Fundo e margem
Cor de fundo alternado
Permite definir uma cor de fundo diferente para linhas/colunas ímpares em uma caixa de listagem. Por padrão, Automático está selecionado: a coluna usa a cor de fundo alternativa definida no nível da caixa de listagem.
Você também pode definir esta propriedade usando o comando OBJECT SET RGB COLORS.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| alternateFill | string | qualquer valor css; "transparent"; "automatic" |
Objectos suportados
Comandos
OBJECT GET RGB COLORS - OBJECT SET RGB COLORS
Cor de fundo / Cor de preenchimento
Define a cor de fundo de um objeto.
No caso de uma caixa de listagem, por padrão, Automático é selecionado: a coluna usa a cor de fundo definida no nível da caixa de listagem.
Você também pode definir esta propriedade usando o comando OBJECT SET RGB COLORS.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fill | string | qualquer valor css; "transparent"; "automatic" |
Objectos suportados
Lista hierárquica - Entrada - List Box - Coluna List Box - Rodapé List Box - Oval - Rectângulo - Área de texto
Comandos
LISTBOX Get row color - LISTBOX SET ROW COLOR - OBJECT GET RGB COLORS - OBJECT SET RGB COLORS
Veja também
Background Color Expression
List box de tipo coleção e seleção de entidades
Uma expressão ou uma variável (variáveis de matriz não podem ser usadas) para aplicar uma cor de fundo personalizada a cada linha da caixa de listagem. A expressão ou variável será avaliada para cada linha exibida e deve retornar um valor de cor RGB. Para mais informações, consulte a descrição do comando OBJECT SET RGB COLORS no Manual de Linguagem 4D.
Você também pode definir esta propriedade usando o comando LISTBOX SET PROPERTY com a constante lk color expression.
Com os list box de tipo coleção ou seleção de entidades, esta propriedade também pode ser definida usando uma Meta Info Expression.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowFillSource | string | Uma expressão que retorna um valor de cor RGB |
Objectos suportados
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY
Estilo de linha de borda
Permite definir um estilo padrão para o contorno do objeto.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| borderStyle | text | "system", "none", "solid", "dotted", "raised", "sunken", "double" |
Objectos suportados
Área 4D View Pro - Áreas 4D Write Pro - Botões - Grade de botões - Lista jerárquica - Entrada - List Box - Botão imagem - Menu pop-up com imagem - Área Plug-in - Indicador de progresso - Regra - Spinner - Stepper - Subformulário - Área de texto - Área web
Comandos
OBJECT Get border style - OBJECT SET BORDER STYLE
Tipo de linha pontilhada
Descreve o tipo de linha pontilhada como uma sequência de pontos pretos e brancos.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| strokeDashArray | arrays numéricos ou strings | Ex. Ex. Ex. Ex. "6 1" or [6,1] for a sequence of 6 black point and 1 white point |
Objectos suportados
Rectângulo - Ovalo - Linha
Esconder linhas em branco extras
Controla a exibição de linhas em branco extras adicionadas na parte inferior de um objeto de caixa de listagem. Por defeito, 4D adiciona essas linhas extra para preencher a área vazia:
Pode remover estas linhas vazias selecionando esta opção. A parte inferior do objeto do list box é deixada em branco:
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| hideExtraBlankRows | boolean | true, false |
Objectos suportados
Comandos
LISTBOX Get property - LISTBOX SET PROPERTY
Cor da linha
Designa a cor das linhas do objeto. A cor pode ser especificada por:
- um nome de cor - como "red"
- um valor HEX - como "#ff0000"
- um valor RGB - como "rgb(255,0,0)"
Você também pode definir esta propriedade usando o comando OBJECT SET RGB COLORS.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| stroke | string | um valor css, "transparent", "automatic" |
Essa propriedade também está disponível para objetos baseados em texto, neste caso é designada tanto a cor da fonte quanto as linhas do objeto, veja Cor da fonte.
