iOS Storyboard
Ahora es el momento de crear su interfaz iOS de formulario detallado con Xcode.
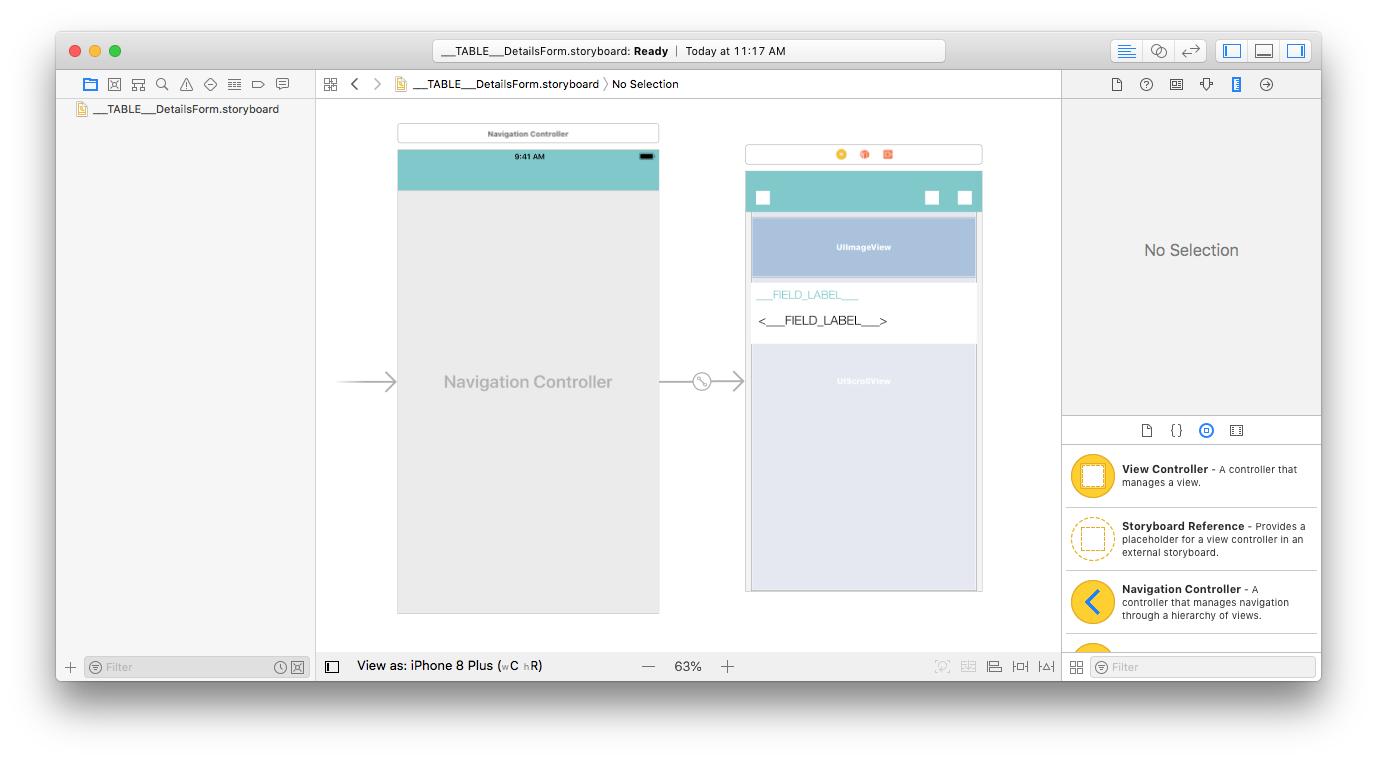
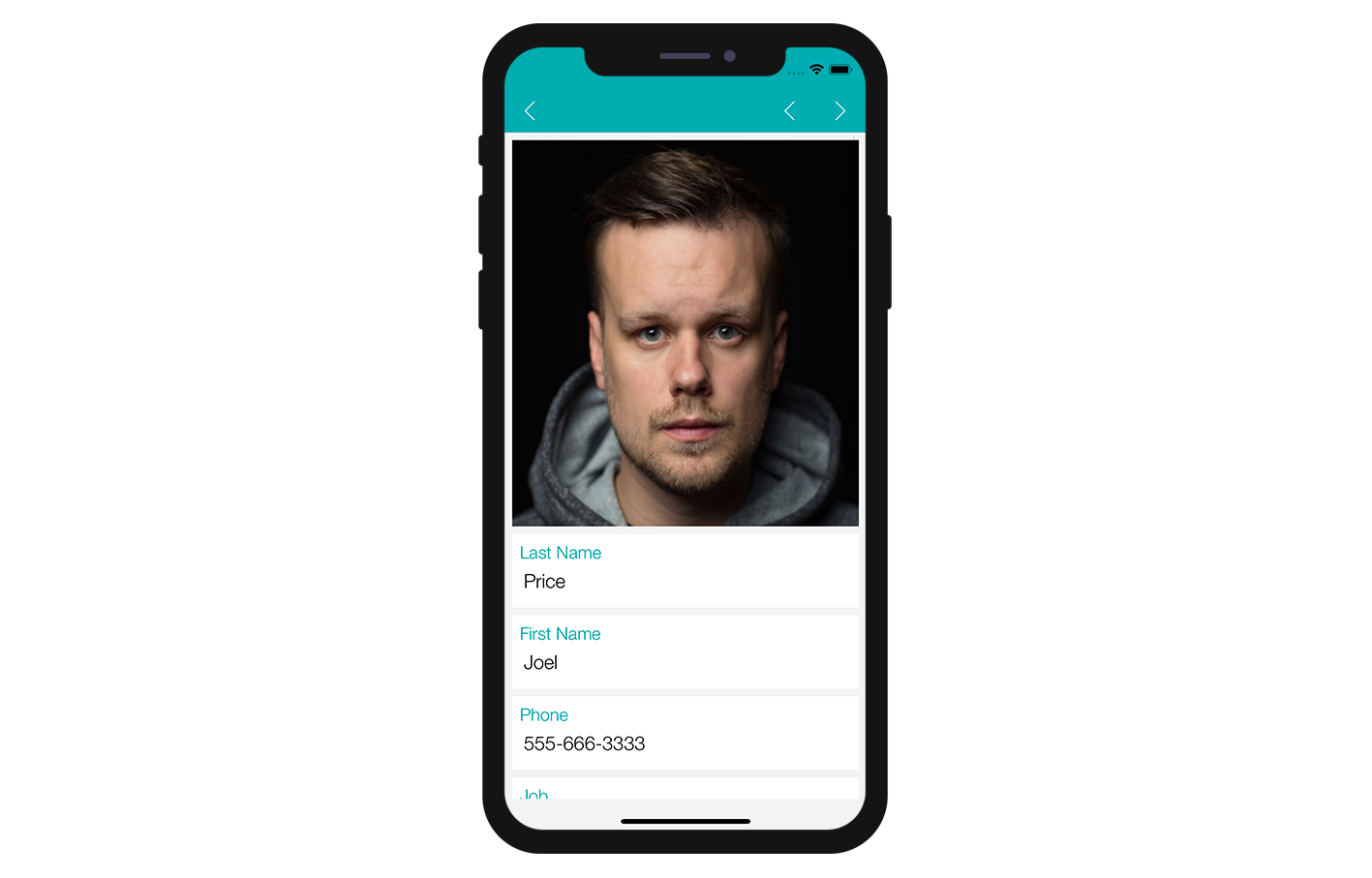
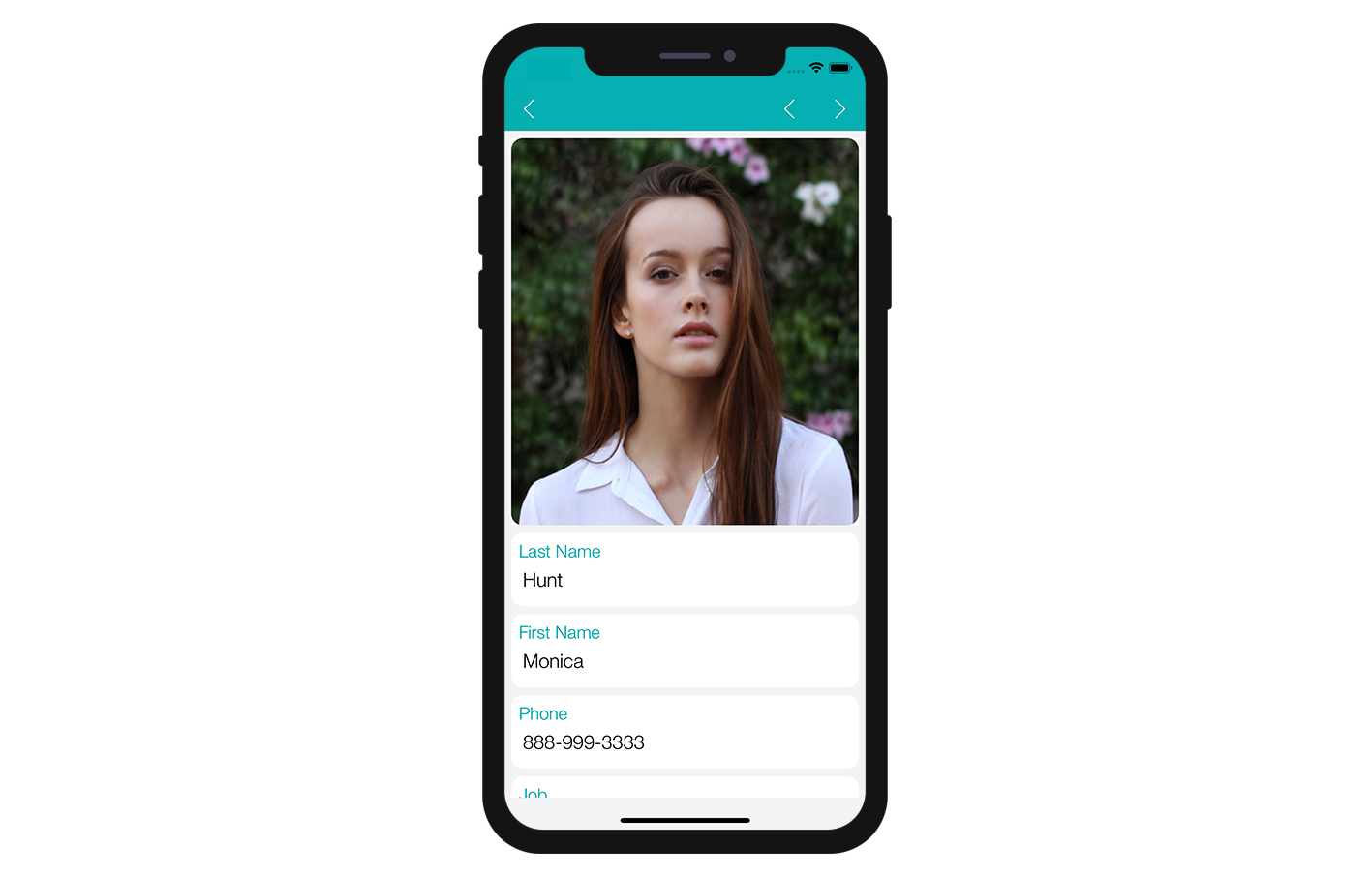
Este es el resultado que queremos lograr:

Para esta plantilla, vamos a añadir:
- una foto de perfil en el encabezado
- un campo a duplicar
Abrir el archivo storyboard con Xcode
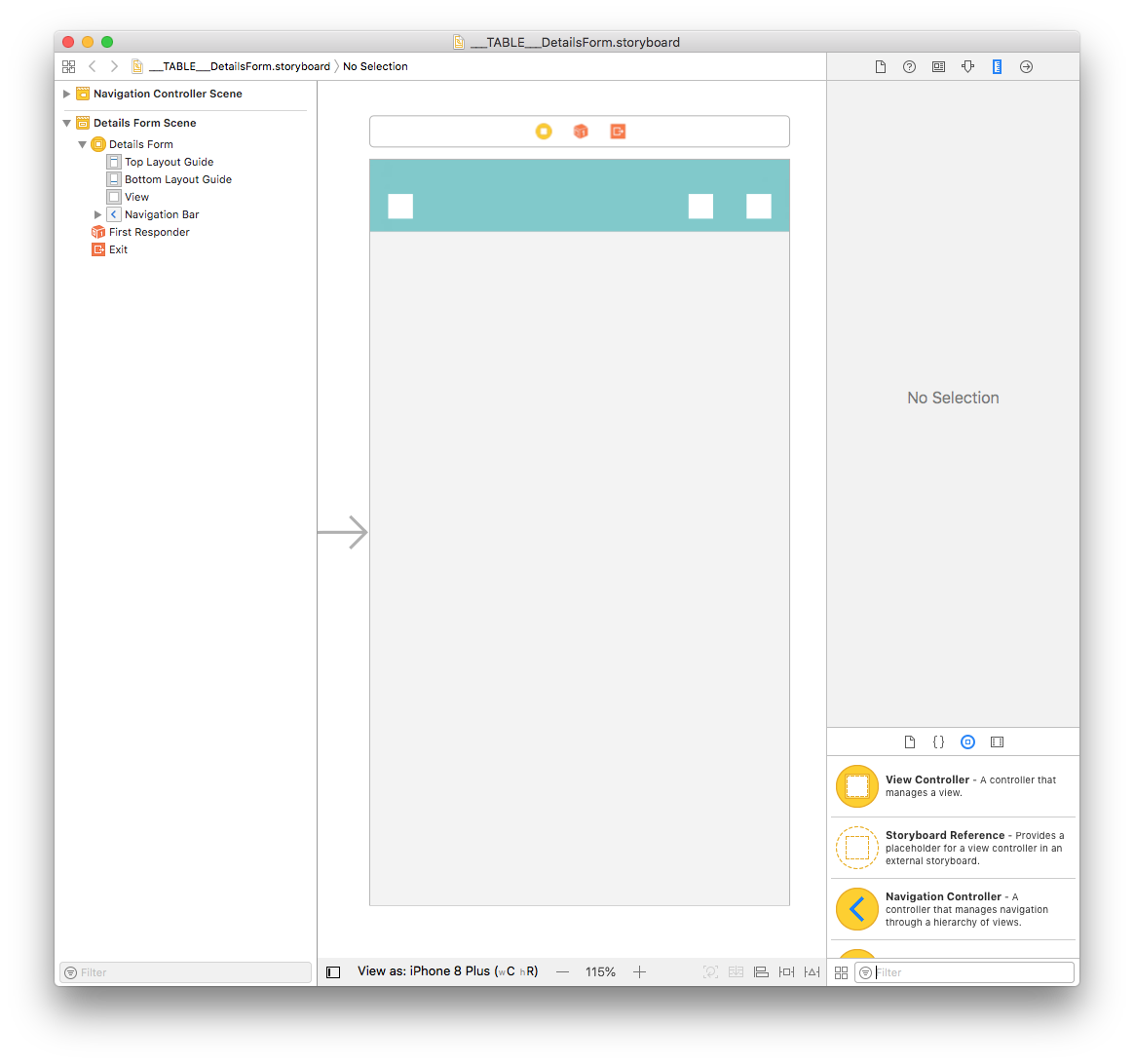
Primero, abra su archivo storyboard en Xcode.

