| resizable | boolean | "true", "false" |