Grade de botões
Uma grelha de botões é um objecto transparente colocado em cima de um gráfico. O gráfico deve representar um array linha por coluna. Quando um dos gráficos é clicado, terá uma aparência afundada ou prensada:
É possível utilizar um objeto de grelha de botões para determinar onde o usuário clica no gráfico. O método objeto utilizaria o evento On Clicked e tomaria as medidas adequadas em função da localização do clique.
Criando grades de botões
Para criar a grelha de botões, adicione um gráfico de fundo ao formulário e coloque uma grelha de botões por cima. Especifique o número de linhas e colunas.
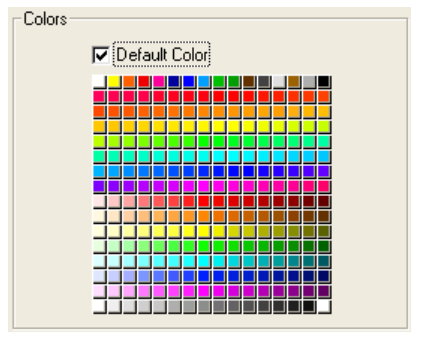
Em 4D, uma grelha de botões é utilizada como uma paleta de cores:

Usar grades de botões
Os botões da grelha estão numerados do canto superior esquerdo para o canto inferior direito. No exemplo acima, a grelha tem 16 colunas de largura por 16 linhas para baixo. O botão na posição superior-esquerda retorna 1 quando clicado. Se o botão vermelho na extremidade direita da segunda linha for selecionado, a grelha de botões apresenta 32. Se nenhum elemento for seleccionado, o valor é 0
Ir para página
Você pode atribuir a ação padrão gotoPage a uma grade de botões. Quando esta ação é selecionada, 4D mostrará automaticamente a página do formulário que corresponde ao número do botão selecionado na grelha de botões. Por exemplo, se o usuário seleciona o décimo botão da grade, 4D mostrará a décima página do formulário atual (se existir).
Propriedades compatíveis
Estilo de linha de bordo - Inferior - Class - Colunas - Altura - Dica de ajuda - Dimensionamento horizontal - Esquerda - Nome do objeto - Direita - Filhas - Ação padrão - Topo - Tipo - Variável ou Expression - Tamanho vertical - Largura - Visibilidade