Está vacío, así que vamos a agregar algo de contenido.
Añadir un "Scroll View"
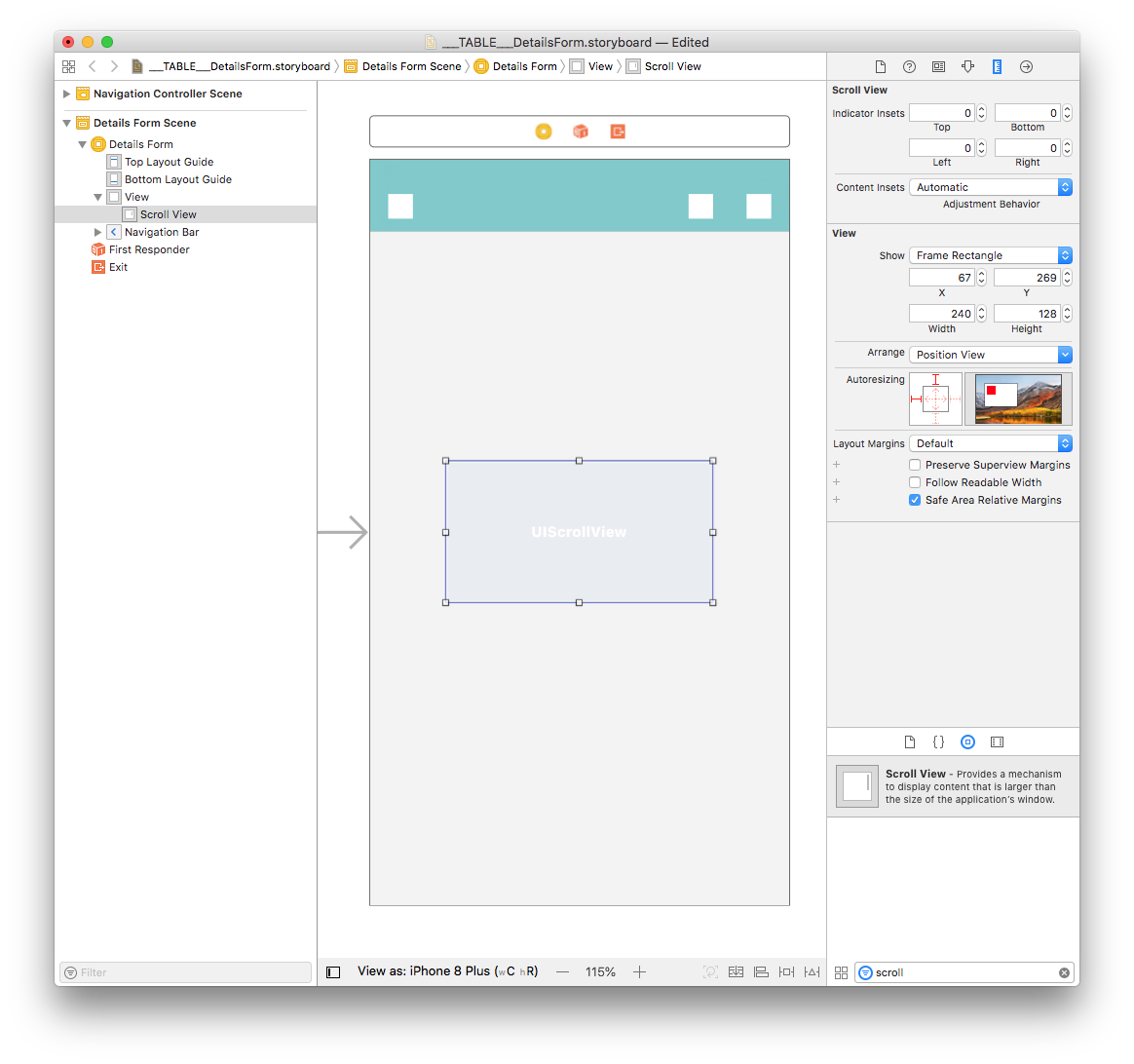
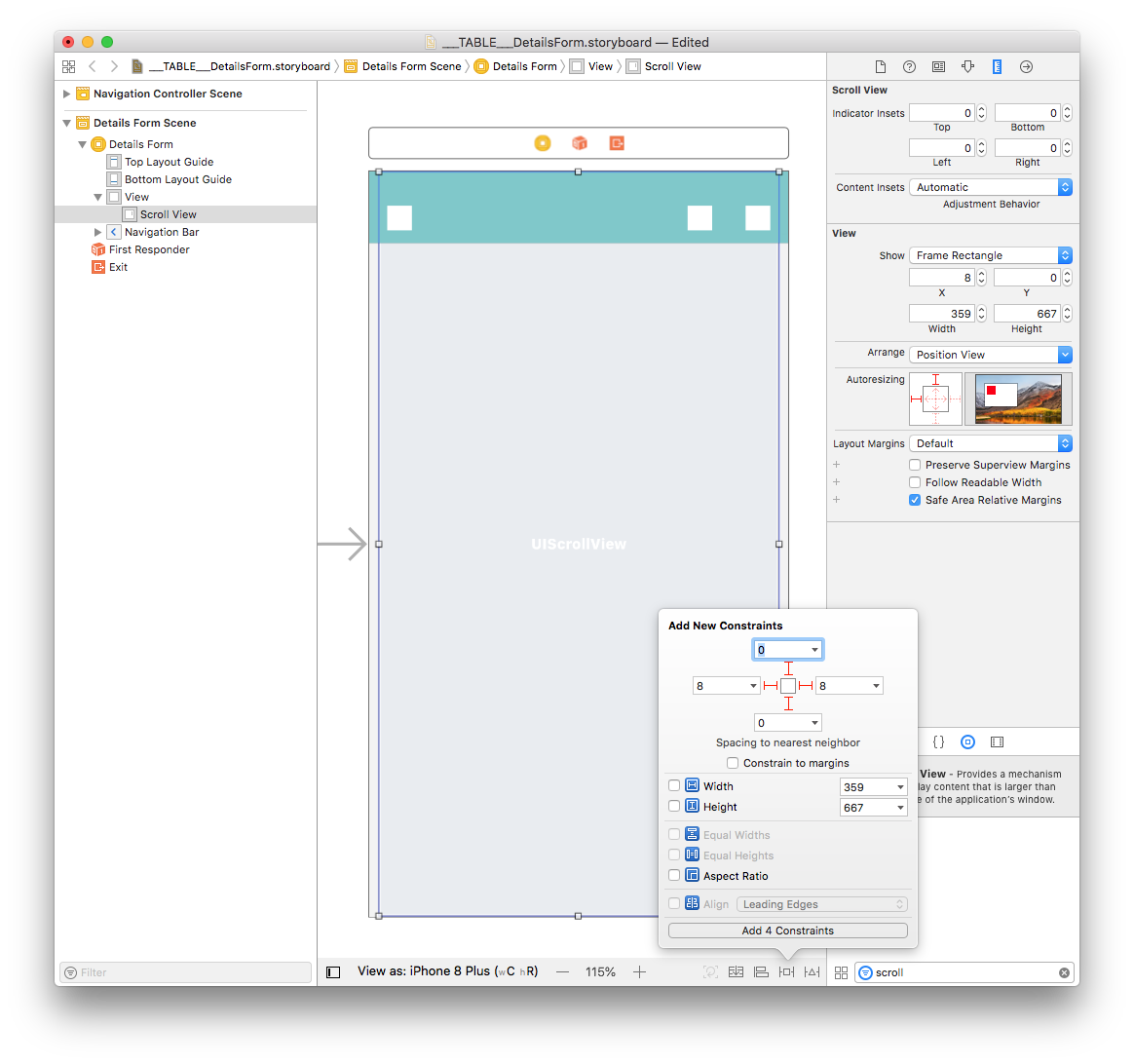
Para que nuestro formulario detallado sea desplazable, el primer paso es arrastrar y soltar una "Scroll View" (vista de desplazamiento) desde la Librería de objetos.

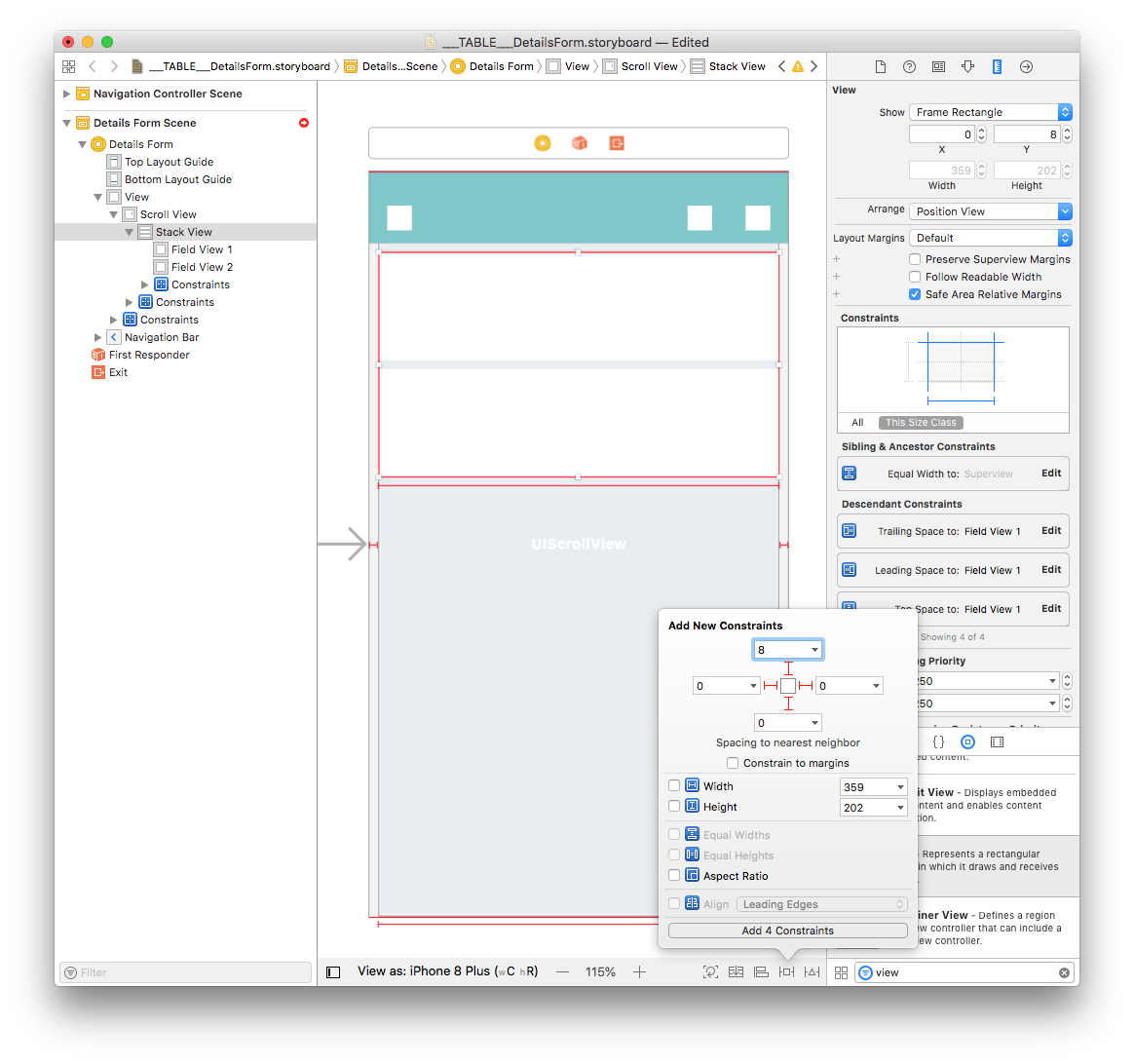
Desde el Inspector de tamaño (en el lado derecho de la ventana del Interface Builder), defina el valor del Scroll vista en 359 y el valor de altura en 667. A continuación, defina el valor de X en 8 y el valor de Y en 0.

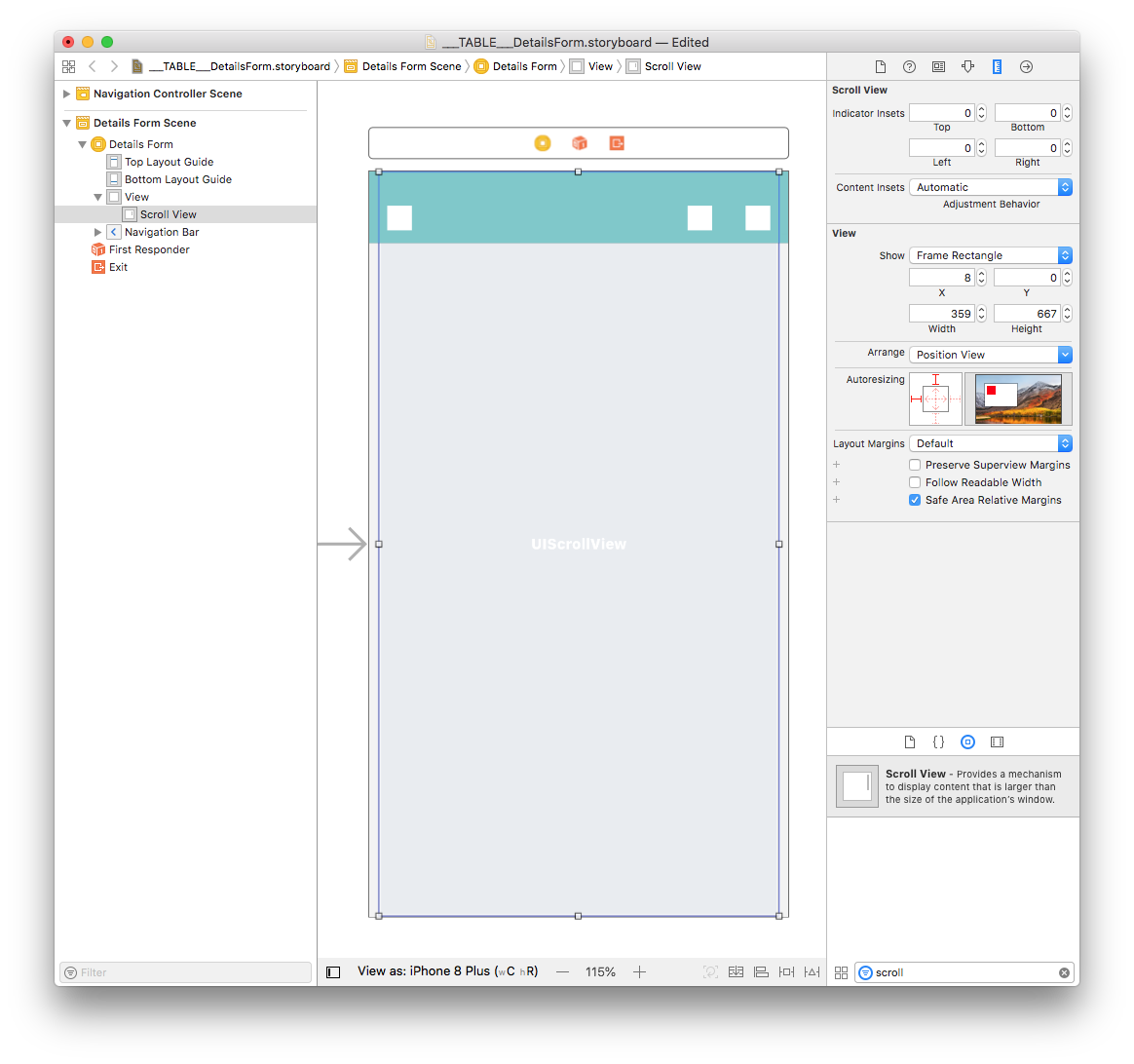
Luego, agregue cuatro restricciones haciendo clic en el botón Add New Constraints (Trailing: 8, Leading: 8, Top: 0, y Bottom: 0) como se muestra a continuación:

Añadir una "Vertical Stack View"
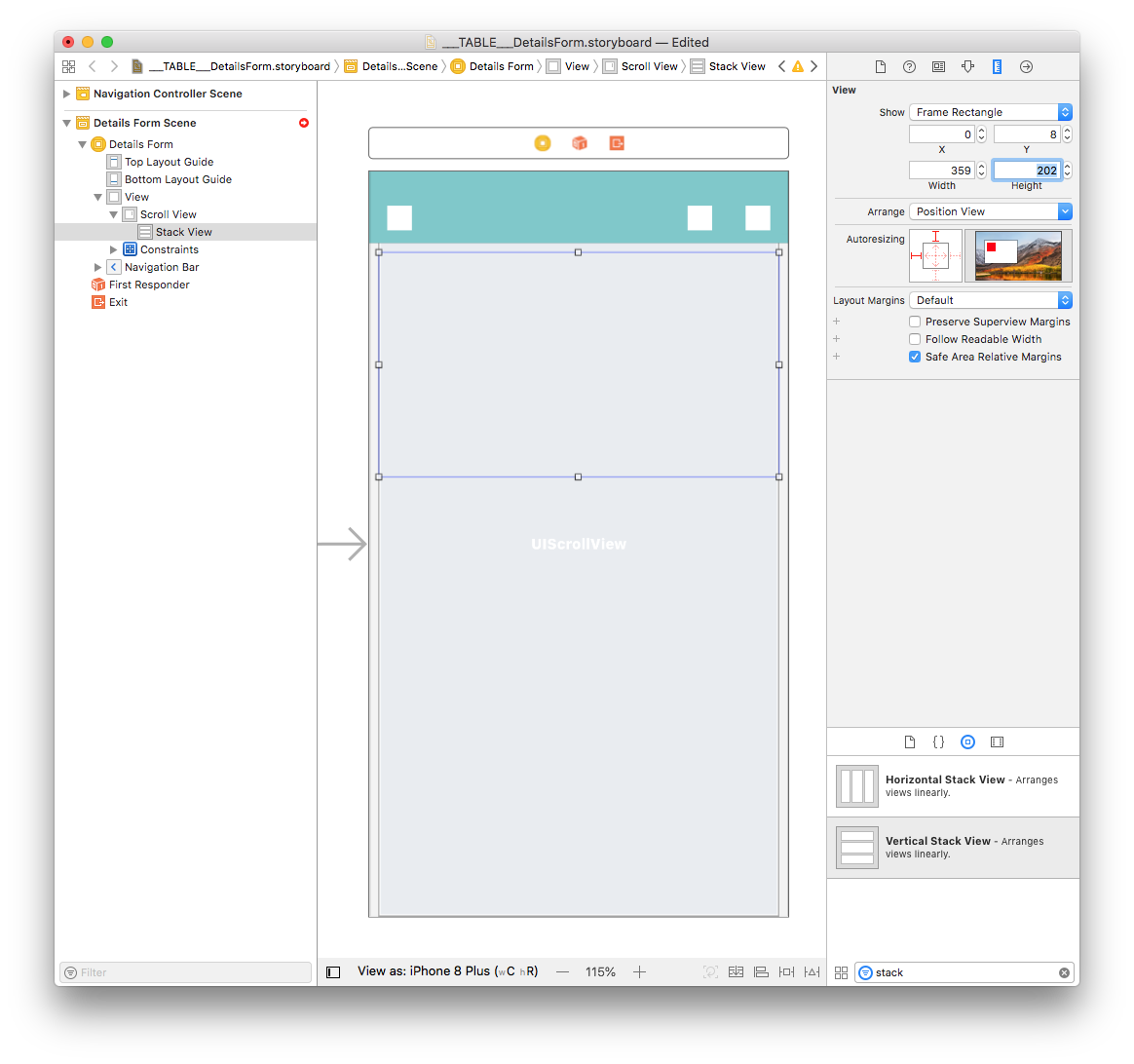
Arrastre y suelte una "Vertical Stack View" desde la librería de objetos a la "Scroll view". Desde el Size inspector (al lado derecho del Interface Builder), defina el valor de ancho en 359 y el valor de alto en 202. A continuación, defina el valor de X en 0 y el valor de Y en 8.

Dado que el ancho y el alto del "Stack View" están definidos por los elementos que se encuentran dentro de ella, configuraremos el tamaño y las restricciones más adelante.
Añadir las vistas en el Stack Views
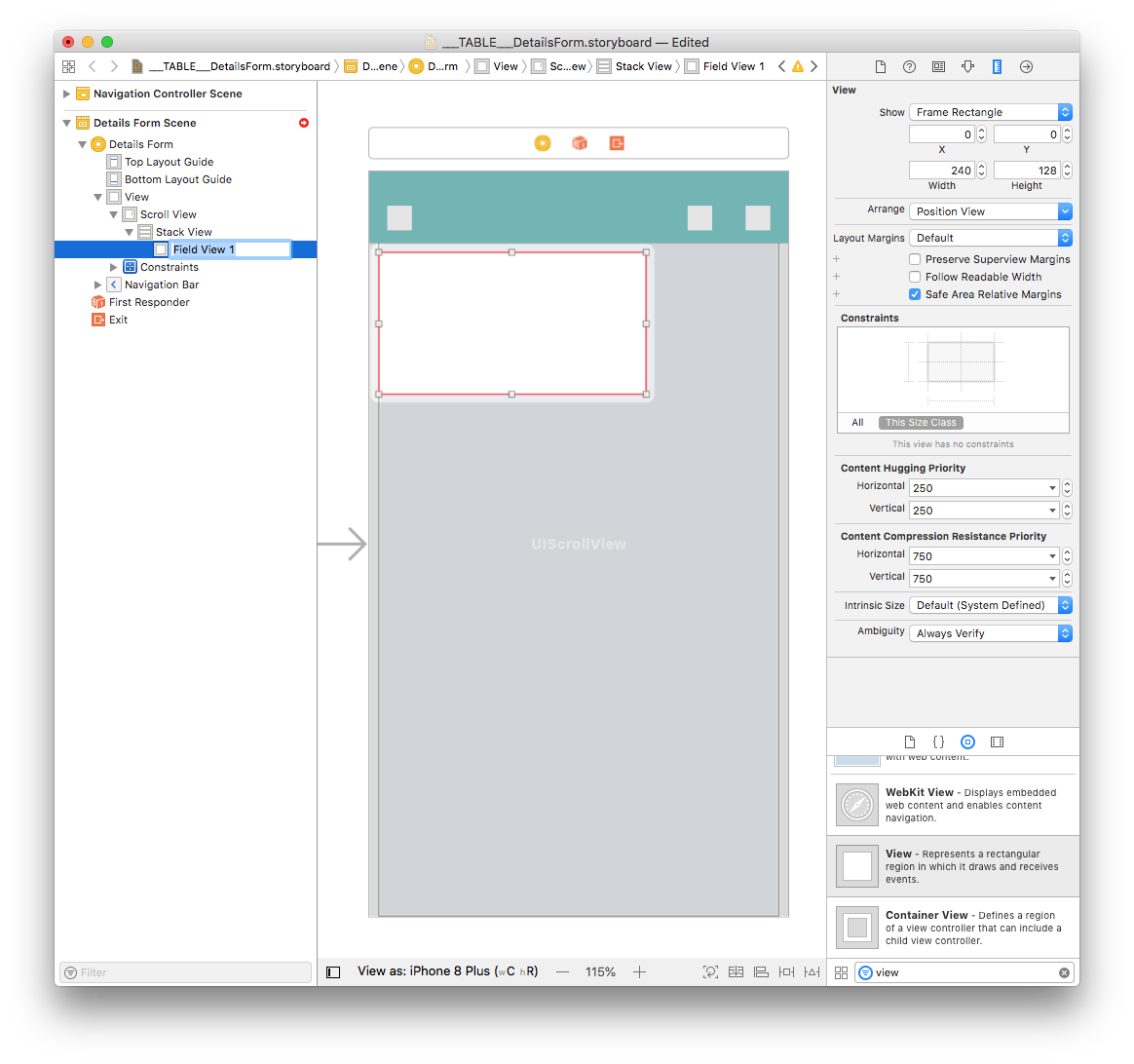
Arrastre y suelte una vista de la librería de objetos en la Stack View que acaba de agregar a su storyboard. Llamémosla Field View 1.