Objectos suportados
Línea - Óvalo - Rectángulo
Comandos
OBJECT GET RGB COLORS - OBJECT SET RGB COLORS
Largura da linha
Designa a espessura de uma linha.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| strokeWidth | number | 0 para el ancho más pequeño en un formulario impreso, o cualquier valor de entero < 20 |
Objectos suportados
Línea - Óvalo - Rectángulo
Row Background Color Array
List boxes de tipo array
O nome de um array para aplicar uma cor de fundo personalizada para cada linha ou coluna da list box.
Deve ser introduzido o nome de um array Longint. Cada elemento deste array corresponde a uma linha do list box (se aplicada o list box) ou a uma célula da coluna (se aplicada a uma coluna), pelo que o array deve ter o mesmo tamanho que o array associado à coluna. Você pode usar as constantes descritas no comando OBJECT SET RGB COLORS. Você pode usar as constantes do tema SET RGB COLORS.
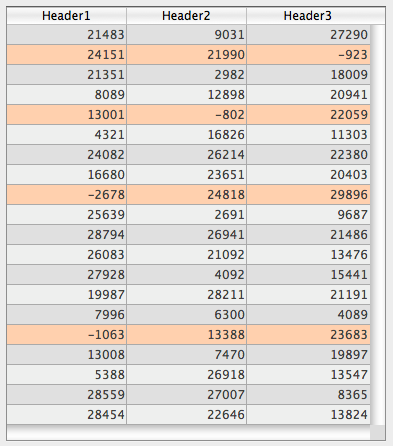
Por exemplo, dada uma caixa de listagem em que as linhas têm uma cor alternada de cinza/cinza claro, definida nas propriedades da caixa de listagem. Um array de cor de fundo também foi definida para a caixa de listagem, a fim de mudar a cor das linhas em que pelo menos um valor é negativo para laranja claro:
<>_BgndColors{$i}:=0x00FFD0B0 // laranja
<>_BgndColors{$i}:=-255 // valor por padrão

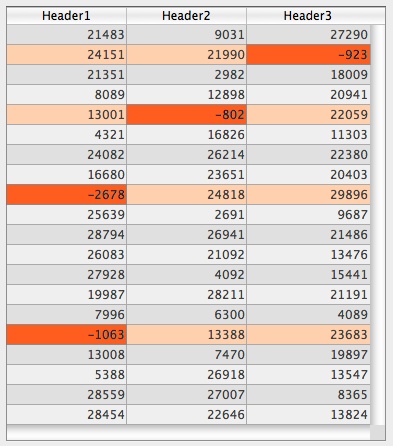
De seguida, deve colorir as células com valores negativos a laranja-escuro. Para fazer isso, você definiu um array de cor de fundo para cada coluna, por exemplo, <>_BgndColor_1, <>_BgndColor_2 e <>_BgndColor_3. Os valores dessas arrays têm prioridade sobre os valores definidos nas propriedades da caixa de listagem, bem como sobre os valores do array geral de cores de fundo:
<>_BgndColorsCol_3{2}:=0x00FF8000 // laranja escura
<>_BgndColorsCol_2{5}:=0x00FF8000
<>_BgndColorsCol_1{9}:=0x00FF8000
<>_BgndColorsCol_1{16}:=0x00FF8000

Você pode obter o mesmo resultado usando os comandos LISTBOX SET ROW STYLE e LISTBOX SET ROW COLOR. Eles têm a vantagem de permitir que você não precise predefinir matrizes de estilo/cor para as colunas: em vez disso, elas são criadas dinamicamente pelos comandos.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| rowFillSource | string | O nome de um array longint. |
Objectos suportados
Comandos
LISTBOX Get array - LISTBOX GET ARRAYS
Transparente
Define o fundo do list box como "Transparent". Quando definido, qualquer cor de fundo alternativa ou cor de fundo definido para a coluna é ignorada.
Gramática JSON
| Nome | Tipo de dados | Valores possíveis |
|---|---|---|
| fill | text | "transparent" |
Objectos suportados
Comandos
OBJECT GET RGB COLORS - OBJECT SET RGB COLORS