VP SET TABLE THEME
Historia
| Lanzamiento | Modificaciones |
|---|---|
| 19 R8 | Añadidos |
VP SET TABLE THEME ( vpAreaName : Text ; tableName : Text ; options : cs.ViewPro.TableTheme )
| Parámetros | Tipo | Descripción | ||
|---|---|---|---|---|
| vpAreaName | Text | -> | Nombre de objeto formulario área 4D View Pro | |
| tableName | Text | -> | Nombre de la tabla | |
| options | cs.ViewPro.TableTheme | -> | Propiedades del tema de la tabla a modificar |
Descripción
El comando VP SET TABLE THEME modifica el tema actual de tableName.
En vpAreaName, pase el nombre del área 4D View Pro y en tableName, el nombre de la tabla a modificar.
En el parámetro options, pase un objeto de la clasecs.ViewPro.TableTheme que contenga las propiedades del tema a modificar.
Ejemplo 1
Desea definir un tema predefinido en una tabla:
var $param : cs.ViewPro.TableTheme
$param:=cs.ViewPro.TableTheme.new()
$param.theme:="medium2"
VP SET TABLE THEME("ViewProArea"; "myTable"; $param)
Ejemplo 2
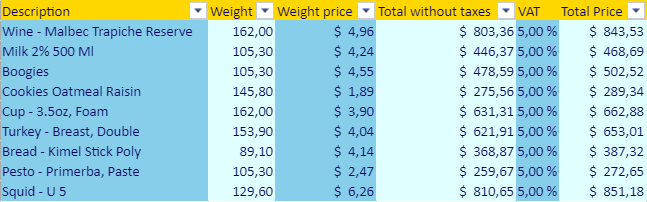
Quiere tener esta representación de columna alternativa:

var $param : cs.ViewPro.TableTheme
$param:=cs.ViewPro.TableTheme.new()
// Activar el renderizado de columnas band
$param.bandColumns:=True
$param.bandRows:=False
// Crear el objeto tema con estilos de encabezado y columna
$param.theme:=cs.ViewPro.TableThemeOptions.new()
var $styleHeader; $styleColumn; $styleColumn2 : cs.ViewPro.TableStyle
$styleHeader:=cs.ViewPro.TableStyle.new()
$styleHeader.backColor:="Gold"
$styleHeader.foreColor:="#03045E"
$param.theme.headerRowStyle:=$styleHeader
$styleColumn1:=cs.ViewPro.TableStyle.new()
$styleColumn1.backColor:="SkyBlue"
$styleColumn1.foreColor:="#03045E"
$param.theme.firstColumnStripStyle:=$styleColumn1
$styleColumn2:=cs.ViewPro.TableStyle.new()
$styleColumn2.backColor:="LightCyan"
$styleColumn2.foreColor:="#03045E"
$param.theme.secondColumnStripStyle:=$styleColumn2
VP SET TABLE THEME("ViewProArea"; "myTable"; $param)