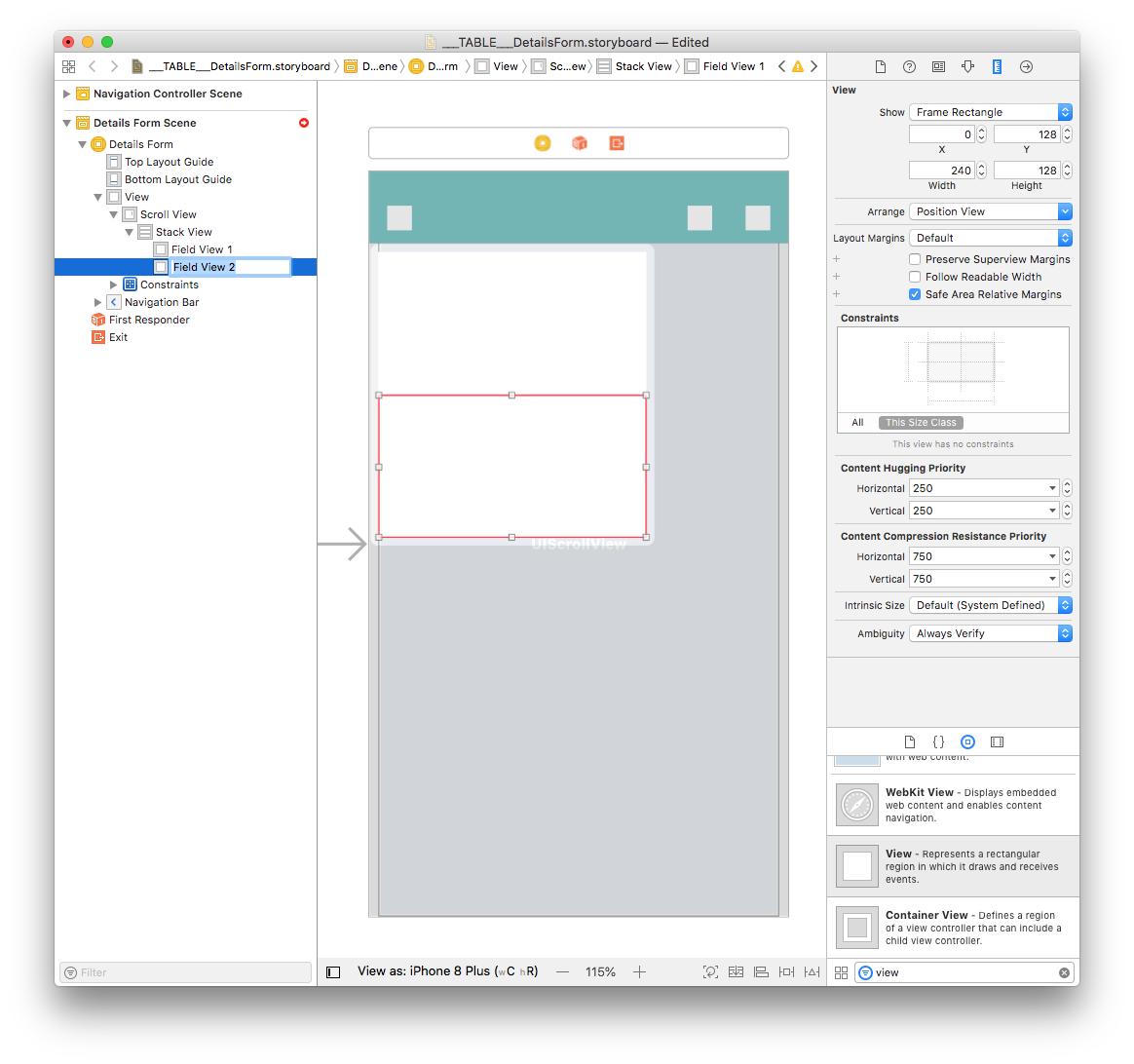
Luego arrastre y suelte otra vista de la Librería de objetos directamente en el Document Outline al mismo nivel que Field View 1 (para integrarla en la Stack View) y llámela Field View 2.

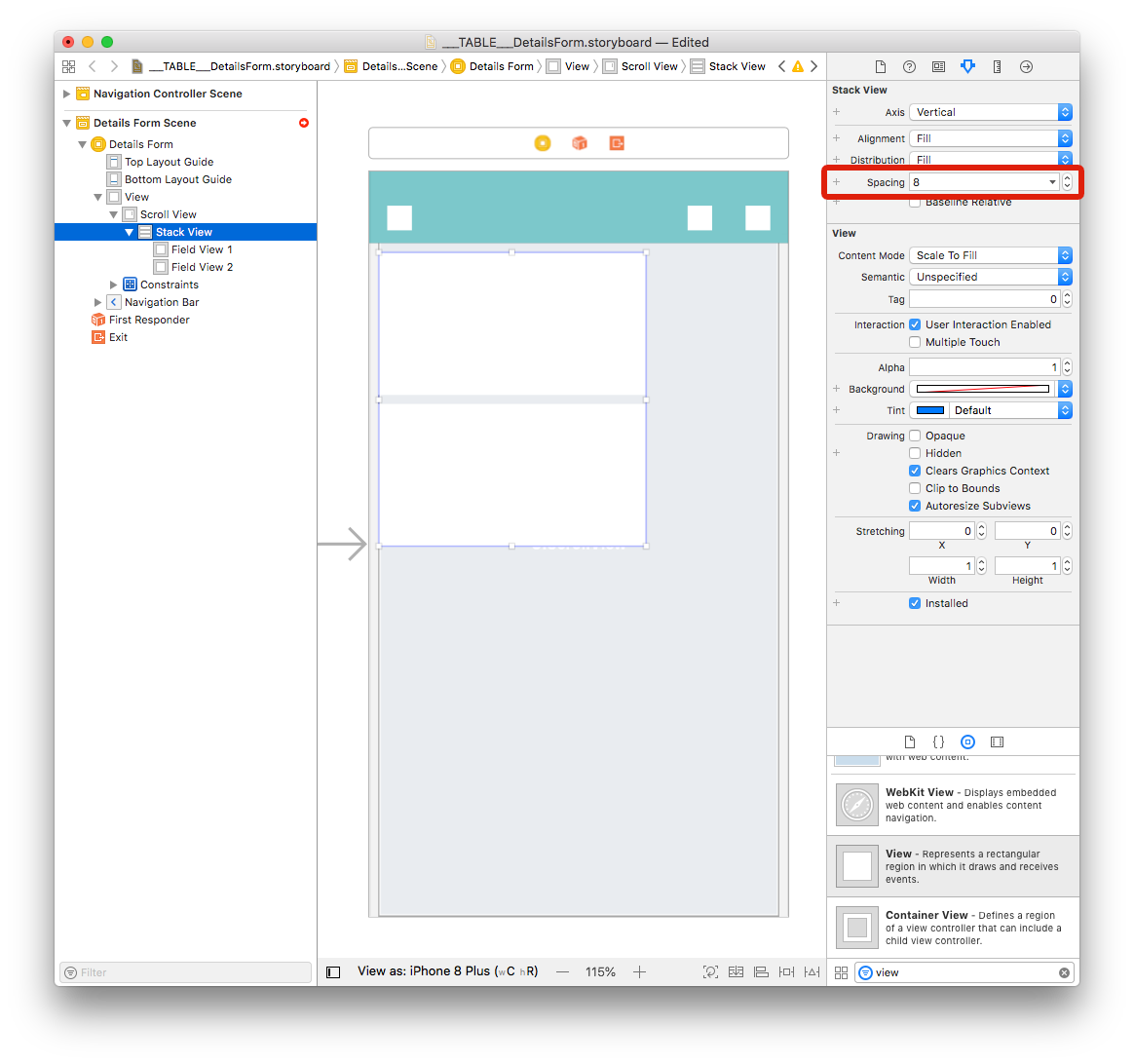
Para agregar espacio entre las vistas, seleccione su Stack View y defina el valor de espaciado en 8 (en el Attributes Inspector).

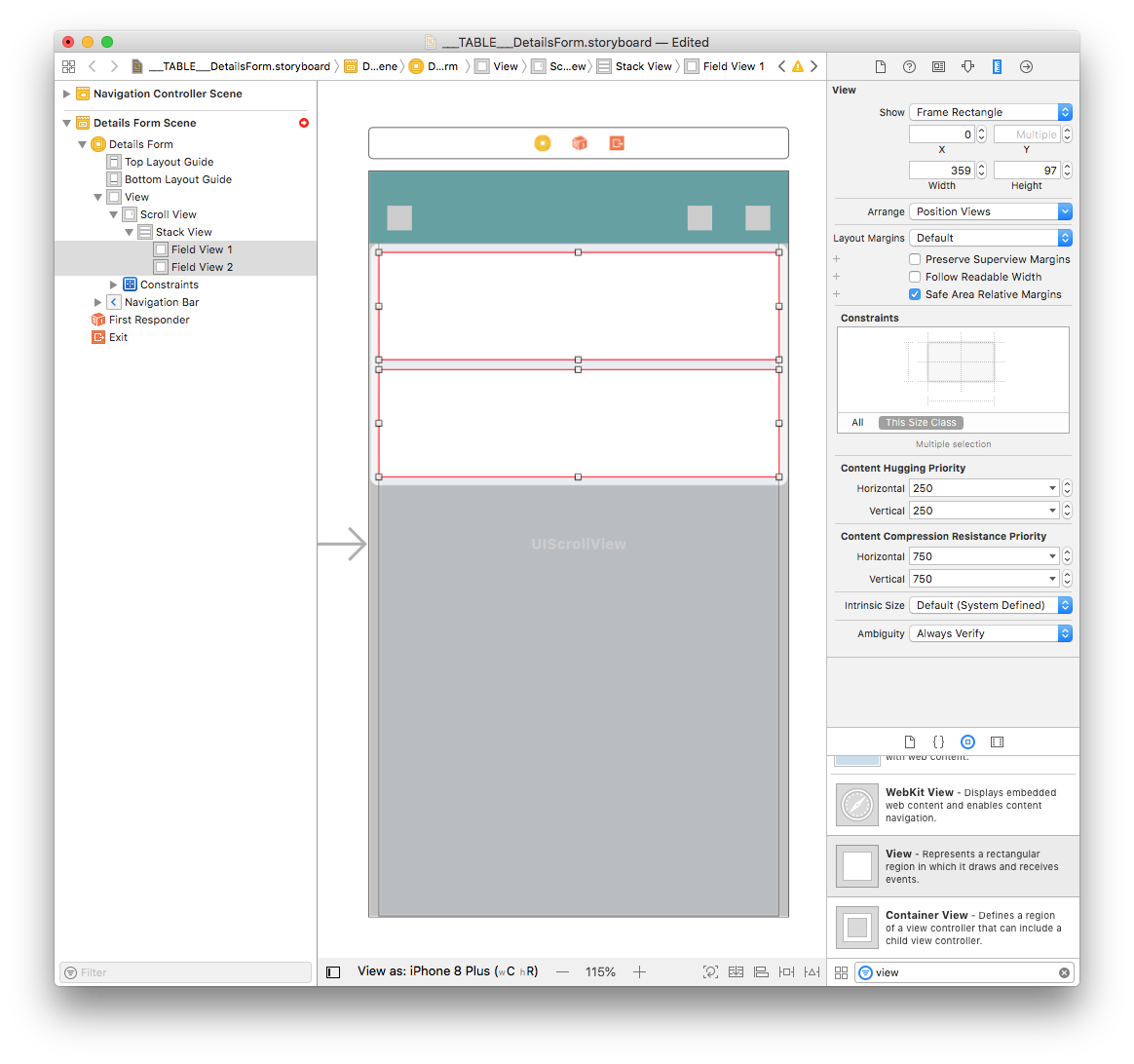
Seleccione Field View 1 y Field View 2 y defina, en el Size inspector (a la derecha del Interface Builder), el valor de ancho en 359 y de alto en 97.

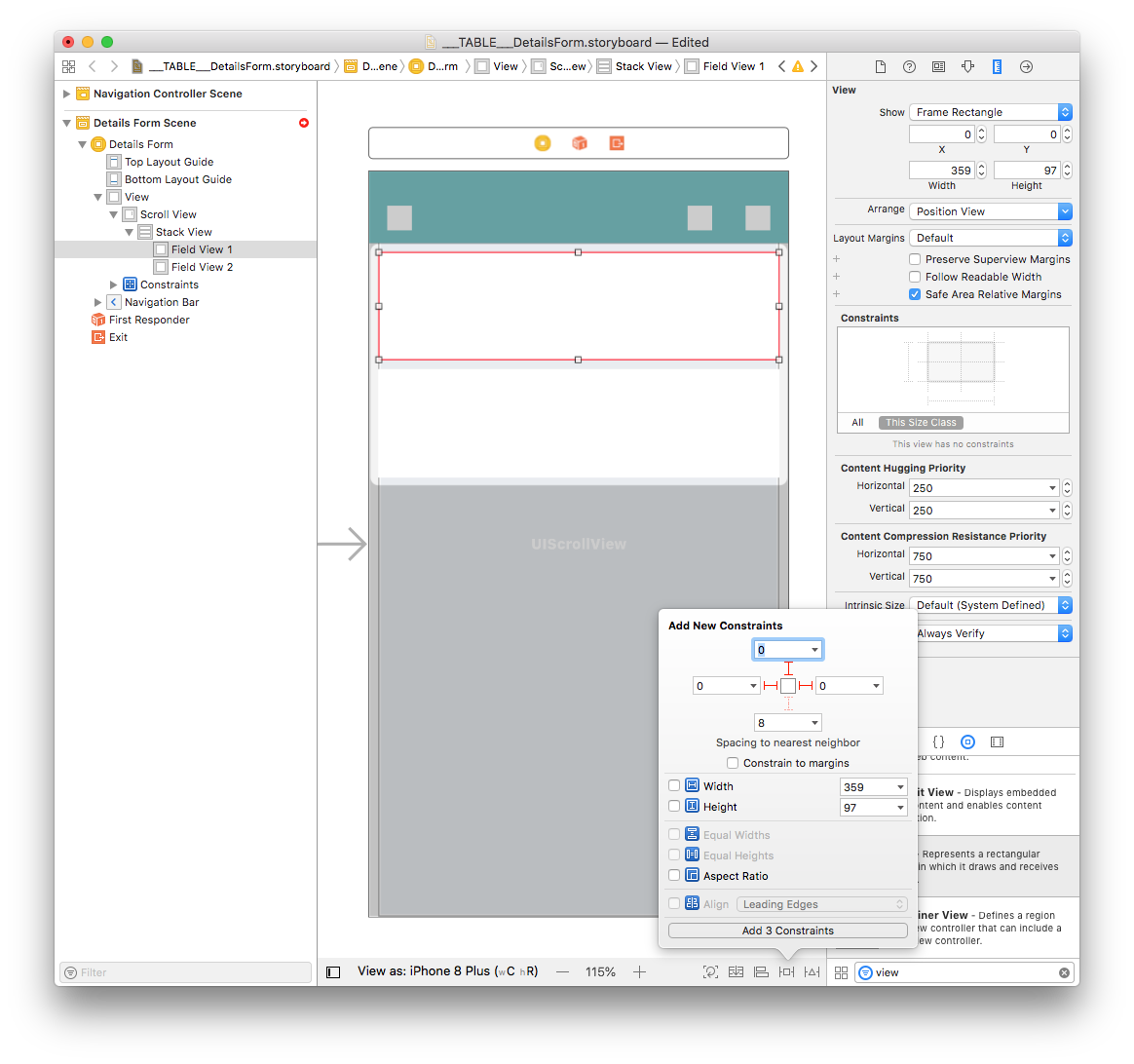
Seleccione Field View 1 y añada tres restricciones haciendo clic en el botón Add New Constraints button (Trailing: 0, Leading: 0 y Top: 0):

Para que los "Stack View" y "Scroll View" tengan el mismo ancho, debe agregar un restricción:
Presione Ctrl y arrastre la vista Pila a la vista Desplazamiento. Cuando suelte el botón del ratón, el Interface Builder muestra un menú con una lista de posibles restricciones. Seleccione "Equal Width".

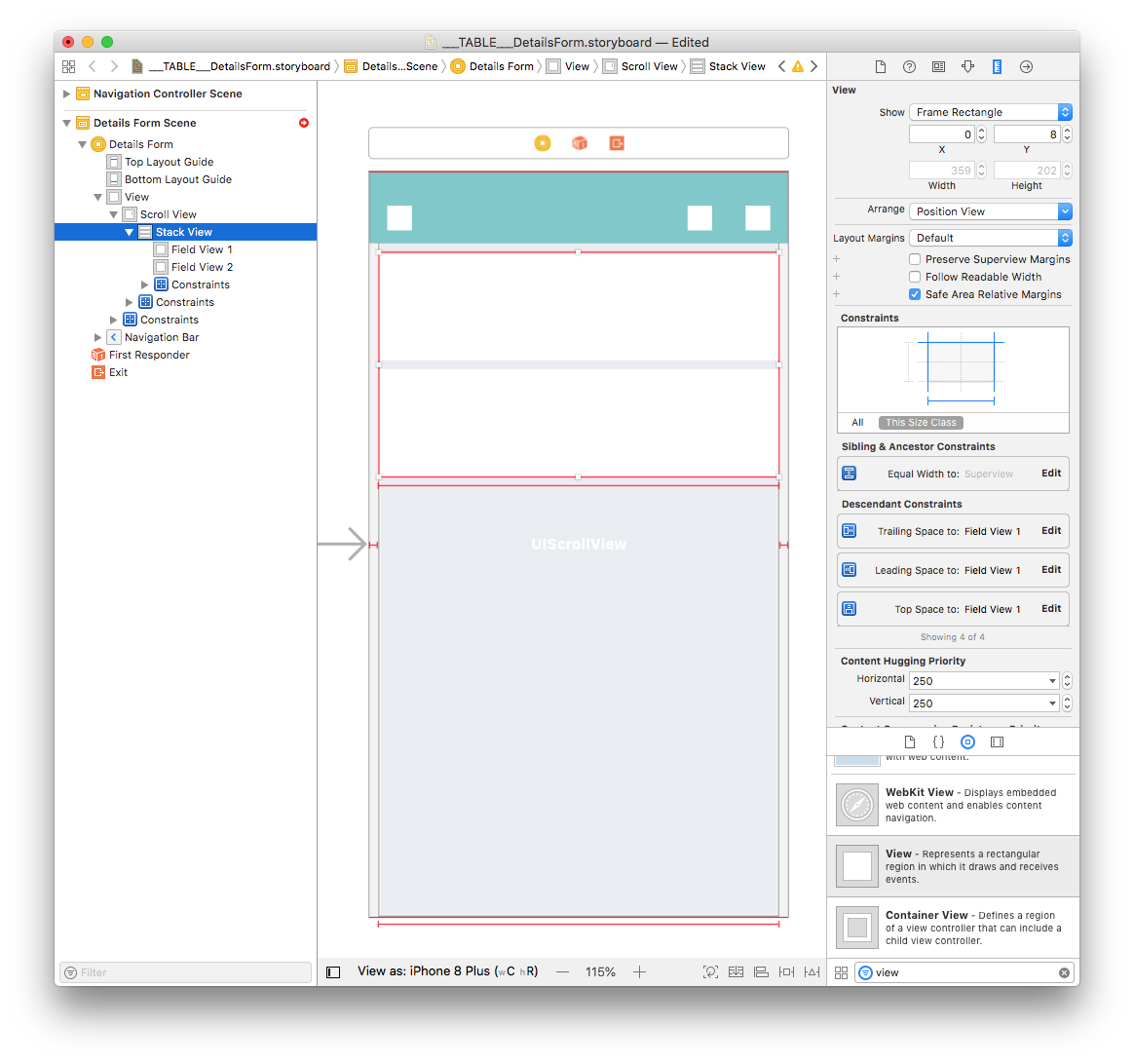
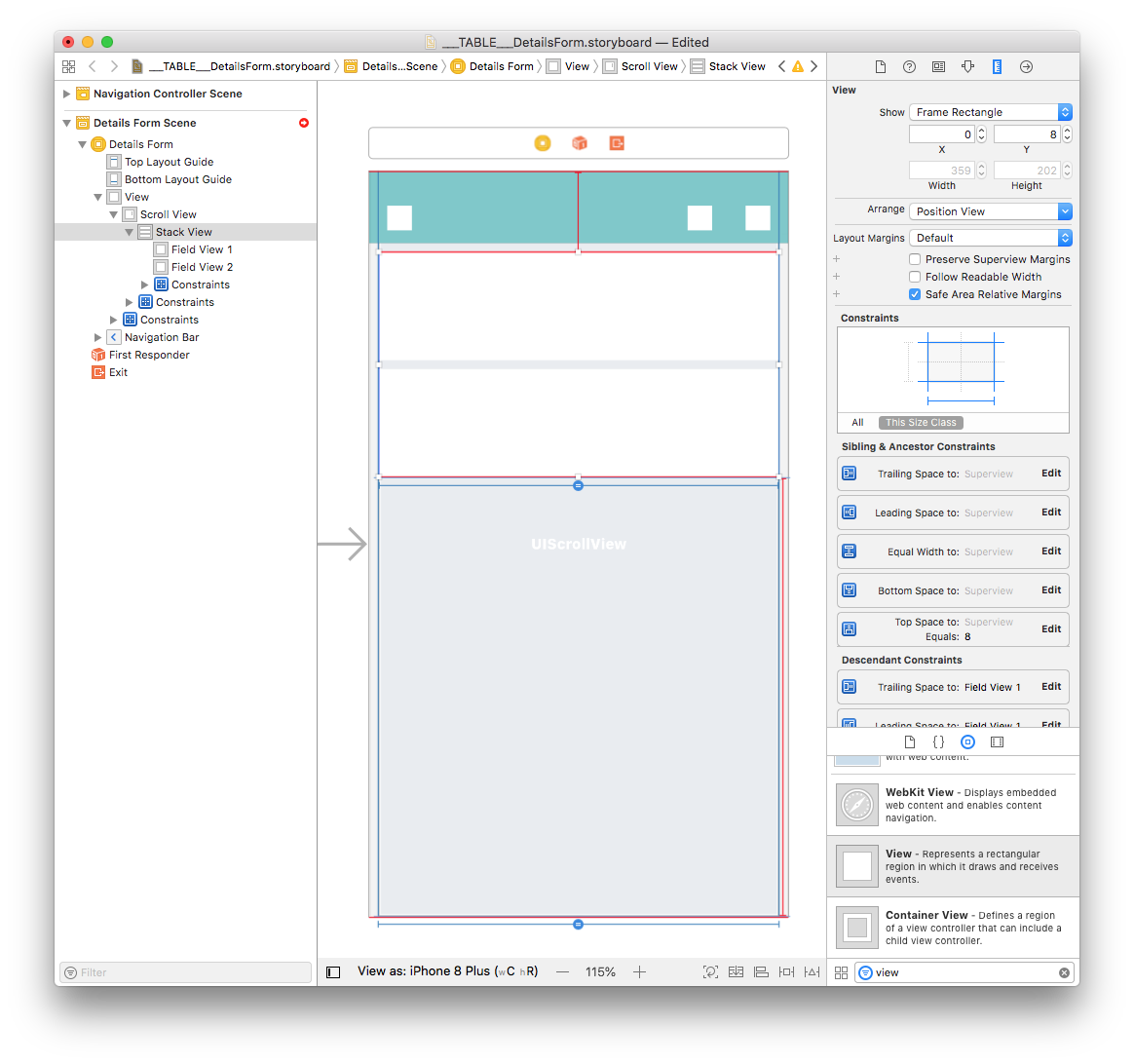
Luego, agregue cuatro restricciones con la Stack View haciendo clic en Add New Constraints (Trailing: 0, Leading: 0, Top: 8, y Bottom: 0) como se muestra a continuación:

Esto es lo que verá cuando se agreguen restricciones:

Ahora que tiene dos vistas en su Stack View y ha definido restricciones, concentrémonos en Field View 1.
Añada una Image View al Field View 1
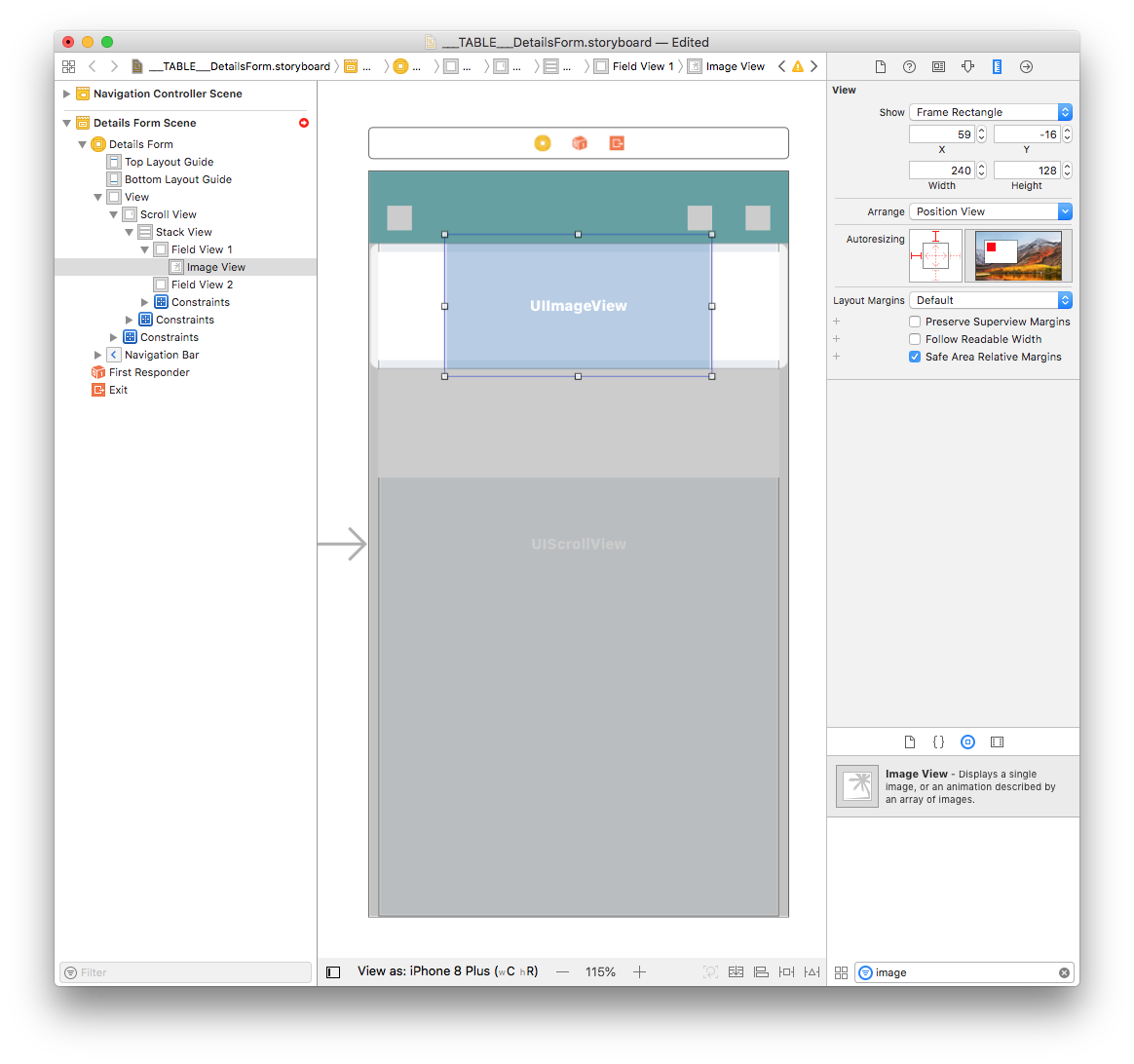
Desde la Object library (la librería de objetos), arrastre y suelte una Image View (una vista de imagen) en Field View 1.

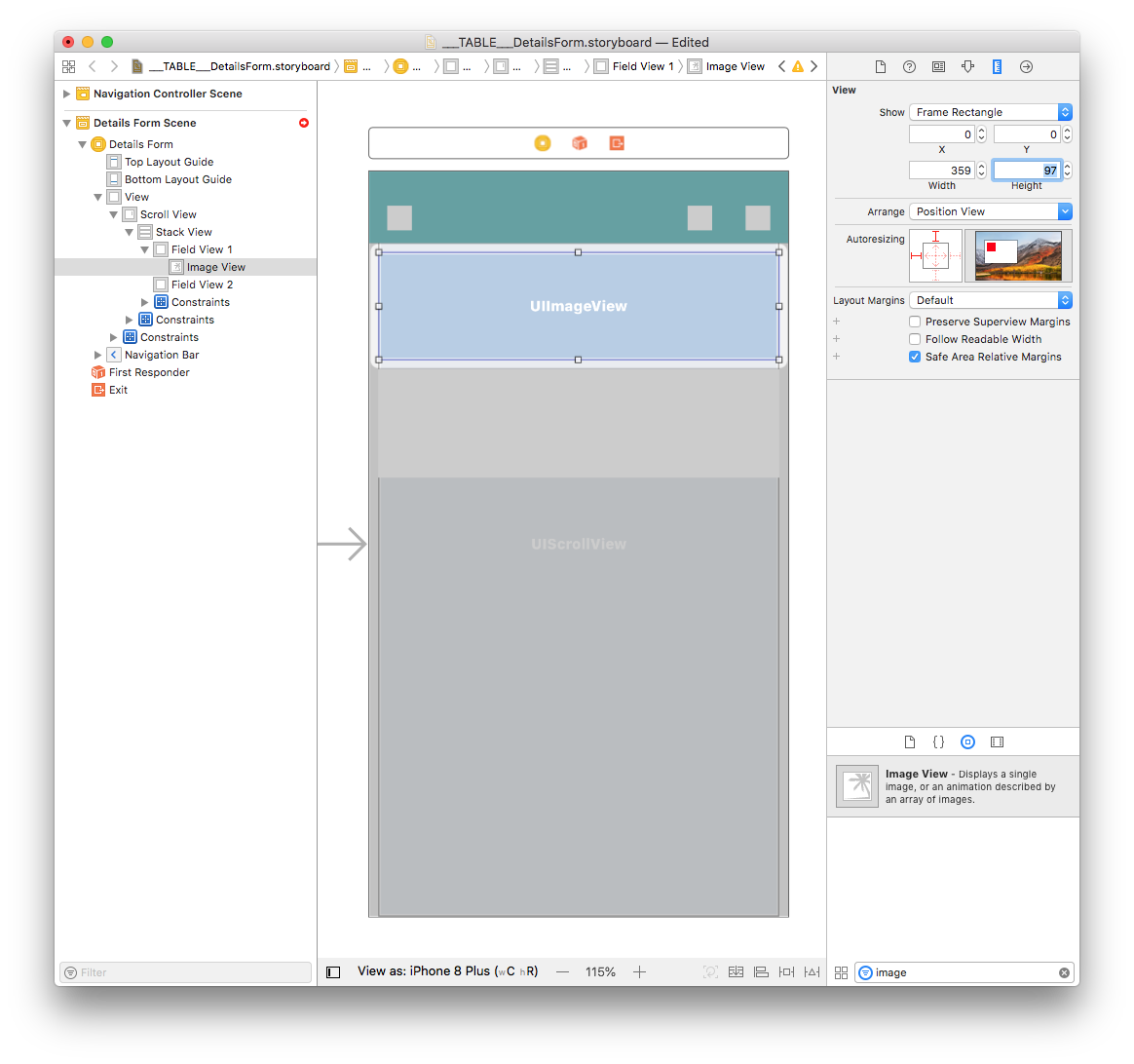
Desde el Size inspector (al lado derecho del Interface Builder), defina el valor del ancho del Image View en 359 y su altura en 97. A continuación, defina el valor de X en 0 y el valor de Y en 0.

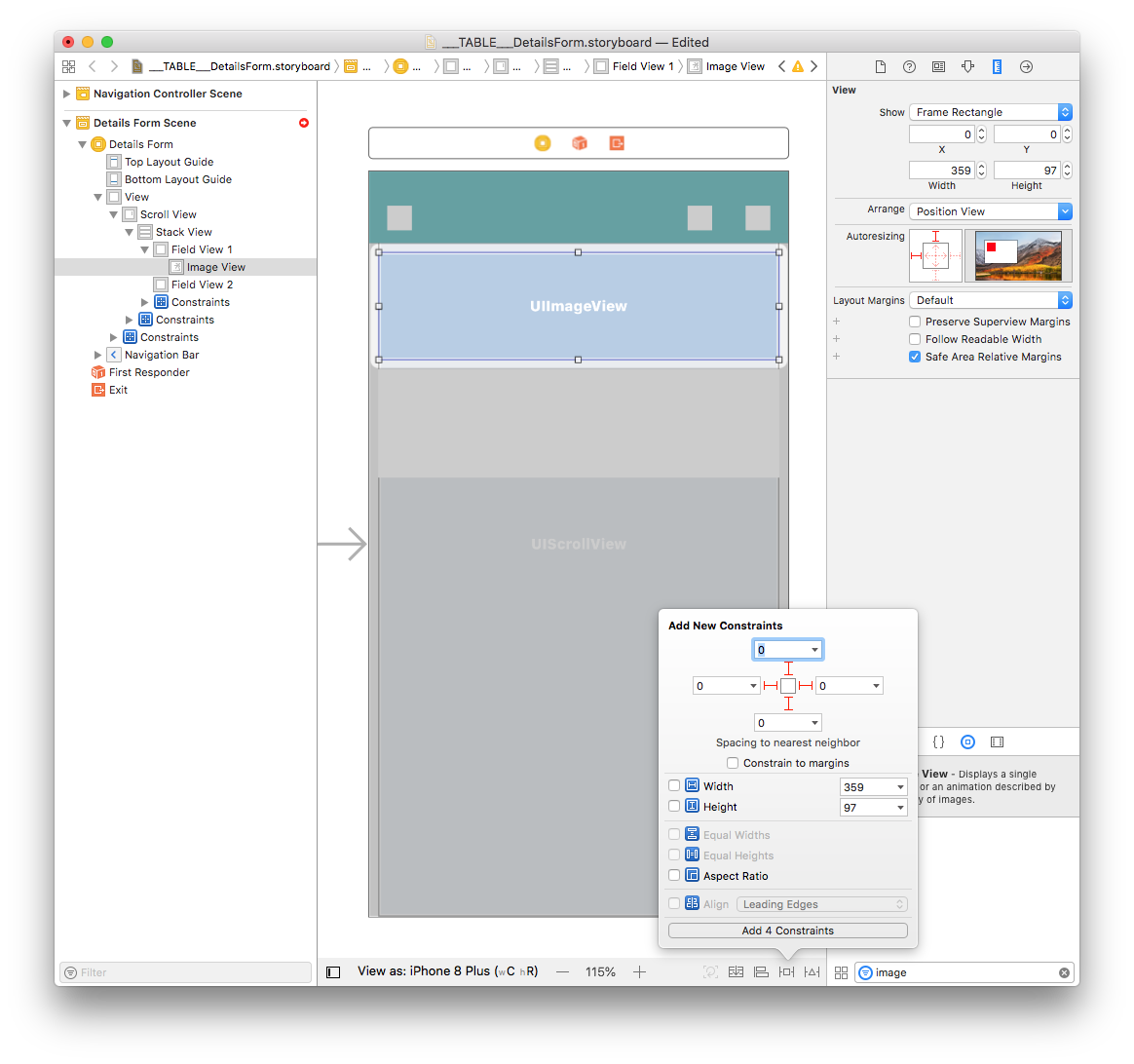
Luego, agregue cuatro restricciones haciendo clic en el botón Add New Constraints (Trailing: 0, Leading: 0, Top: 0, y Bottom: 0) como se muestra a continuación:

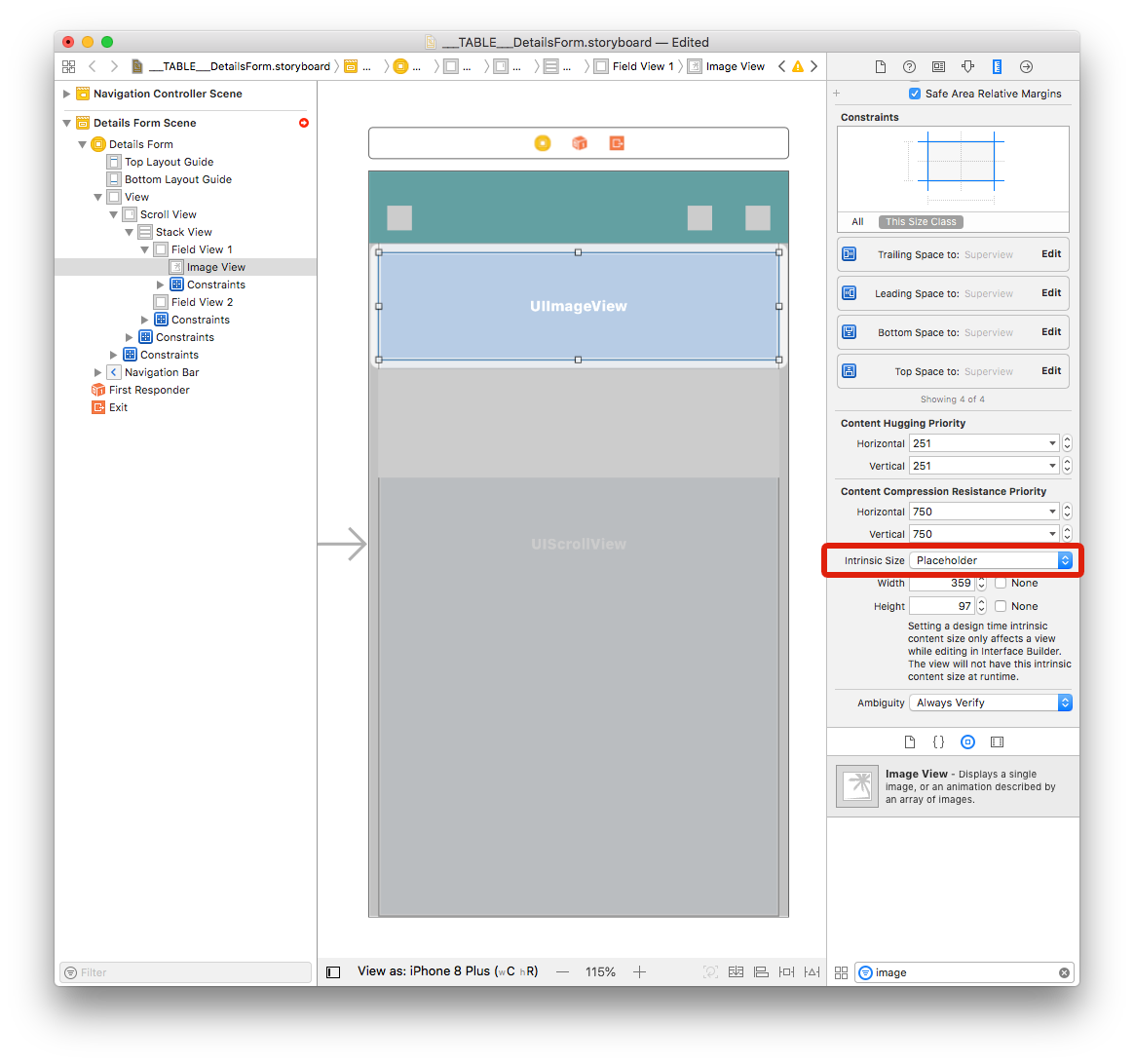
En el Size inspectorcambie el valor Default del intrínseco Size por Placeholder.

Añadir las etiquetas al Field View 2
Etiqueta de título
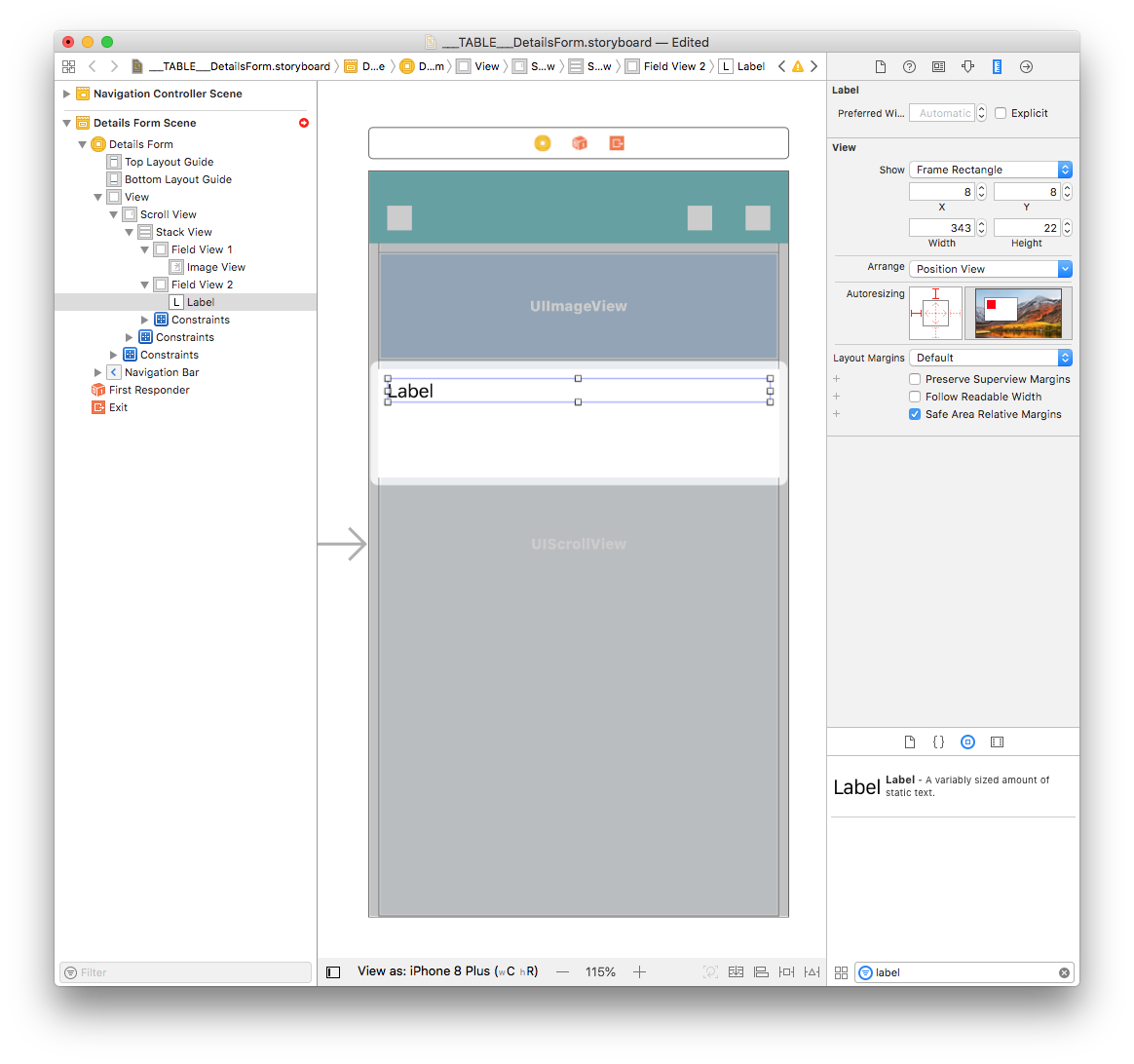
En la librería de objetos, arrastre y suelte una Etiqueta en Field View 2 y defina el valor de Ancho en 343 y el valor de Alto 22. A continuación, defina el valor de X en 8 y el valor de Y en 8.

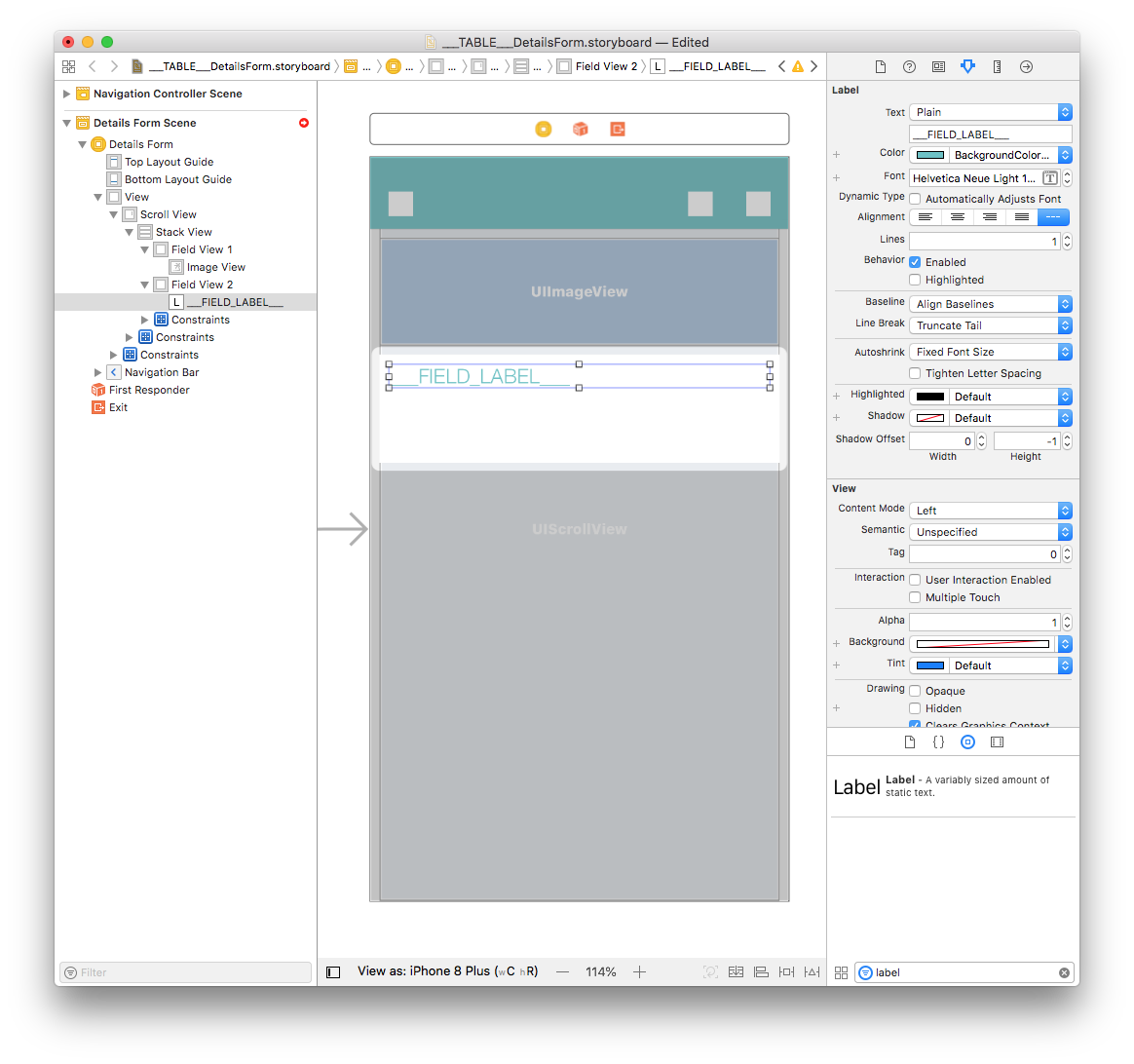
Haga doble clic en la etiqueta y asígnele el nombre "___FIELD_LABEL___". Luego, en el attribute inspector, seleccione la fuente Helvetica Neue Light 18.0 y el color BackgroundColor:

Etiqueta de contenido
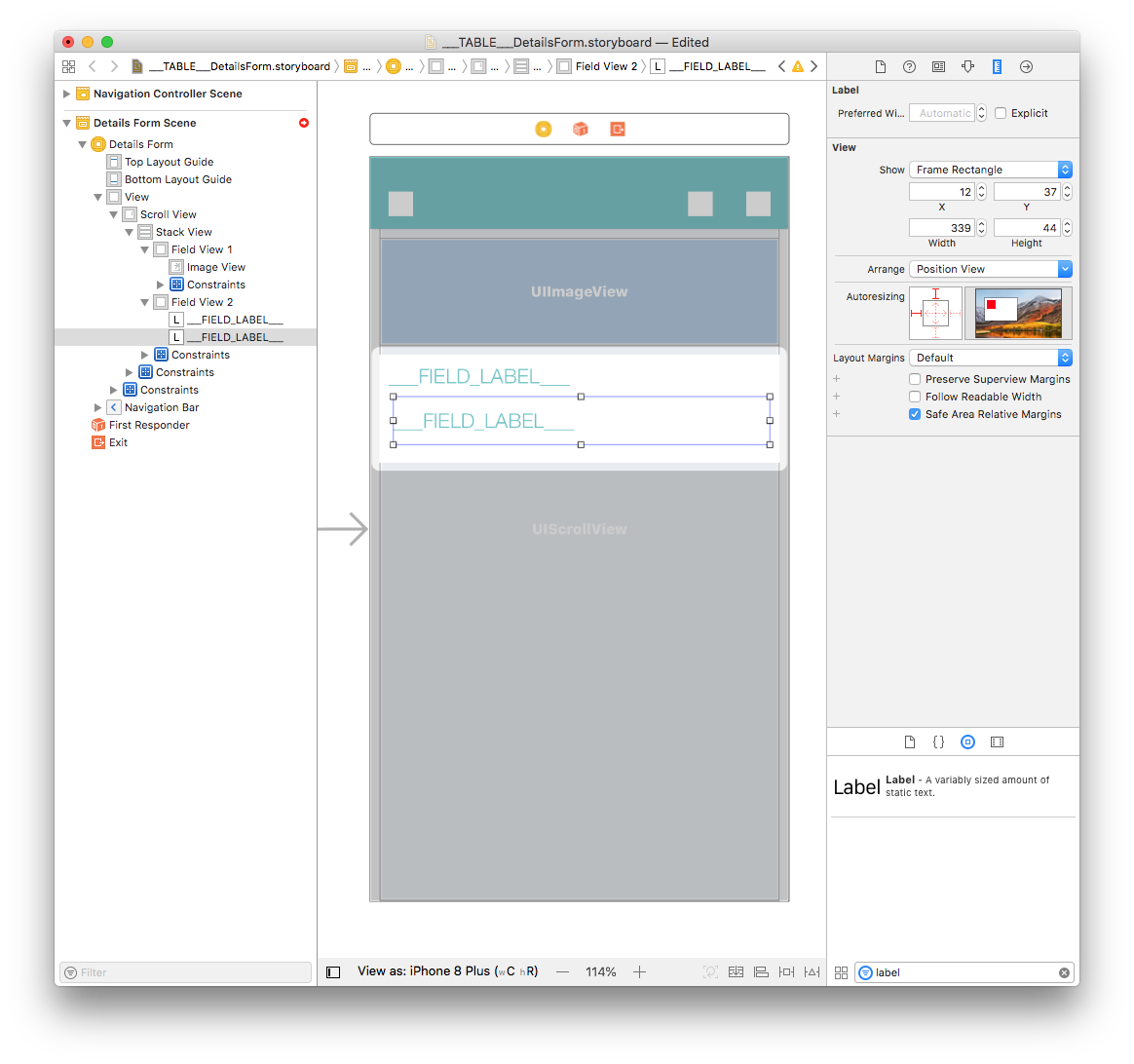
Duplique la etiqueta Título y defina el ancho de etiqueta duplicado en 339 y el valor de alto en 44. Luego, defina el valor de X en 12 y el valor de Y en 37.

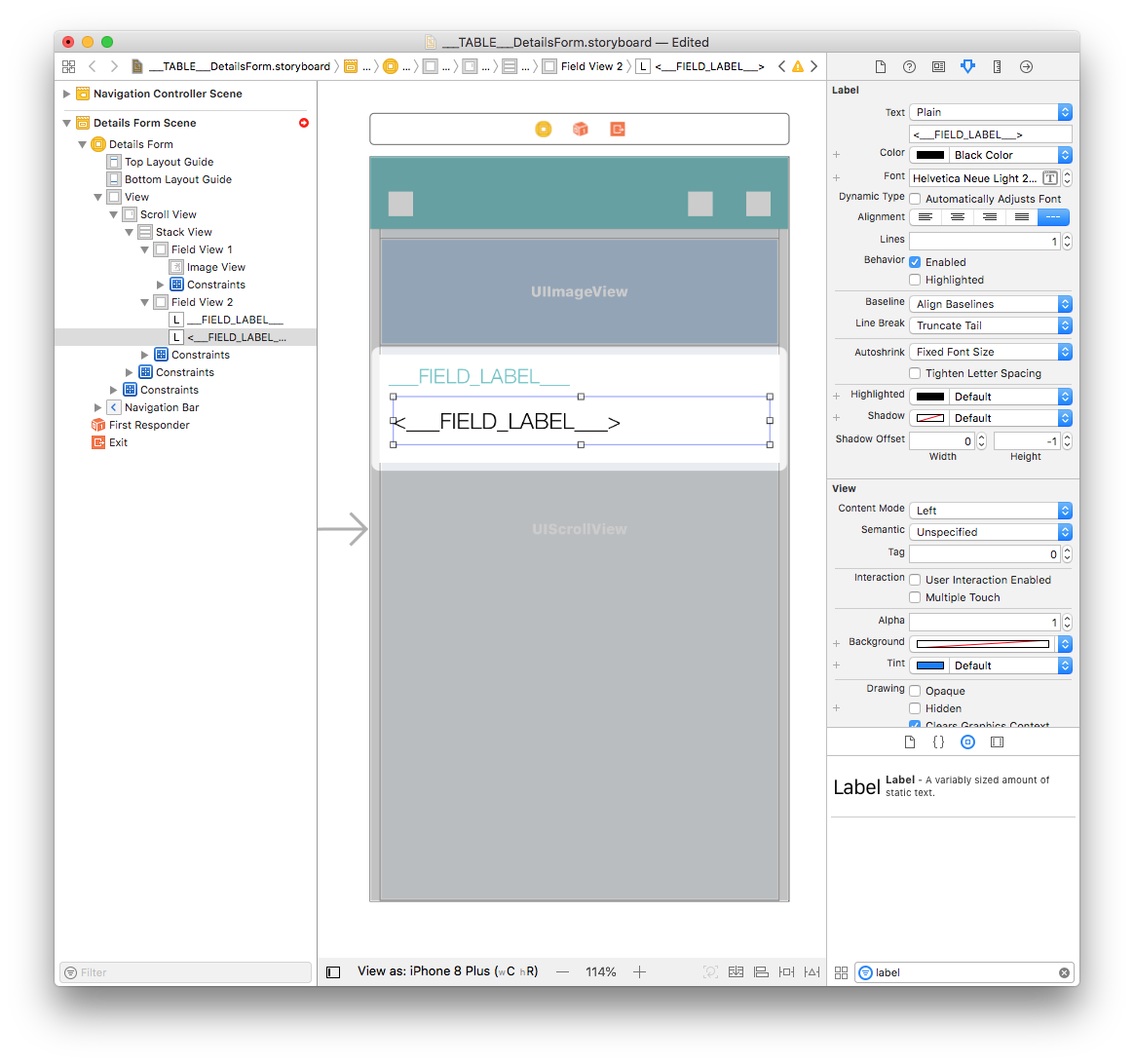
Haga doble clic en la etiqueta y asígnele el nombre "<___FIELD_LABEL___>". Luego, en el attribute inspector, seleccione la fuente Helvetica Neue Light 20.0 y el color Back Color:

