VP SET SHEET OPTIONS
VP SET SHEET OPTIONS ( vpAreaName : Text; sheetOptions : Object { ; sheet : Integer} )
| Parâmetro | Tipo | Descrição | ||
|---|---|---|---|---|
| vpAreaName | Text | -> | Nome da área 4D View Pro | |
| sheetOptions | Object | -> | Opção(ões) de folha a definir | |
| sheet | Integer | -> | Índice da folha (folha atual se omitida) |
Descrição
O comando VP SET SHEET OPTIONS permite definir várias opções de planilha da área vpAreaName.
Passe o nome da área 4D View Pro em vpAreaName. Se passar um nome que não existe, é devolvido um erro.
Passe um objeto que contenha definições para as opções a serem definidas no parâmetro sheetOptions. Para ver a lista completa das opções disponíveis, veja parágrafo Opções de folha.
No parâmetro opcional sheet, pode designar uma planilha específica (a contagem começa em 0). Se omitido, a planilha atual será utilizada por padrão. Você pode selecionar explicitamente a planilha atual com a seguinte constante:
vk current sheet
Exemplo 1
Pretende proteger todas as células exceto o intervalo C5:D10:
// Ativar a proteção na planilha atual
var $options : Object
$options:=New object
$options.isProtected:=True
VP SET SHEET OPTIONS("ViewProArea";$options)
// marcar as células C5:D10 como 'unlocked'
VP SET CELL STYLE(VP Cells("ViewProArea";2;4;2;6);New object("locked";False))
Exemplo 2
É necessário proteger o documento enquanto os usuários podem redimensionar linhas e colunas:
var $options : Object
$options:=New object
// Activate protection
$options.isProtected:=True
$options.protectionOptions:=New object
// Allow user to resize rows
$options.protectionOptions.allowResizeRows=True;
// Allow user to resize columns
$options.protectionOptions.allowResizeColumns=True;
// Aplicar proteção na planilha atual
VP SET SHEET OPTIONS("ViewProArea";$options)
Exemplo 3
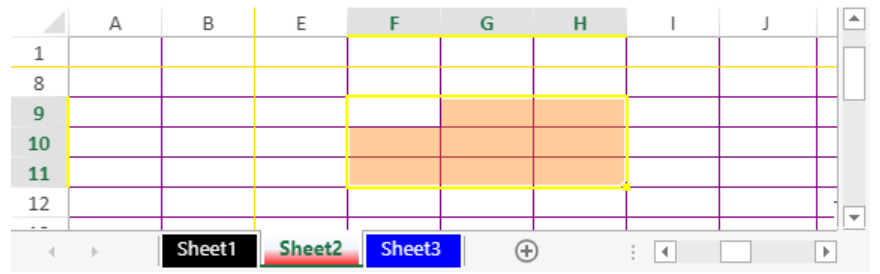
Você deseja personalizar as cores das guias da planilha, das linhas congeladas, das linhas de grade, do plano de fundo da seleção e da borda da seleção:
var $options : Object
$options:=New object
// Customize color of Sheet 1 tab
$options.sheetTabColor:="Black"
$options.gridline:=New object("color";"Purple")
$options.selectionBackColor:="rgb(255,128,0,0.4)"
$options.selectionBorderColor:="Yellow"
$options.frozenlineColor:="Gold"
VP SET SHEET OPTIONS("ViewProArea";$options;0)
// Customize color of Sheet 2 tab
$options.sheetTabColor:="red"
VP SET SHEET OPTIONS("ViewProArea";$options;1)
// Customize color of Sheet 3 tab
$options.sheetTabColor:="blue"
VP SET SHEET OPTIONS("ViewProArea";$options;2)
Resultados:
Exemplo
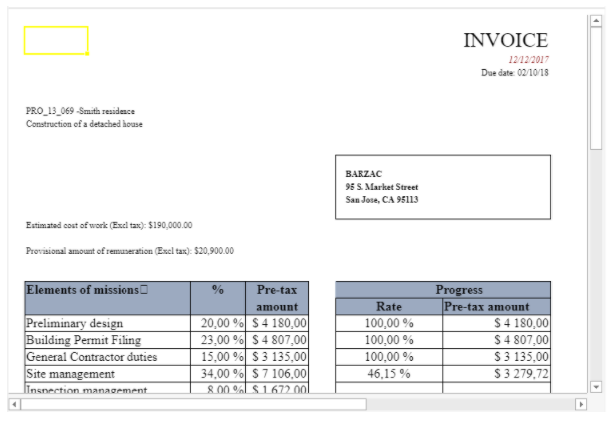
Pretende ocultar as linhas da grelha, bem como os cabeçalhos das linhas e das colunas.
var $options : Object
$options:=New object
$options.gridline:=New object()
$options.gridline.showVerticalGridline:=False
$options.gridline.showHorizontalGridline:=False
$options.rowHeaderVisible:=False
$options.colHeaderVisible:=False
VP SET SHEET OPTIONS("ViewProArea";$options)
Resultados: