Lista suspensa ou drop down
Listas drop-down são objetos que permitem que os usuários selecionem de uma lista. Gerenciar os itens exibidos na lista drop down usando um array, uma lista de escolha ou uma ação padrão.
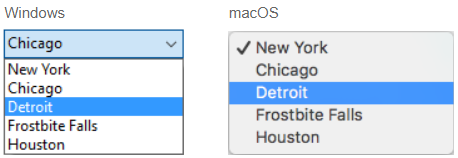
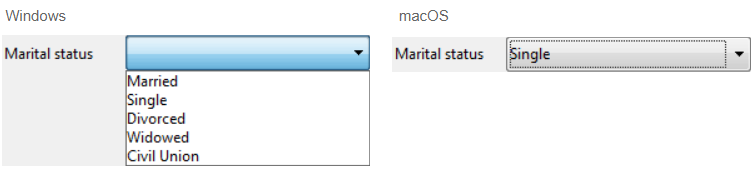
Em macOS, listas drop down são também chamadas de "menu pop up" Ambos os nomes referem aos mesmos objetos. Ambos os nomes referem aos mesmos objetos. Como no exemplo abaixo, a aparência desses objetos podem diferenciar levemente de acordo com a plataforma:

Tipos de listas pendentes
Pode criar diferentes tipos de listas pendentes com diferentes funcionalidades. Para definir un tipo, seleccione los valores apropiados Tipo de expresión y Tipo de datos en la lista Propiedades o utilice su equivalente JSON.
| Tipo | Funcionalidades | Tipo de expressão | Tipo de dados | Definição JSON |
|---|---|---|---|---|
| Object | Construído sobre uma colecção | Object | Numeric, Text, Date, ou Time | dataSourceTypeHint: object + numberFormat: <format> or textFormat: <format> o dateFormat: <format> o timeFormat: <format> |
| Array | Construído sobre um array | Array | Numeric, Text, Date, ou Time | dataSourceTypeHint: arrayNumber o arrayText o arrayDate o arrayTime |
| Lista de opções guardada como valor | Construído com base numa lista de opções (“padrão”) | Lista | Valor do item seleccionado | dataSourceTypeHint: text + saveAs: value |
| Salvar como | Construído sobre numa lista de escolha. A posição do item é guardada | Lista | Referência do item seleccionado | dataSourceTypeHint: integer + saveAs: reference |
| Lista de seleção hierárquica | Pode apresentar conteúdos hierárquicos | Lista | Referência da lista | dataSourceTypeHint: integer |
| Ação padrão | Criado automaticamente pela ação | qualquer | qualquer exceto referência de lista | toda definición + action: <action> (+ focusable: false para acciones que se aplican a otras áreas) |
Manuseamento de listas pendentes
Utilização de um objecto
Esta funcionalidade só está disponível em projectos 4D.
Un objeto encapsulando una colección puede utilizarse como fuente de datos de una lista desplegable. O objeto deve conter as seguintes propriedades:
| Propriedade | Tipo | Descrição |
|---|---|---|
valores | Collection | Obrigatório - Coleção de valores escalares. Todos os valores devem ser do mesmo tipo. Supported types: |
index | number | Índice del elemento seleccionado actualmente (valor comprendido entre 0 y collection.length-1). Si se establece -1, currentValue se muestra como una cadena de marcador de posición |
currentValue | igual a Colecção | Item atualmente selecionado (utilizado como valor de marcador de posição se definido por código) |
Se o objeto contiver outras propriedades, estas são ignoradas.
Objetos lista drop down são iniciados ao carregar uma lista de valores em um array. Pode fazer isso de várias maneiras:
-
Introduzca una lista de valores por defecto en las propiedades del objeto seleccionando
\<Lista Estática>en el tema Fuente de Datos de la Lista de Propiedades. Os valores por defeito são carregados automaticamente para um objeto. -
Executar código que cria o objeto e as suas propriedades. Por ejemplo, si "myList" es la variable asociada a la lista desplegable, puede escribir en el evento de formulario On Load:
// Form.myDrop is the datasource of the form object
Form.myDrop:=New object
Form.myDrop.values:=New collection("apples"; "nuts"; "pears"; "oranges"; "carrots")
Form.myDrop.index:=-1 //currentValue is a placeholder
Form.myDrop.currentValue:="Select a fruit"
A lista suspensa é exibida com a string de placeholder:
Depois de o utilizador selecionar um valor:
Form.myDrop.values // ["apples","nuts","pears","oranges","carrots"]
Form.myDrop.currentValue //"oranges" Form.myDrop.index //3
Usar um array
Un array es una lista de valores en memoria a la que se hace referencia por el nombre del array. Uma lista drop down exibe um array como lista de valores quando clicar nela.
Para inicializar o array associado à lista pendente, pode:
-
Introduzca una lista de valores por defecto en las propiedades del objeto seleccionando
\<Lista Estática>en el tema Fuente de Datos de la Lista de Propiedades. Os valores padrão são carregados em um array automático. Pode fazer uma referência ao array usando o nome da variável associado com o objeto. -
Antes que o objeto seja exibido, execute um código que atribua valores aos elementos do array. Por exemplo:
ARRAY TEXT($aCities;6)
$aCities{1}:="Philadelphia"
$aCities{2}:="Pittsburg"
$aCities{3}:="Grand Blanc"
$aCities{4}:="Bad Axe"
$aCities{5}:="Frostbite Falls"
$aCities{6}:="Green Bay"
En este caso, el nombre de la variable asociada al objeto en el formulario debe ser aCities. Este código podría colocarse en el método formulario y ejecutarse cuando se ejecute el evento formulario On Load.
- Antes de que se muestre el objeto, cargue los valores de una lista en el array utilizando el comando LIST TO ARRAY. Por exemplo:
LIST TO ARRAY("Cities";$aCities)
En este caso también, el nombre de la variable asociada al objeto en el formulario debe ser aCities. Este código pode ser executado ao invés das sentenças de atribuição mostradas anteriormente.
Se precisar salvar as escolhas do usuário em um campo, precisa usar uma declaração de atribuição que rode depois que o registro seja aceito. O código poderia ser assim:
Case of
:(Form event=On Load)
LIST TO ARRAY("Cities";aCities)
If(Record number([People])<0) `new record
aCities:=3 `display a default value
Else `existing record, display stored value
aCities:=Find in array(aCities;City)
End if
:(Form event=On Clicked) `user modified selection
City:=aCities{aCities} `field gets new value
:(Form event=On Validate)
City:=aCities{aCities}
:(Form event=On Unload)
CLEAR VARIABLE(aCities)
End case
Deve selecionar cada event que teste nas estruturas Case. Os arrays sempre contém um número finito de elementos. A lista de elementos é dinâmica e pode ser modificada por um método. Itens em um array podem ser modificados, ordenados e terem itens adicionados.
Utilizar uma lista de seleção
Si desea utilizar una lista desplegable para gestionar los valores de un área de entrada (campo listado o variable), 4D le permite hacer referencia al campo o variable directamente como fuente de datos de la Isso facilita gerenciar variáveis/campos listados.
Por exemplo, no caso de um campo "Cor" que só possa conter os valores "White", "Blue", "Green" ou "Red", agora é possível criar uma lista que contenha esses valores e associe-os a um objeto emergente menu que faça referência ao campo "Color". 4D então se encarrega automaticamente de gerenciar o input e exibir os valores atuais no formulário.
Se usar uma lista hierárquica, só o primeiro nível é mostrado e pode ser selecionado. If you use a hierarchical list, only the first level is displayed and can be selected.
Para asociar una lista desplegable a un campo o variable, introduzca directamente el nombre del campo o variable como campo Variable o Expresión de la lista desplegable en la Lista de propiedades.
Não é possível combinar esse princípio com o uso de um array para iniciar o objeto. Se digitar um nome de campo na área Nome da variável, deve usar uma lista de seleção.
Quando o formulário for executado, 4D automaticamente gerencia o menu pop up ou com box durante a entrada ou a visualização: quando um usuário escolher um valor, é salvo no campo; esse valor de campo é mostrado no menu pop up quando o formulário for exibido:

Valor do item selecionado ou Referência do item selecionado
When you have associated a drop-down list with a choice list and with a field or a variable, you can set the Data Type property to Selected item value or Selected item reference. Essa opção permite otimizar o tamanho dos dados salvos.
Se usar uma lista hierárquica, só o primeiro nível é mostrado e pode ser selecionado.
A hierarchical drop-down list has a sublist associated with each item in the list. Eis um exemplo de uma lista pendente hierárquica:
Nos formulários, as listas pendentes hierárquicas estão limitadas a dois níveis.
Puede asignar la lista de selección jerárquica al objeto de lista desplegable utilizando el campo Lista de selección de la Lista de propiedades.
Las listas jerárquicas desplegables se gestionan utilizando los comandos Listas jerárquicas del Lenguaje 4D. All commands that support the (*; "name") syntax can be used with hierarchical drop-down lists, e.g. List item parent.
Usar uma ação padrão
Puede crear automáticamente una lista desplegable utilizando una acción estándar . Esta funcionalidade é suportada nos seguintes contextos:
-
Uso de la acción estándar
gotoPage. En este caso, 4D mostrará automáticamente la página del formulario que corresponda al número del elemento seleccionado. For example, if the user selects the 3rd item, 4D will display the third page of the current form (if it exists). At runtime, by default the drop-down list displays the page numbers (1, 2...). -
Uso de una acción estándar que muestra una sublista de elementos, por ejemplo
backgroundColor. Essa funcionalidade exige que:- un área de texto con estilo (área 4D Write Pro o entrada con la propiedad multiestilo) está presente en el formulario como objetivo de la acción estándar.
- la propiedad focusable no está definida en la lista desplegable. At runtime the drop-down list will display an automatic list of values, e.g. background colors. Pode substituir esta lista automática atribuindo além disso uma lista de seleção na qual cada elemento tenha atribuída uma ação padrão personalizada.
Esta funcionalidade não pode ser utilizada com uma lista pendente hierárquica.
Propriedades compatíveis
Alpha Format - Bold - Bottom - Button Style - Choice List - Class - Data Type (expression type) - Data Type (list) - Date Format - Expression Type - Focusable - Font - Font Color - Font Size - Height - Help Tip - Horizontal Sizing - Italic - Left - Not rendered - Object Name - Right - Standard action - Save value - Time Format - Top - Type - Underline - Variable or Expression - Vertical Sizing - Visibility - Width