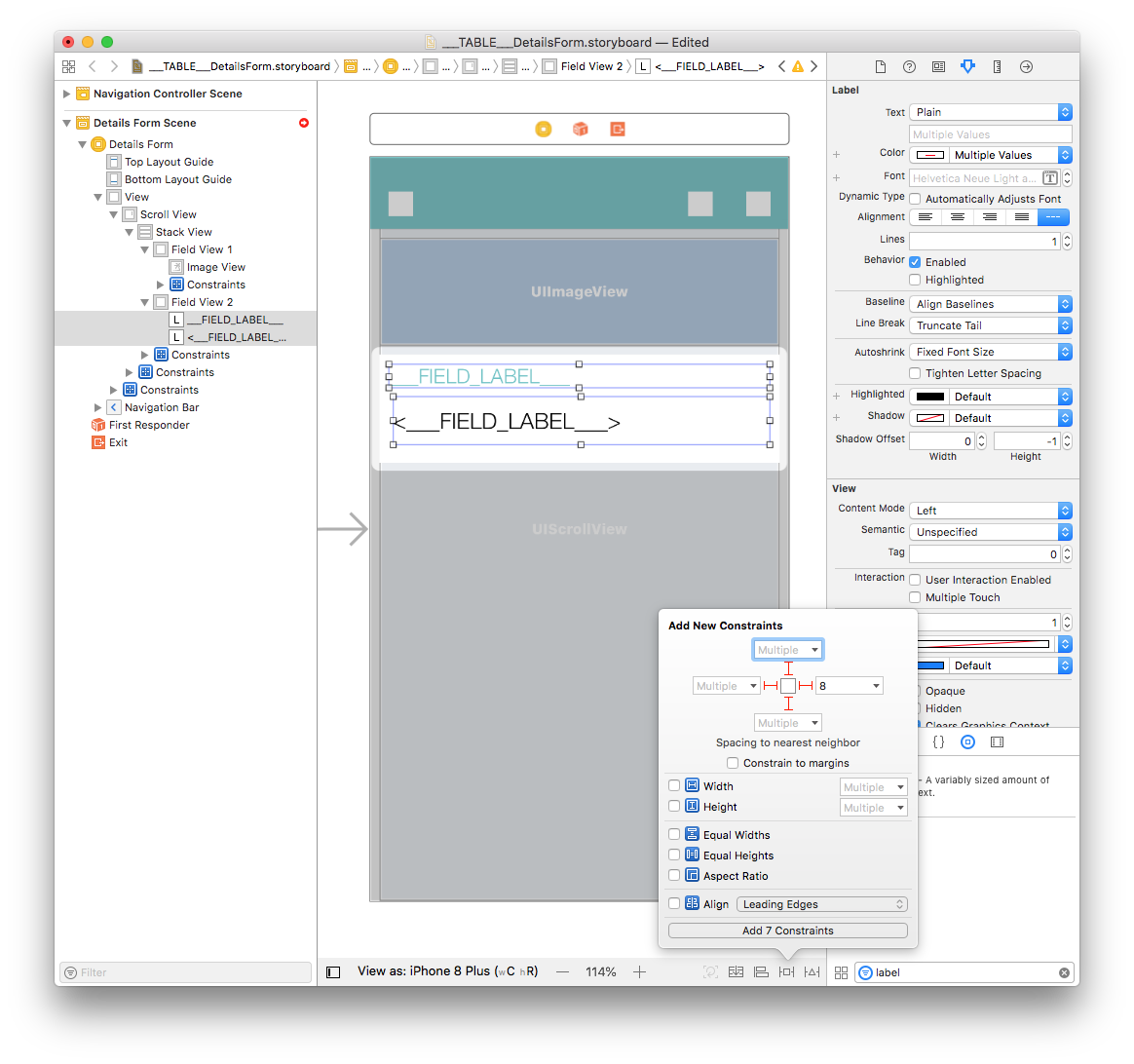
Seleccione las etiquetas Contenido y Título y agregue cuatro restricciones haciendo clic en el botón Add New Constraints (Trailing: 8, Leading: Multiple, Top: Multiple, y Bottom: Multiple) como se muestra a continuación:

¡Ya ha terminado la parte de los elementos gráficos! Todas sus restricciones están bien definidas.
Cómo obtener datos en sus celdas
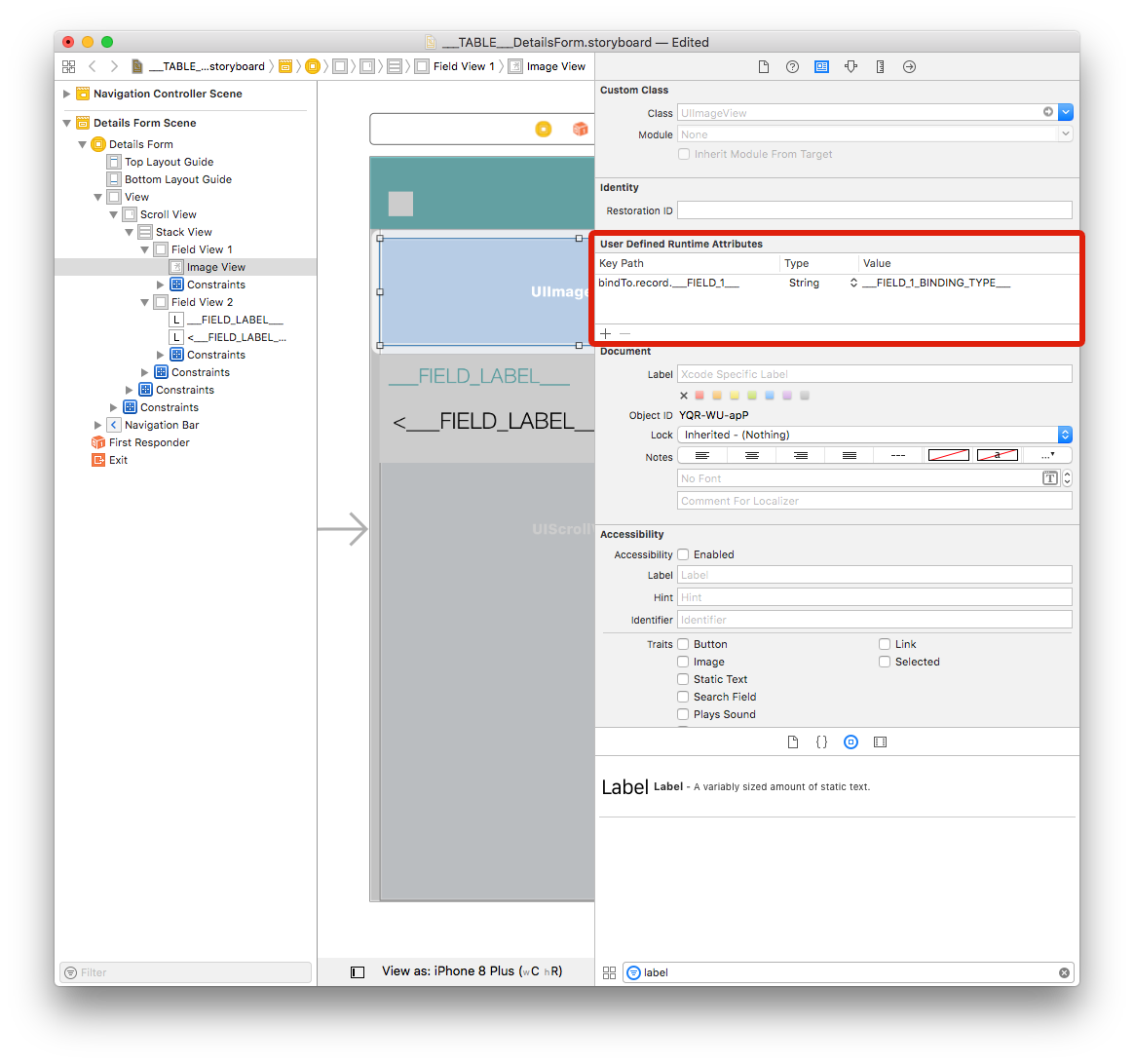
Image View
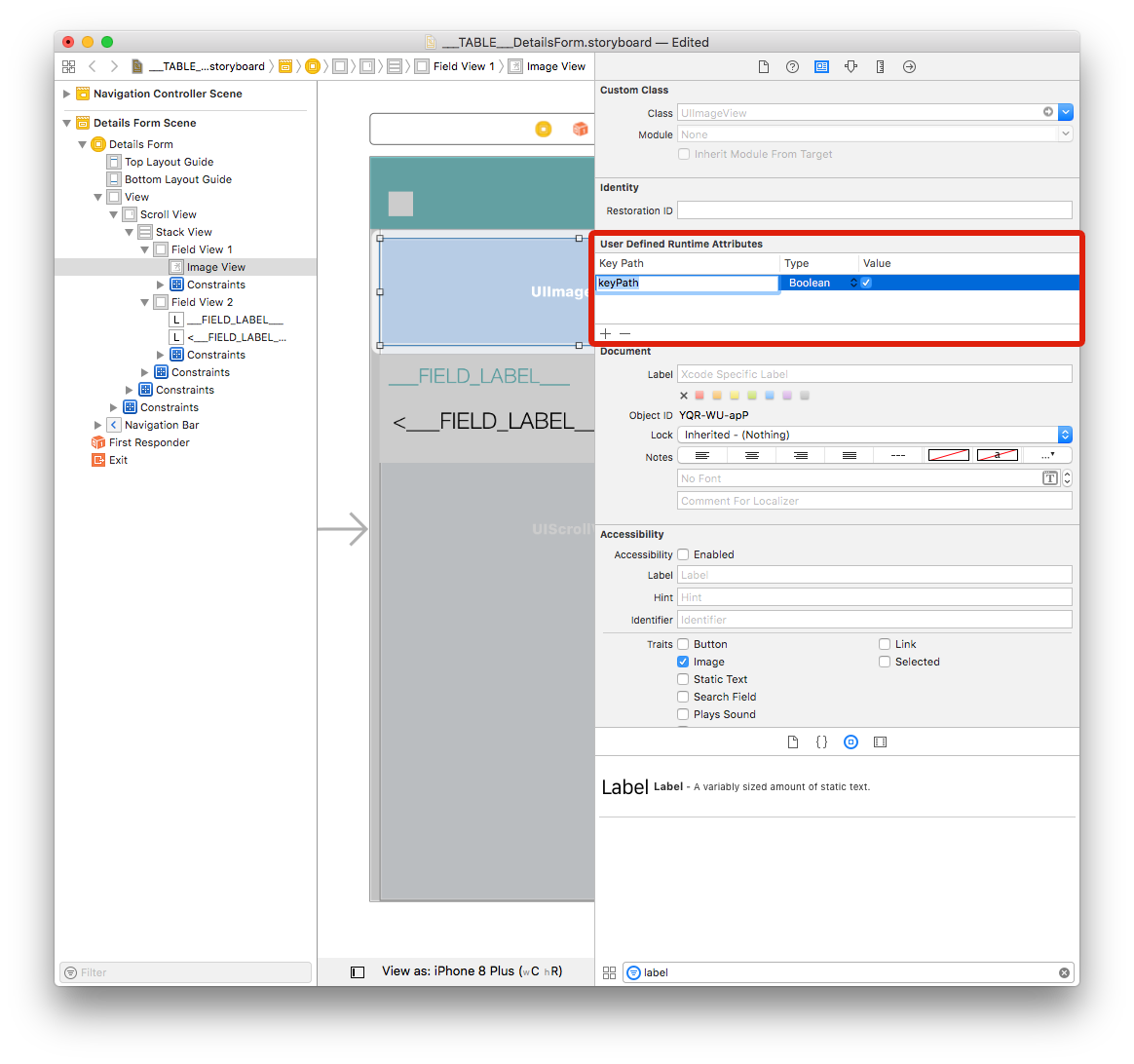
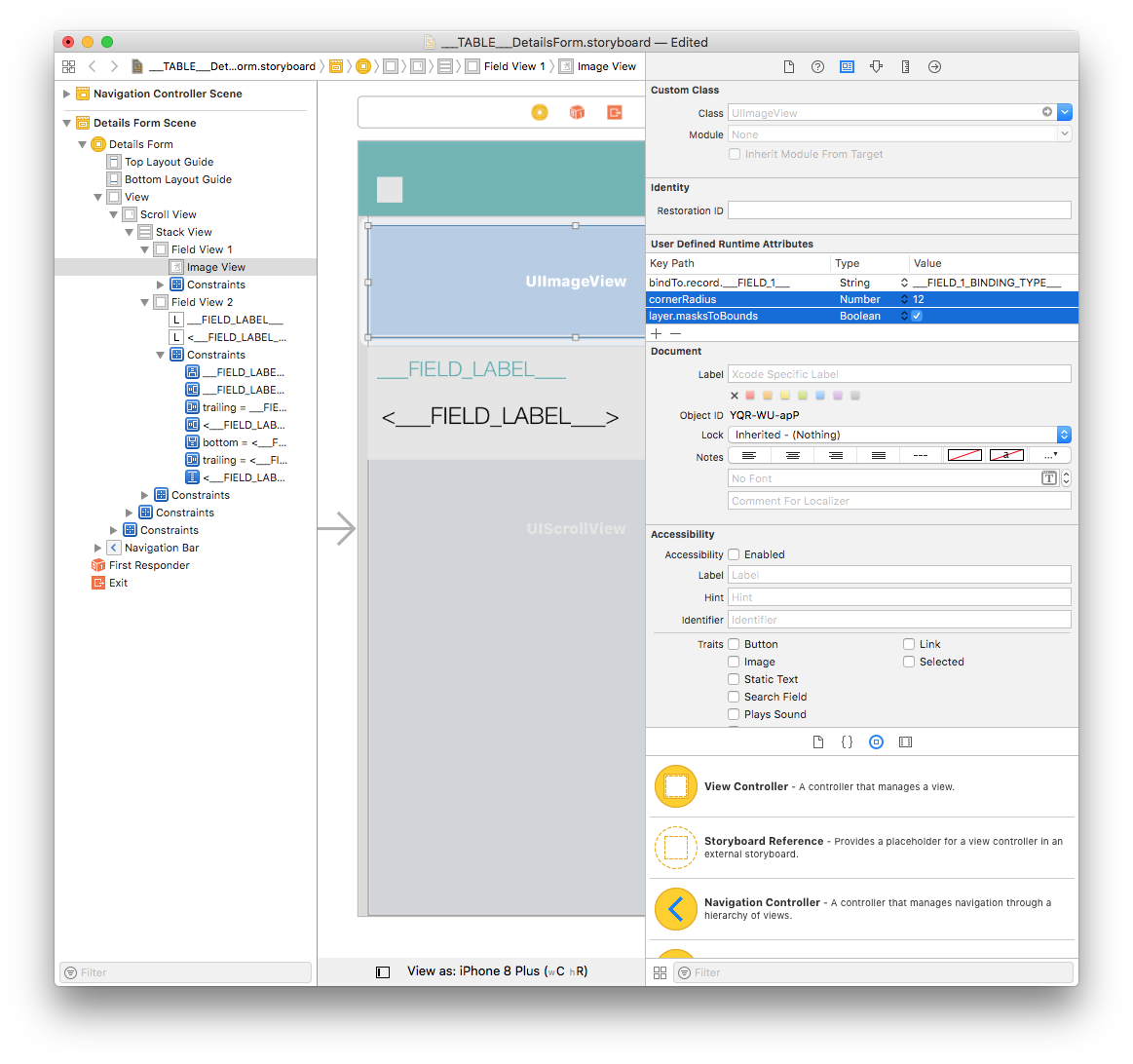
Seleccione su Vista imagen y vaya a Identity inspector > User Defined Runtime Attributes. Haga clic en el botón + para añadir una línea.

Key Path: comience con bindTo para activar la unión del componente. Introduzca
bindTo.record.___FIELD_1___Type: siempre
StringValue: nombre del atributo. Introduzca
___FIELD_1_BINDING_TYPE___

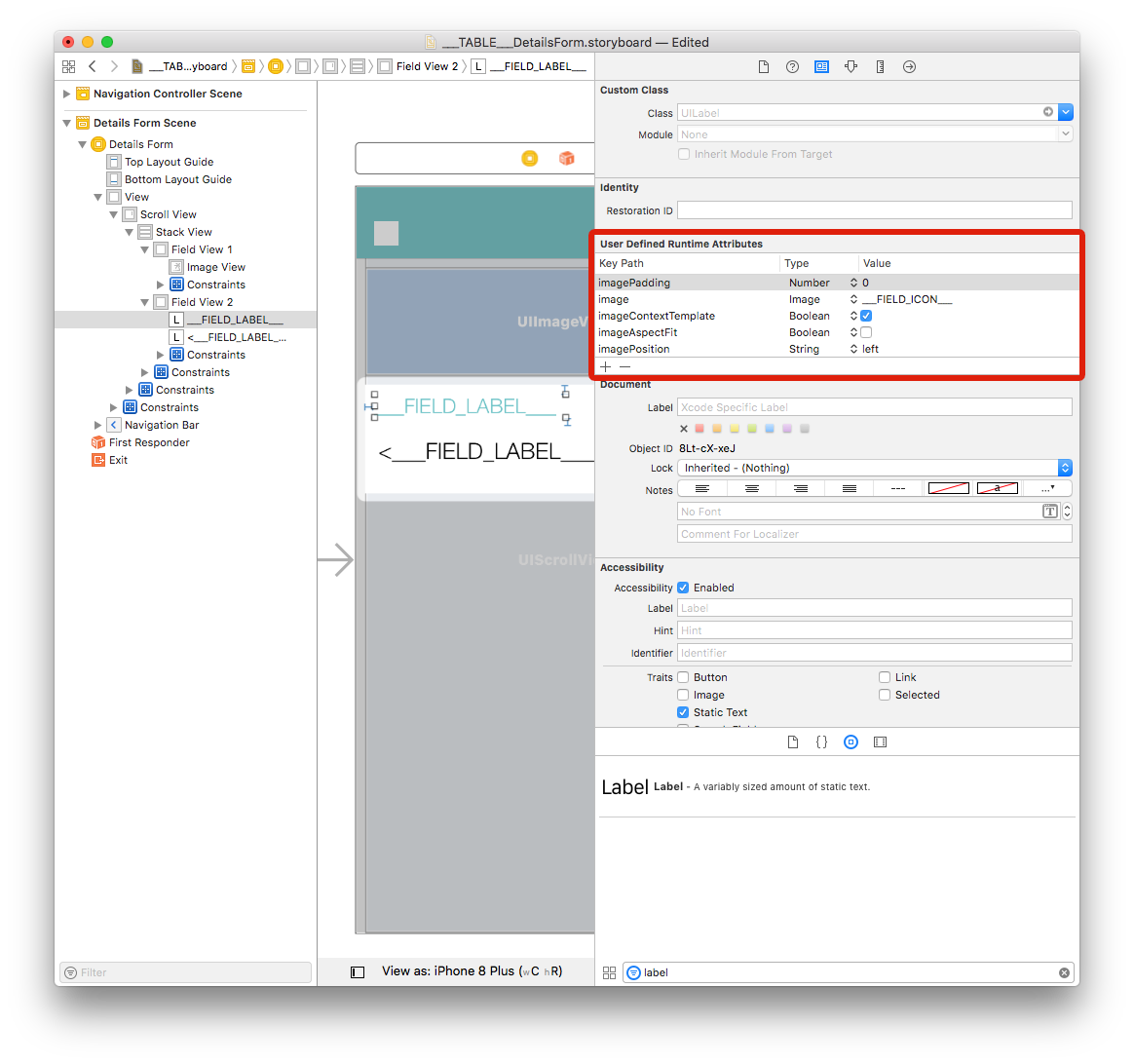
Etiquetas
Para la primera etiqueta, vamos a agregar varias líneas principalmente para mostrar iconos:

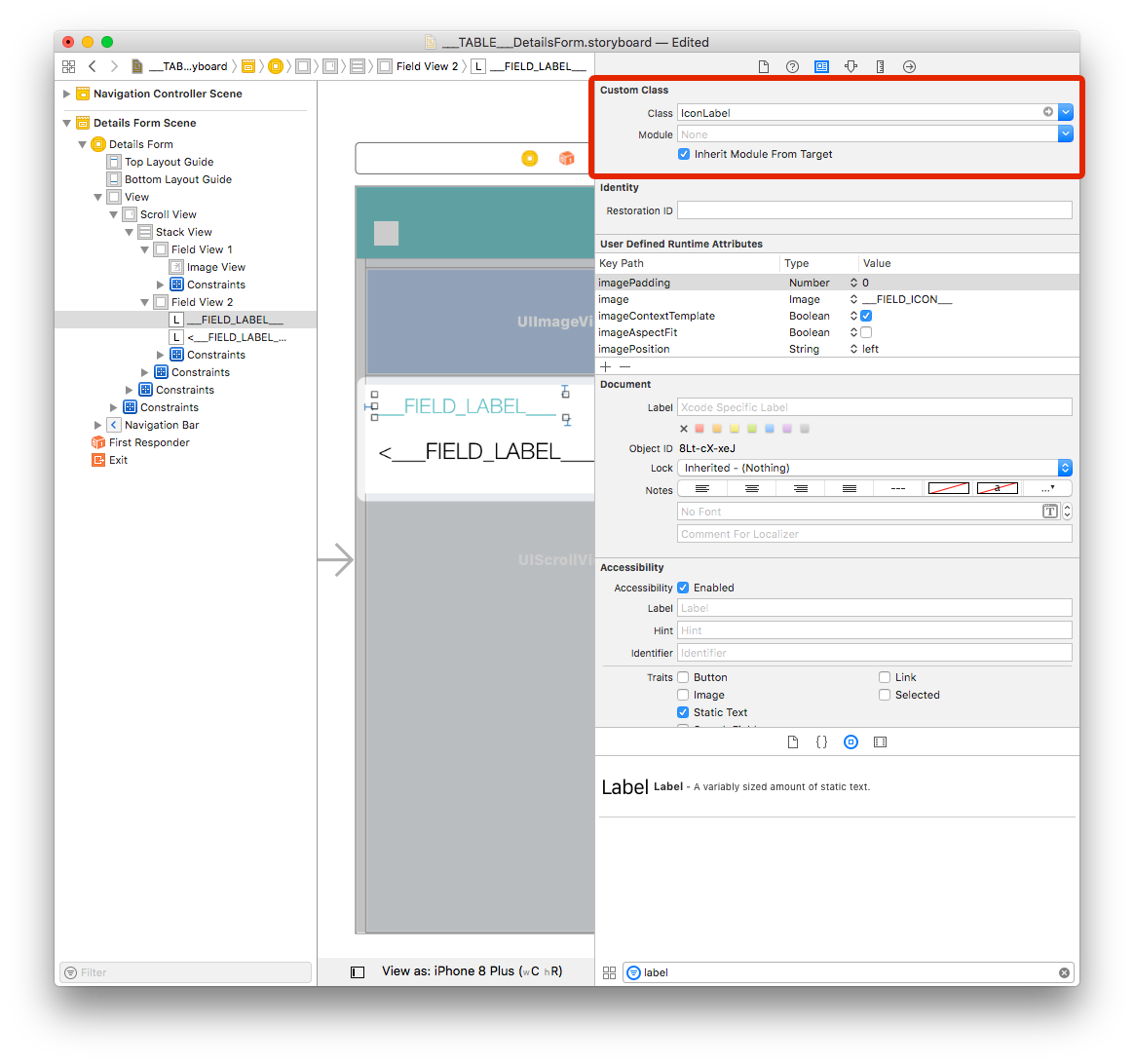
También hay que definir la Clase como IconLabel y verificar las casilla de selección Inherit Module From Target como podemos ver a continuación:

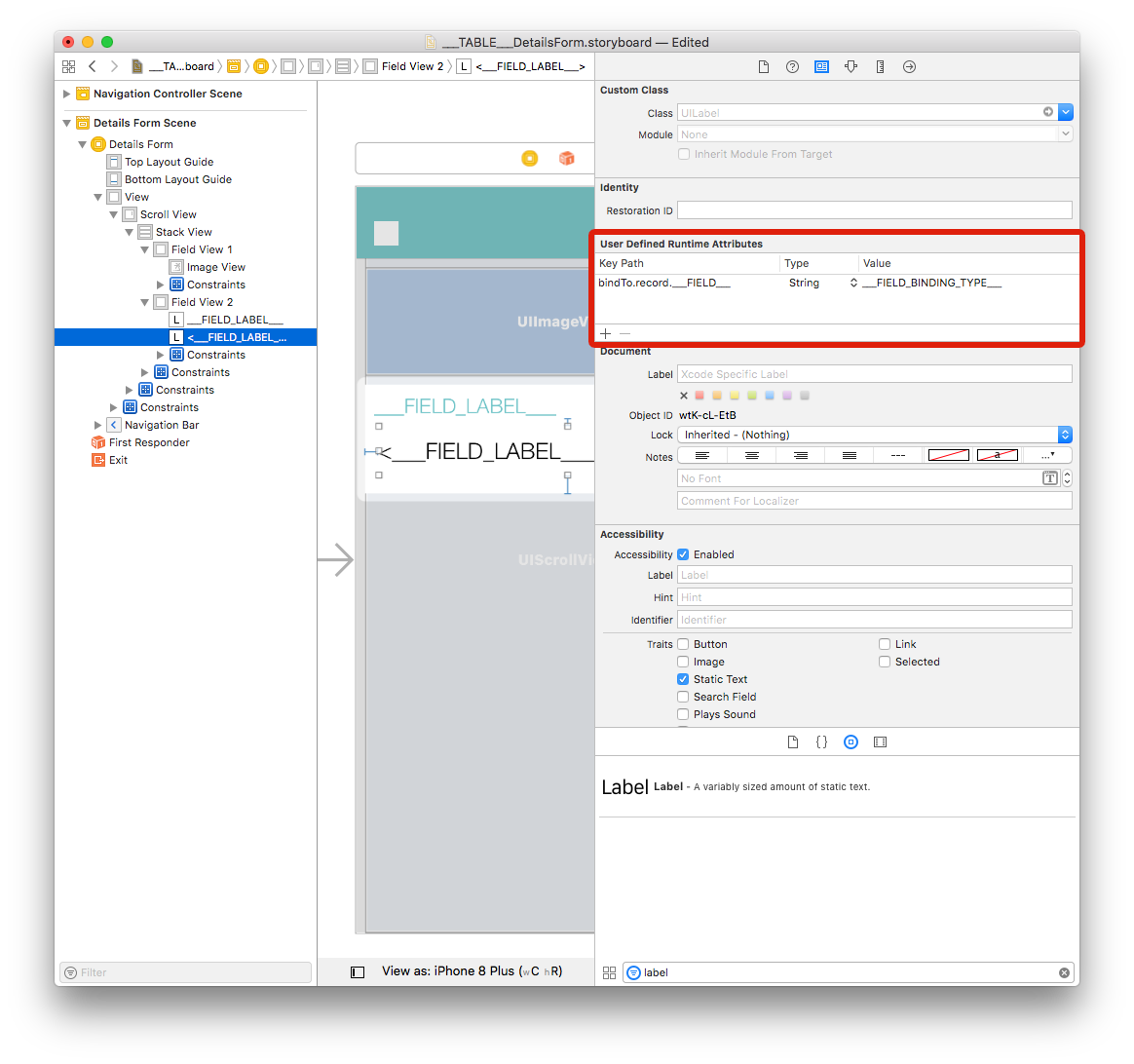
Seleccione la segunda etiqueta y agregue una línea en el área "Defined Runtime Attributes":
Key Path:
bindTo.record.___FIELD___Tipo:
CadenaValor:
___FIELD_BINDING_TYPE___

Añadir las TAGS a las celdas a duplicar
Field View 2 incluye los elementos que se duplicarán para que pueda tener tantos campos como defina en el editor del proyecto.
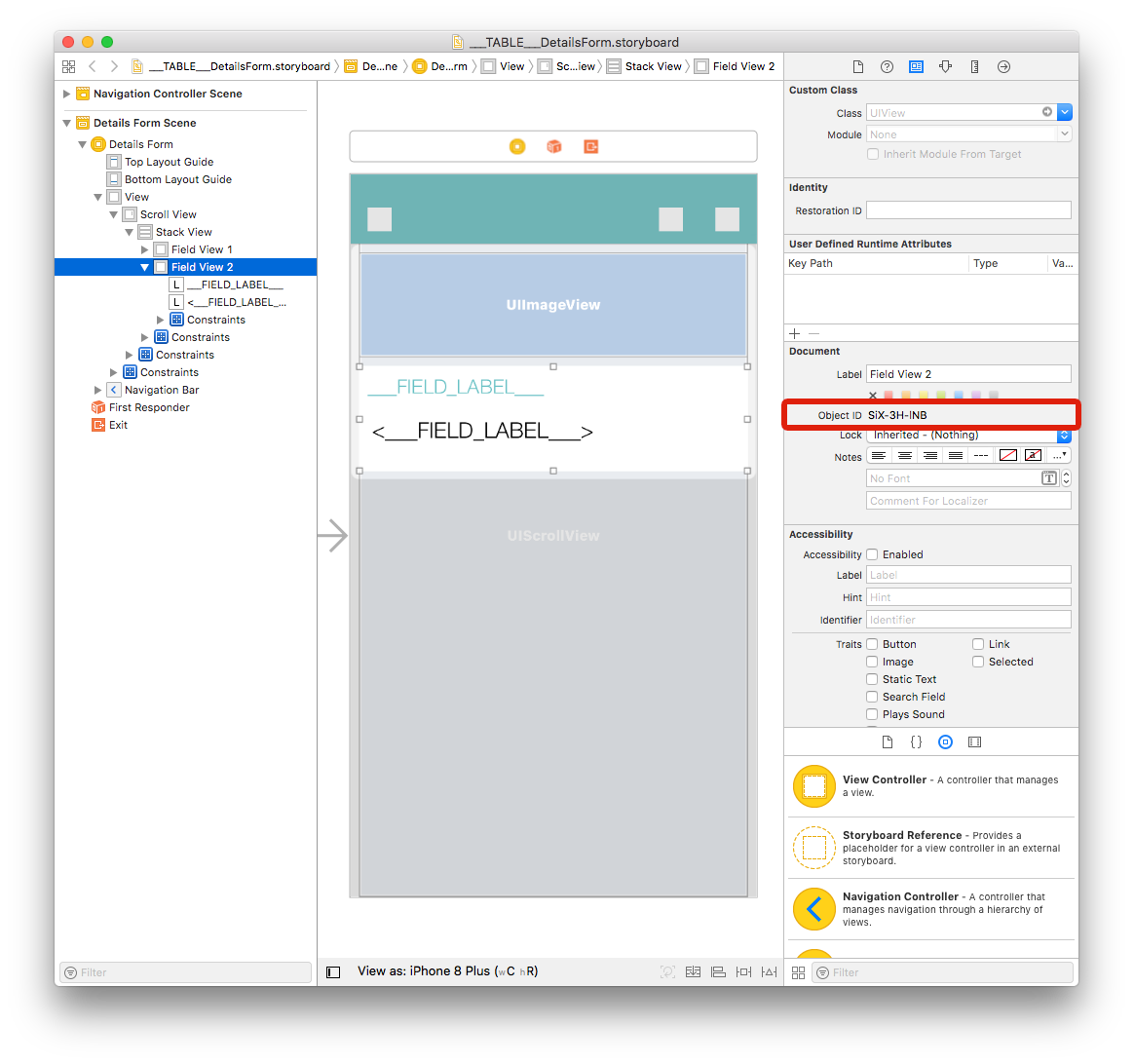
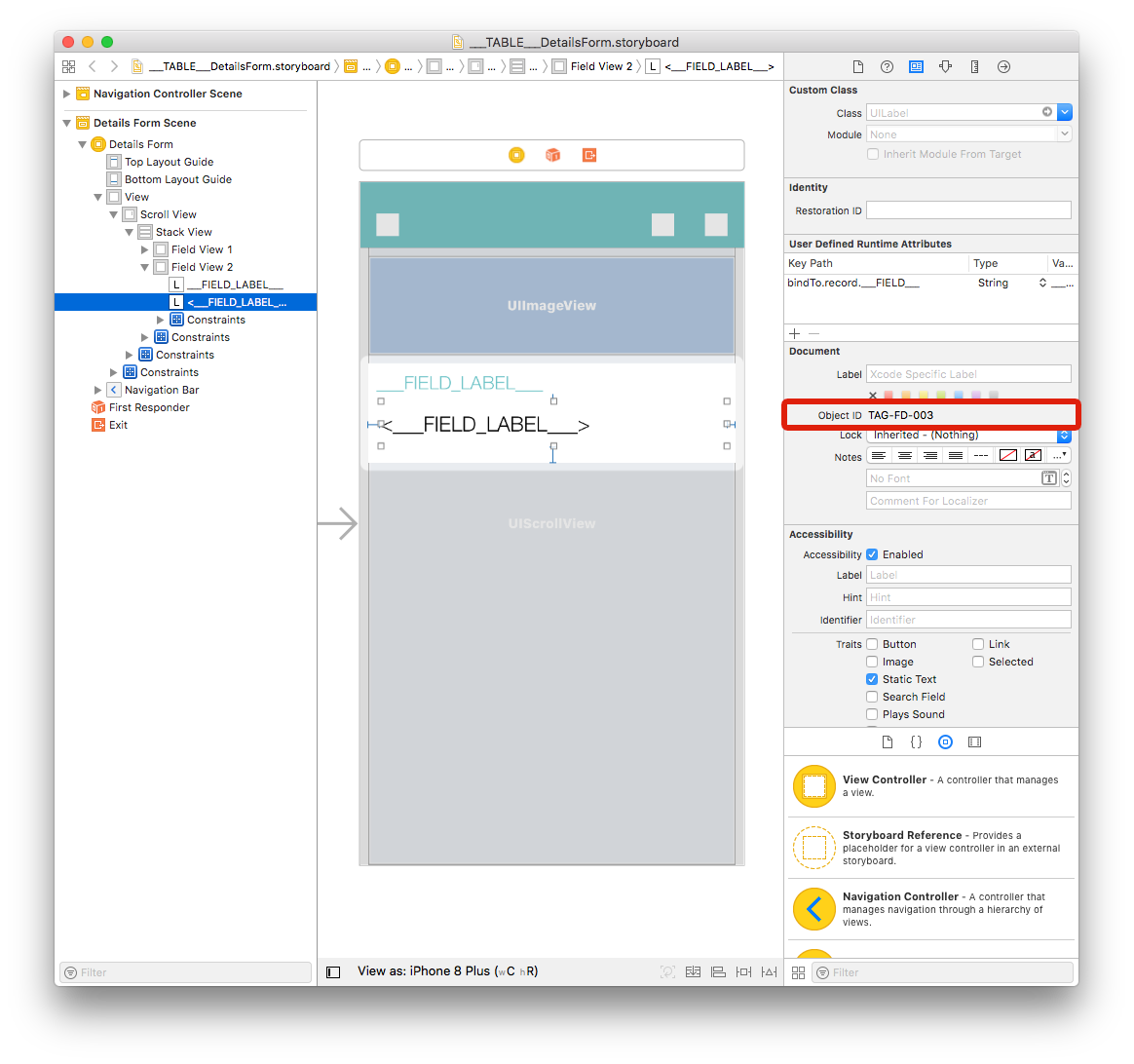
Cada elemento del storyboard tiene un identificador de objeto. Por ejemplo, si selecciona Field View 2 y va al Identity inspector, verá sus identificadores de objetos:

Para indicar al editor del proyecto que todos los elementos incluidos en esta vista se duplicarán, debemos agregar un TAG a cada elemento y a cada restricción.
El proceso es un poco complicado... ¡Comencemos por abrir el archivo storyboard con su editor de código favorito!
Field View 2
Seleccione Field View 2 y obtenga sus identificadores de objeto del Identity Inspector (en el lado derecho de la ventana del Interface Builder). En nuestro proyecto, Field View 2 ID es: SiX-3H-lNB.
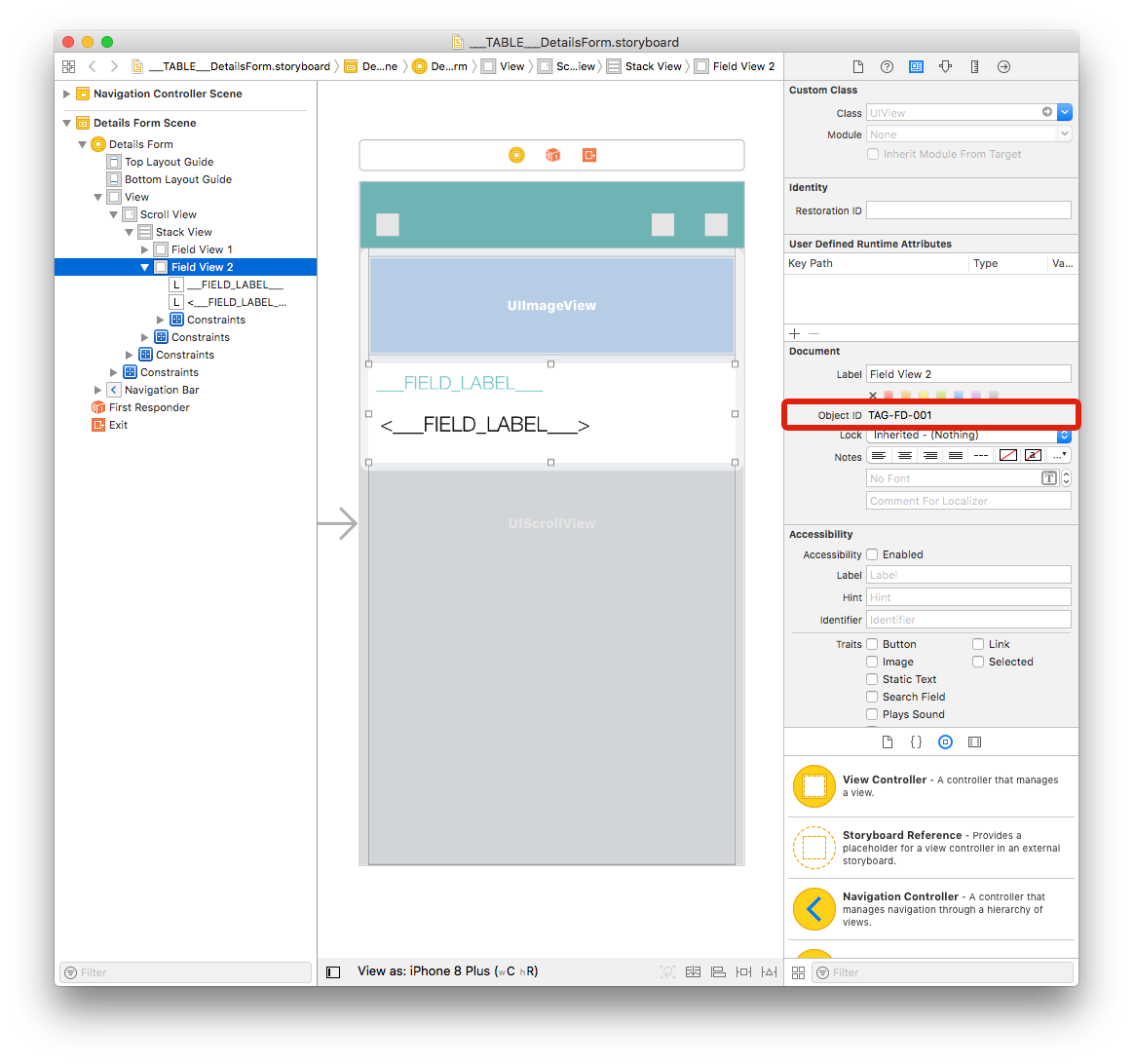
Busque este ID en el código xml del storyboard y reemplácelo con TAG-FD-001 cada vez que aparezca. Como puede ver, este ID de objeto se menciona varias veces, así que sea cuidadoso.

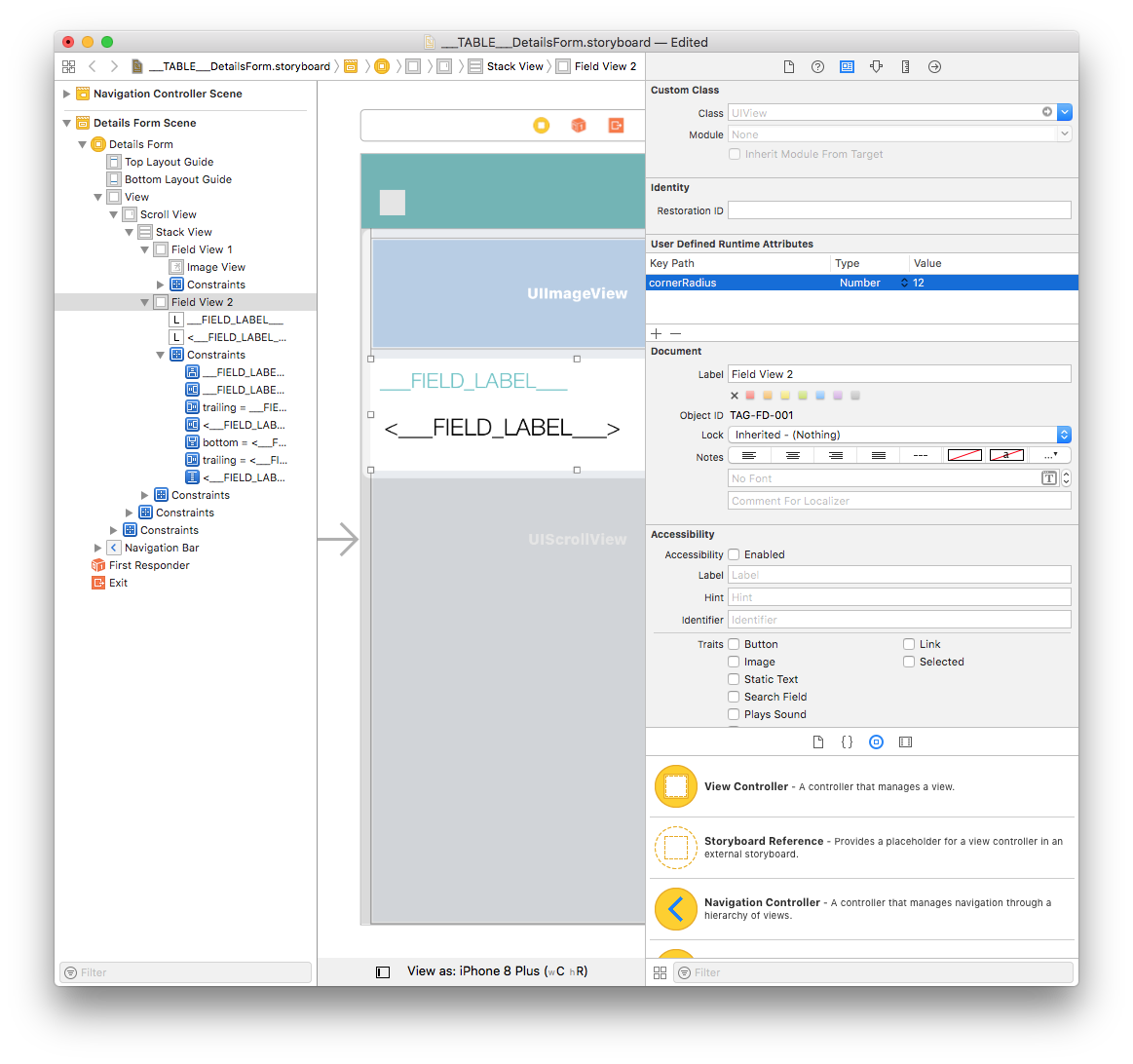
Guarde el archivo xml del storyboard. Como puede ver, el ID de objeto de Field View 2 ha cambiado en el storyboard en Xcode:

Primera etiqueta
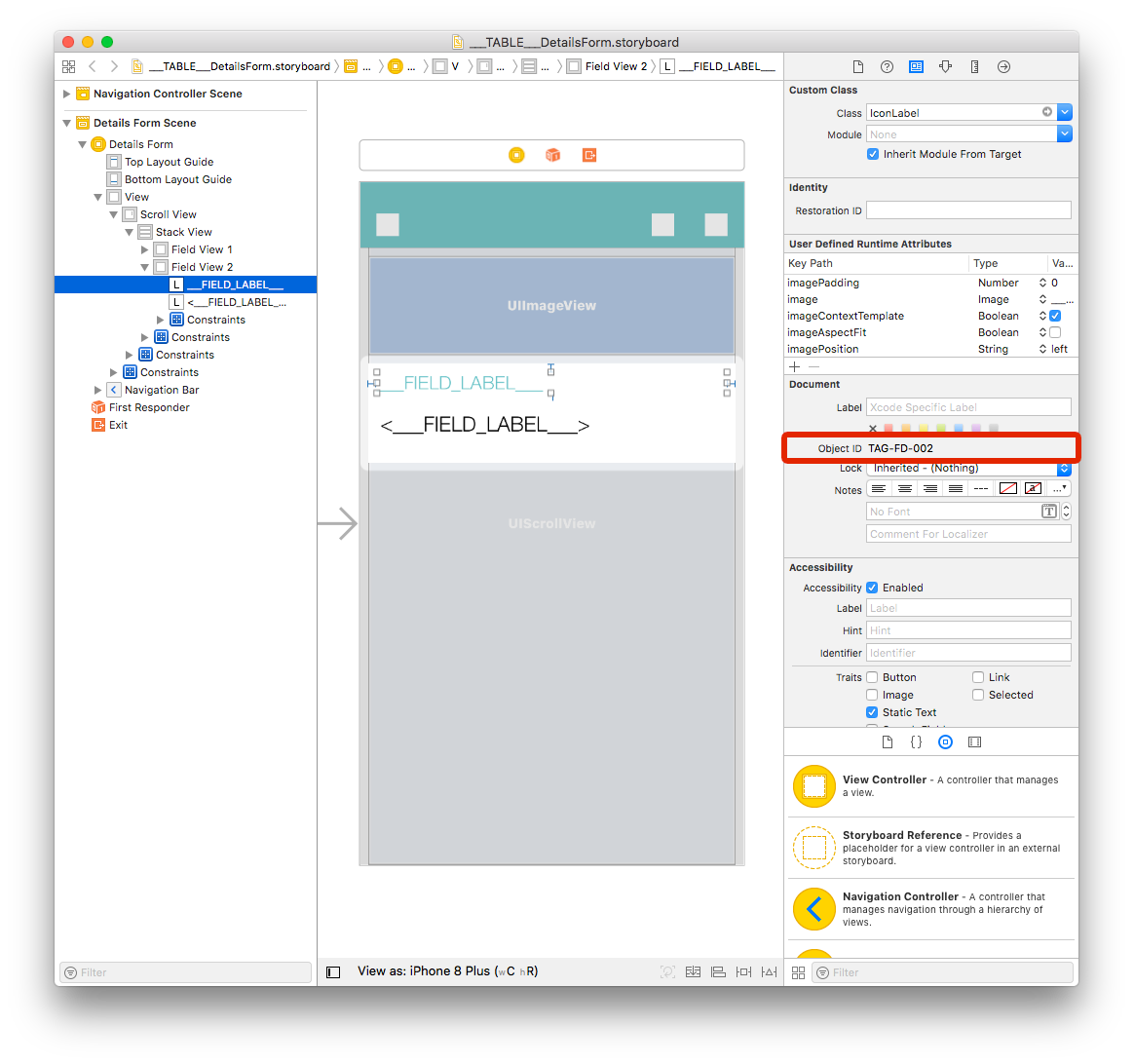
- Ahora, obtenga el ID del objeto primera etiqueta del Identity Inspector y sustitúyalo por TAG-FD-002 cada vez que aparezca en el código xml del storyboard.

Lista la primera etiqueta.
Segunda etiqueta
- Ahora, obtenga el ID del objeto de la segunda etiqueta del Identity Inspector y sustitúyalo por TAG-FD-003 cada vez que aparezca en el código xml del storyboard.

¡Listo!
Restricciones
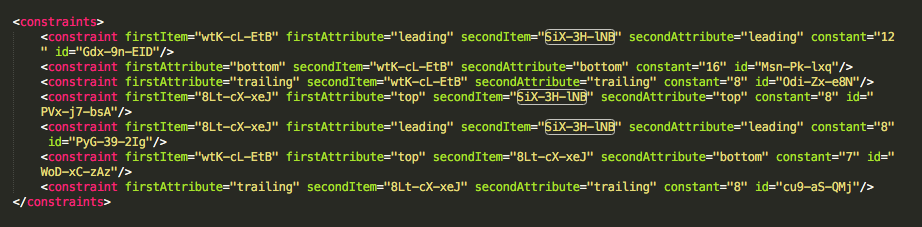
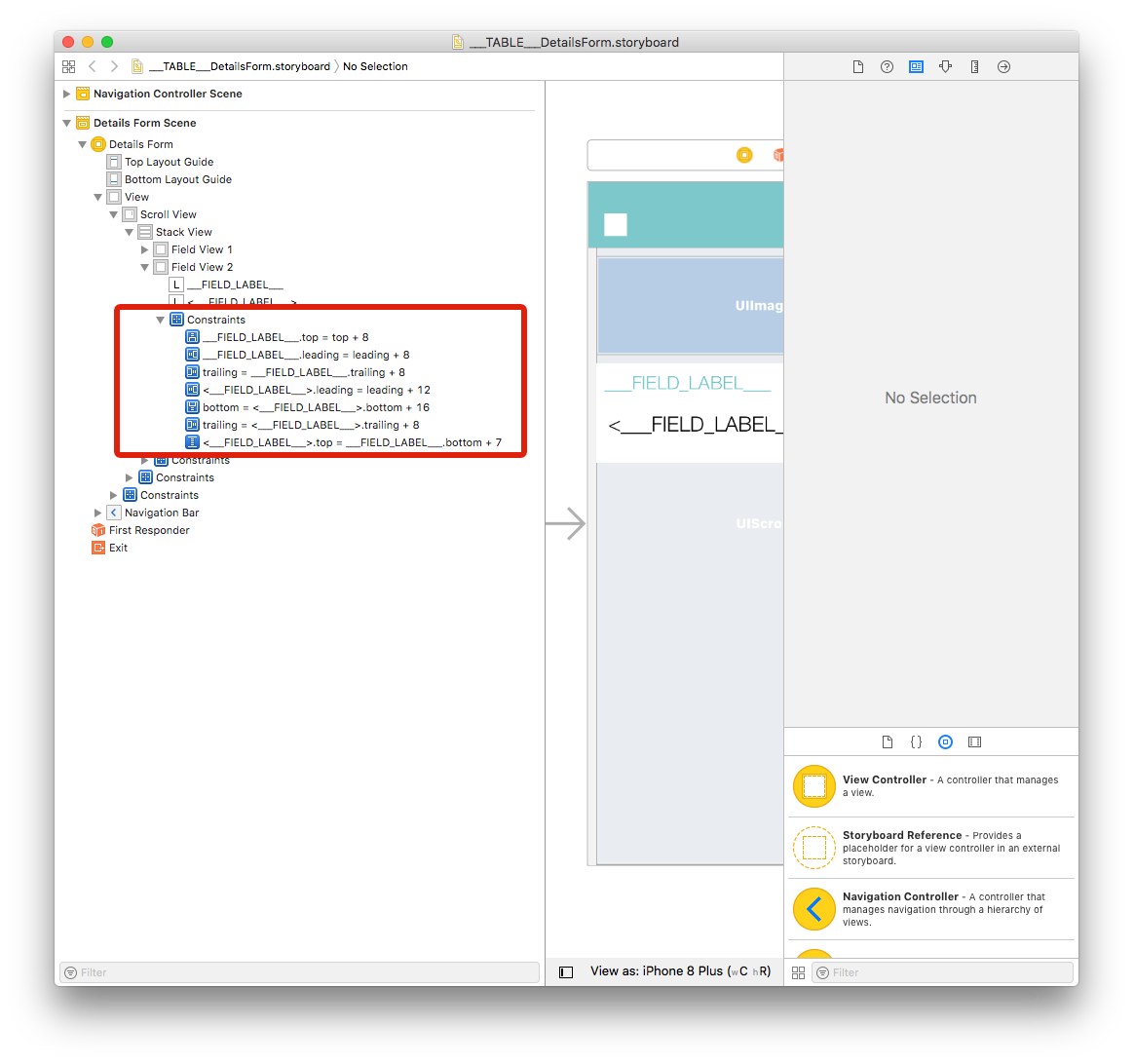
Ambas etiquetas tienen restricciones que también necesitamos identificar:

Como para View Field 2 y la etiqueta, obtenemos todos los identificadores de objetos de 7 Constraints desde el Identity Inspector y los reemplazamos con: TAG-FD-004, TAG-FD-005, TAG-FD-006, TAG-FD-007, TAG-FD-008, TAG-FD-009 y TAG-FD-010.
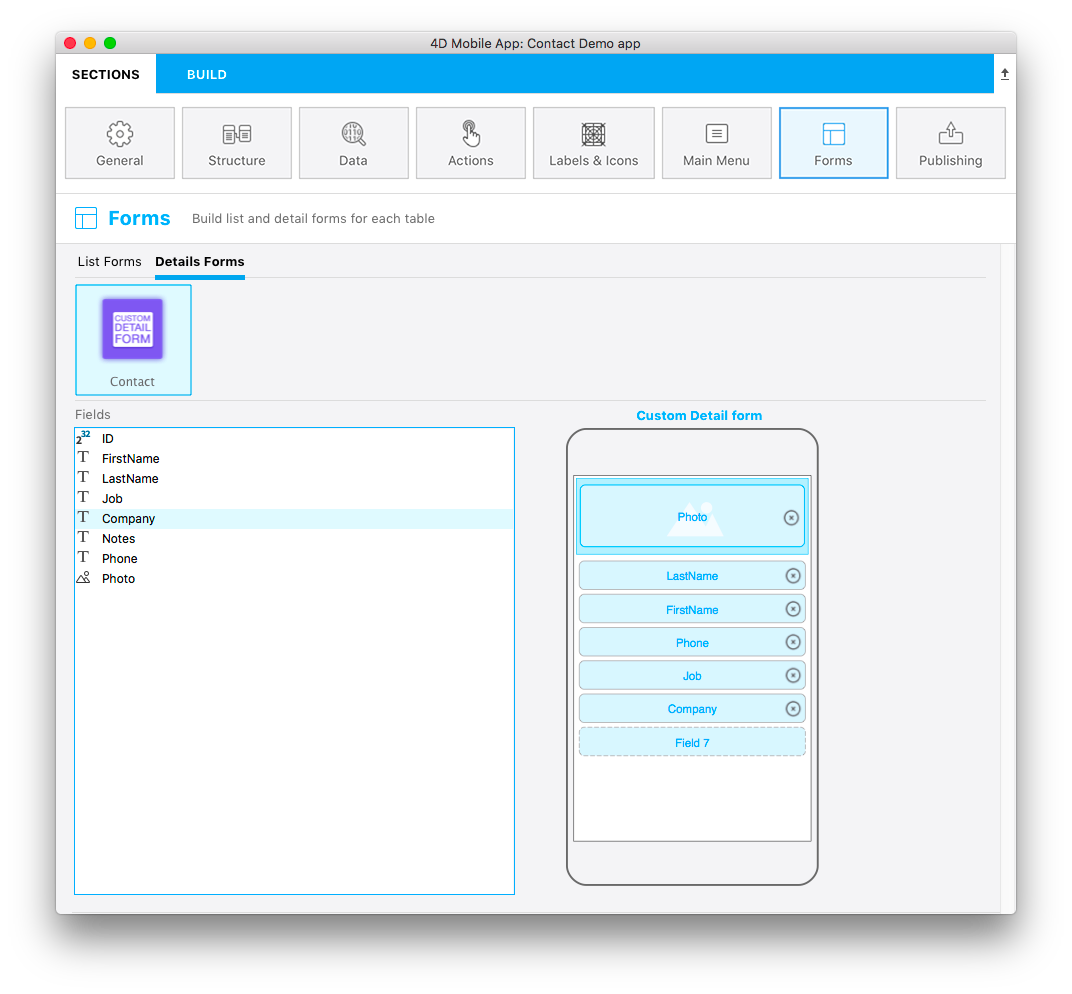
Vaya al editor de su proyecto y seleccione su plantilla de formulario detallado en la sección Formularios, luego haga clic en Crear.

¡No está mal para un primer intento!

¡Field View 2 ha sido duplicado bien! A ver si podemos hacer esta aplicación un poco más interesante.
Personalice su aplicación
Vamos a agregar un borde redondeado a la Image View, así como a Field View 2.
Seleccione su Vista imagen y añada las dos líneas siguientes en el área User Defined Runtime Attributes:
Key Path:
cornerRadiusType:
NumberValue:
12
y
Key Path:
layer.masksToBoundsType:
BooleanValue: seleccione la casilla

A continuación, seleccione Field View 2 y agregue lo siguiente:
Key Path:
cornerRadiusType:
NumberValue:
12

¡Ahora puede crear su proyecto desde el editor de proyectos!

¿Qué hacer ahora?
En este tutorial, hemos cubierto los conceptos básicos para crear plantillas de formularios detallados. Ahora puede crear plantillas simples por su cuenta utilizando los recursos del proyecto Starter.
Descargue la carpeta de la plantilla terminada: