Personalizar su aplicación 4D for iOS
Now, let's do some storyboard modification ... from simple to complex.

PASO 1. Modificación simple de etiqueta
Comenzaremos por modificar la fuente y el color de una etiqueta:
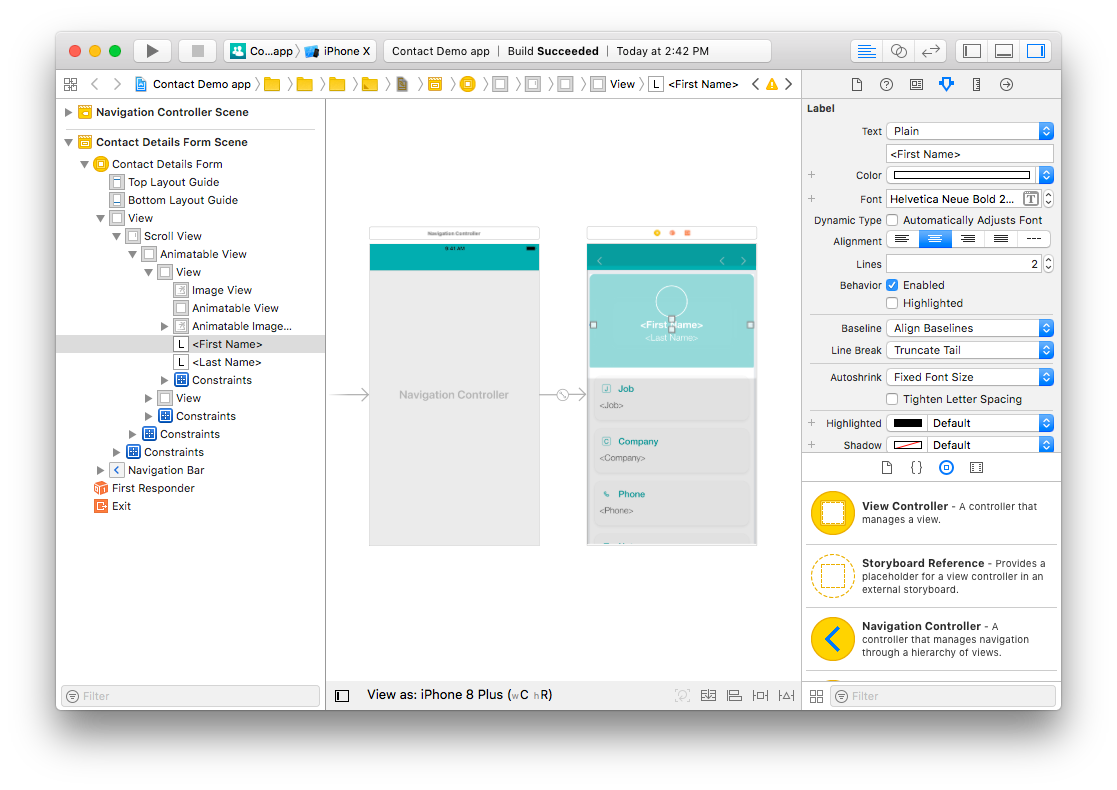
- Abra el archivo ContactDetailsForm.storyboard desde la pestaña Navigation.
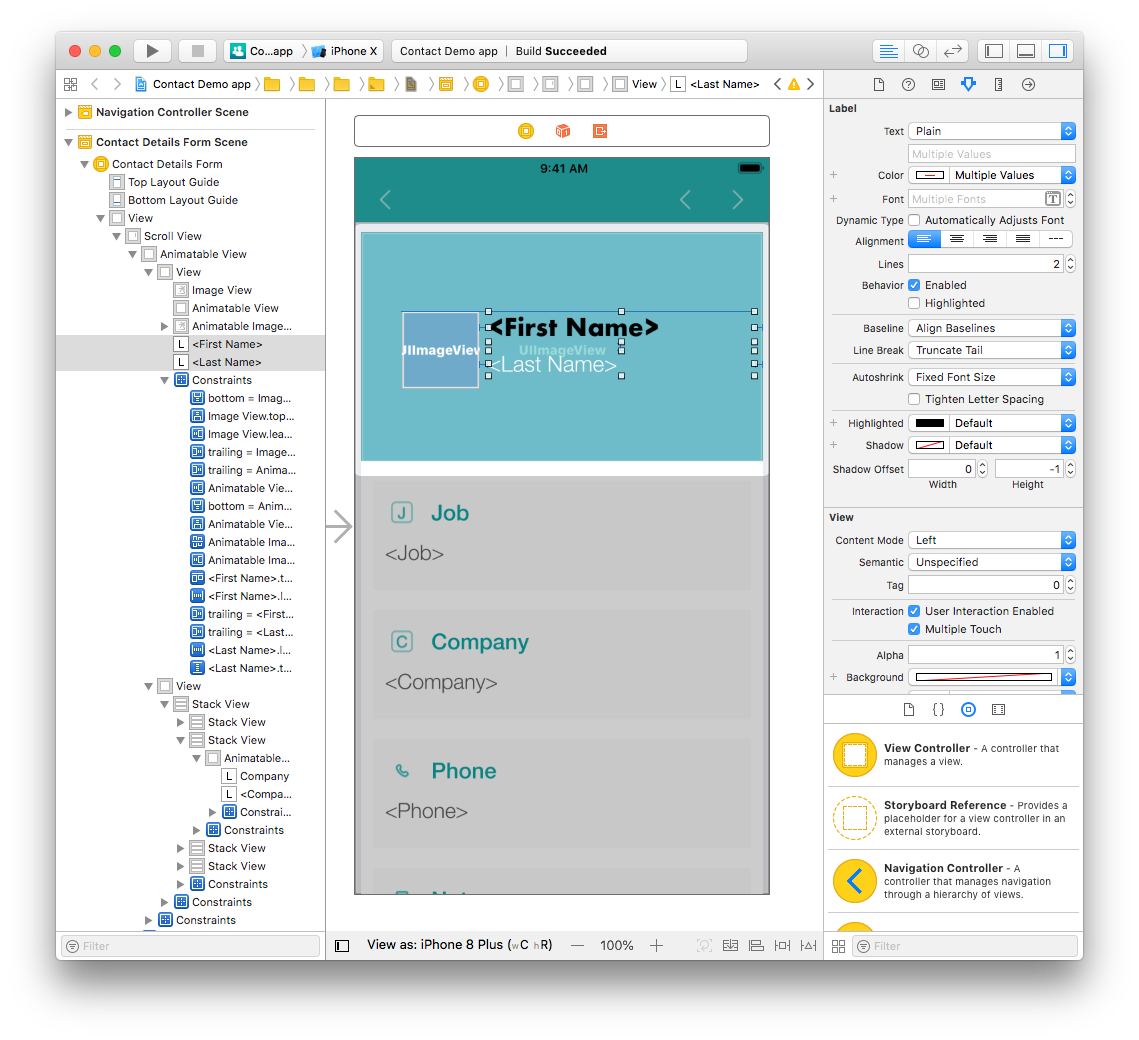
- Haga clic en la etiqueta de Nombre (también puede seleccionarla en el generador de interfaces o en el panel izquierdo).
- Seleccione el panel Attributes inspector (Inspector de atributos) en el área Utility (área de funcionalidades).

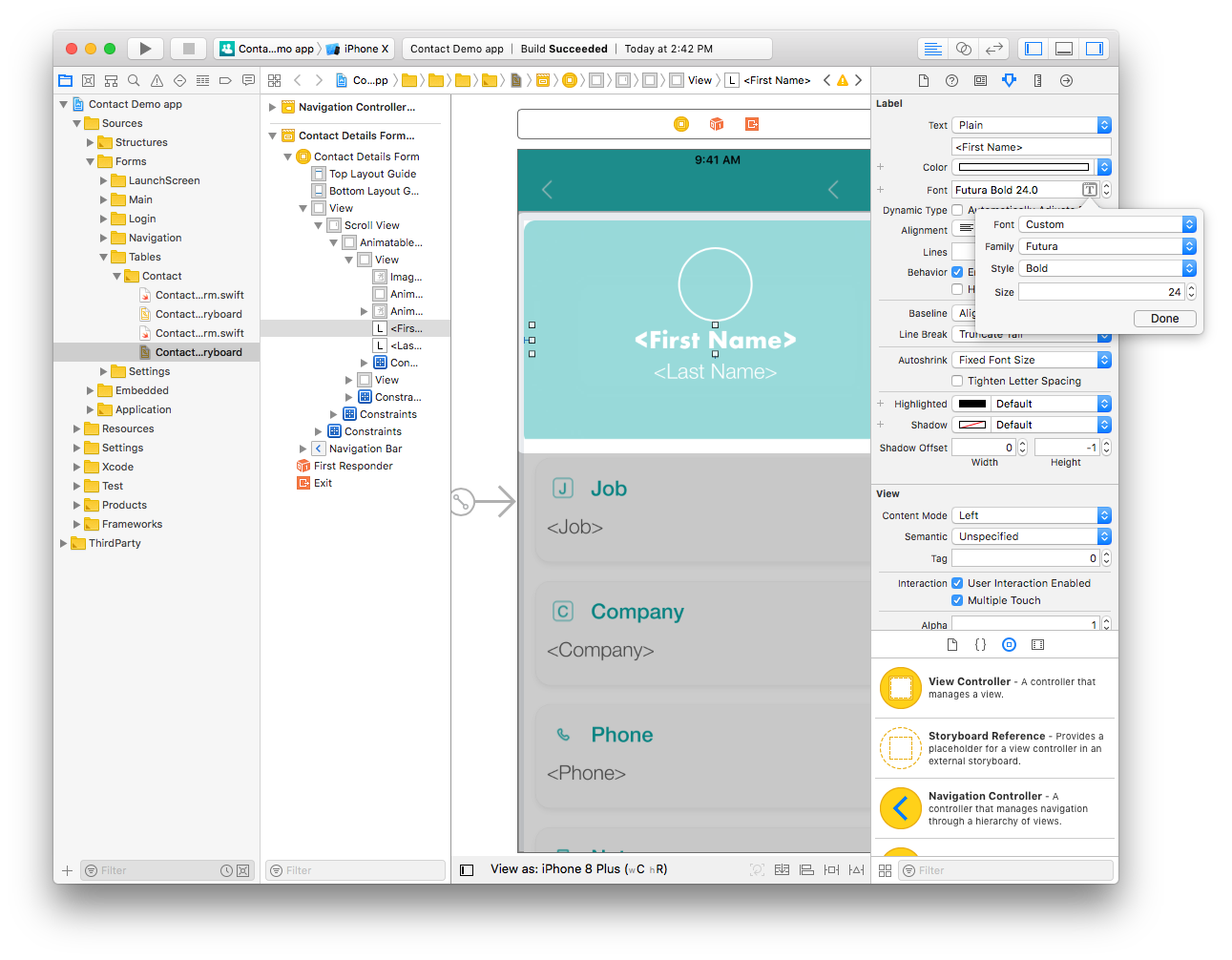
- Cambie la fuente de Helvetica Neue Bold a Futura Bold.

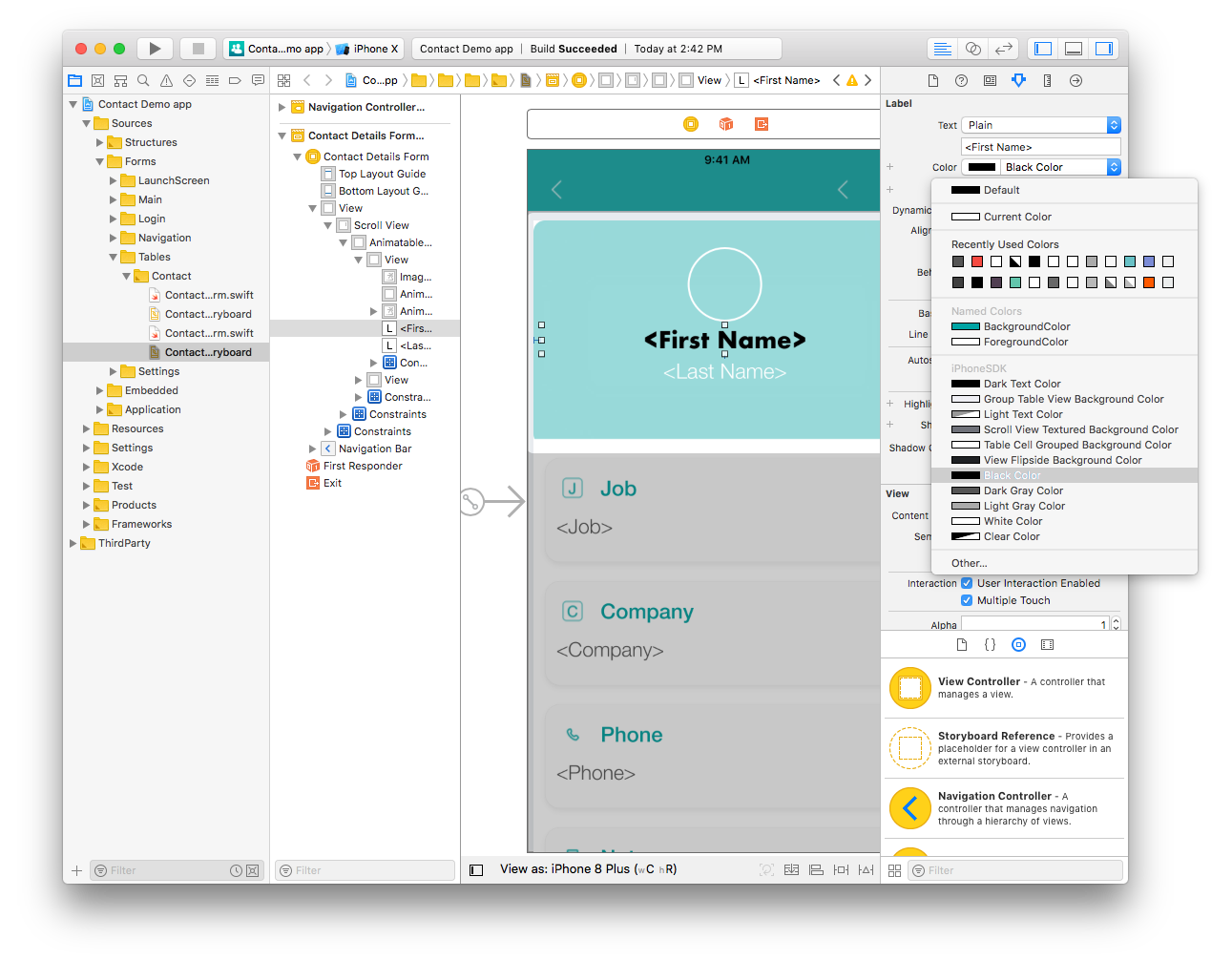
- También puede cambiar el color de la fuente desde el mismo panel.

PASO 2. Cambiar la posición de la foto de perfil
Todas las plantillas de 4D for iOS tienen restricciones de uso para que los elementos de la aplicación se muestren correctamente en todos los dispositivos.
En el archivo ContactDetailsForm.storyboard, las etiquetas First Name, y Last Name están todas actualmente alineadas al centro.
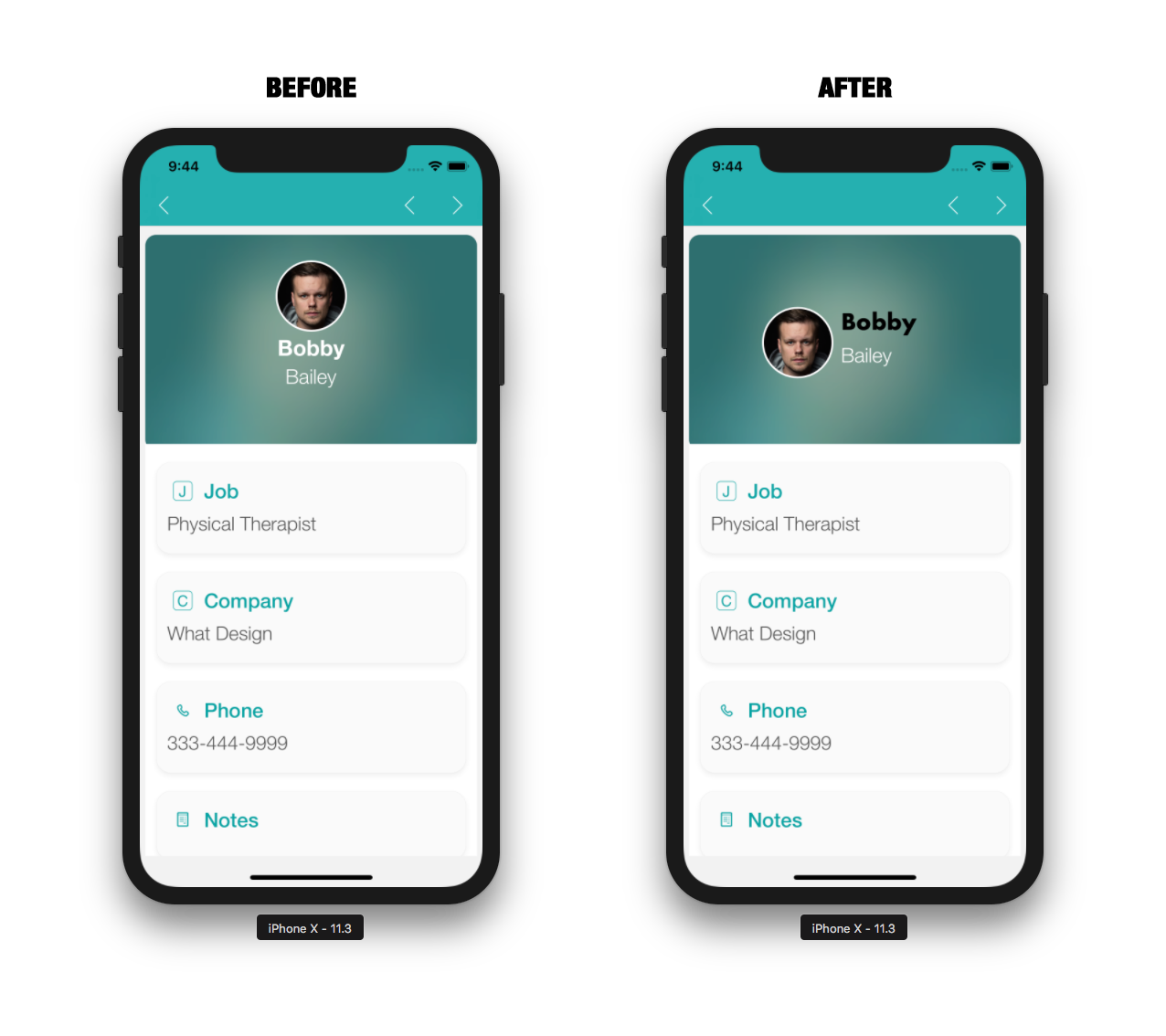
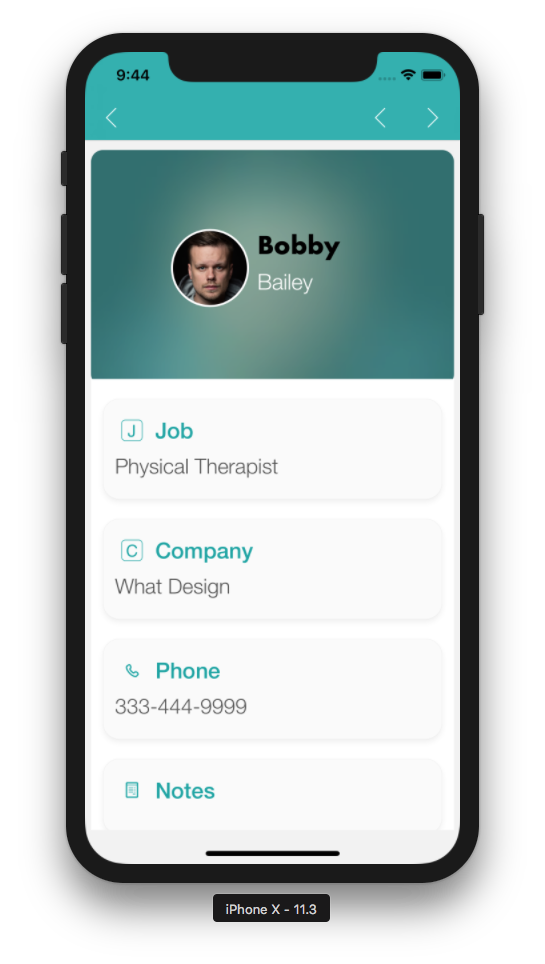
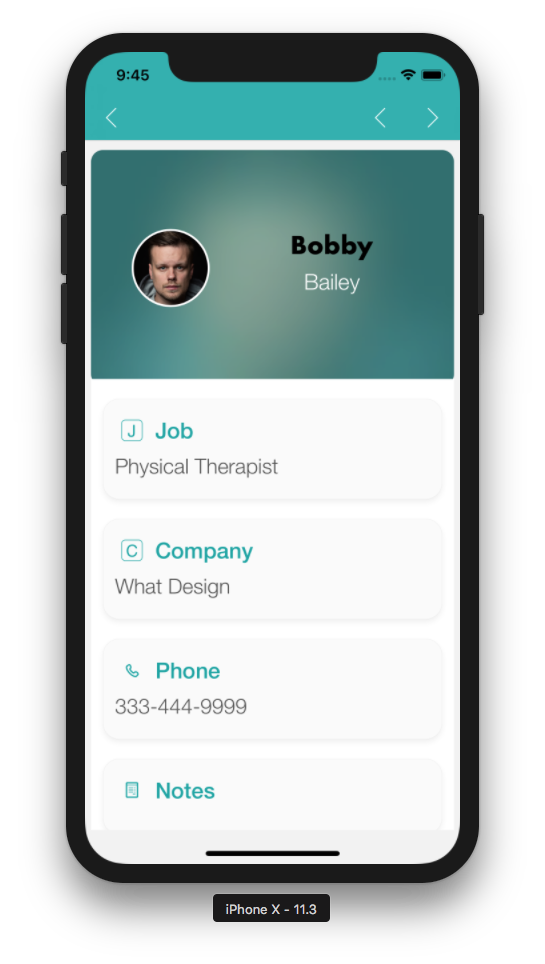
Vamos a cambiarlo para que se vea así:

En primer lugar, alinee la imagen verticalmente y arrastre las etiquetas First Name y Last Name a la derecha de la imagen.
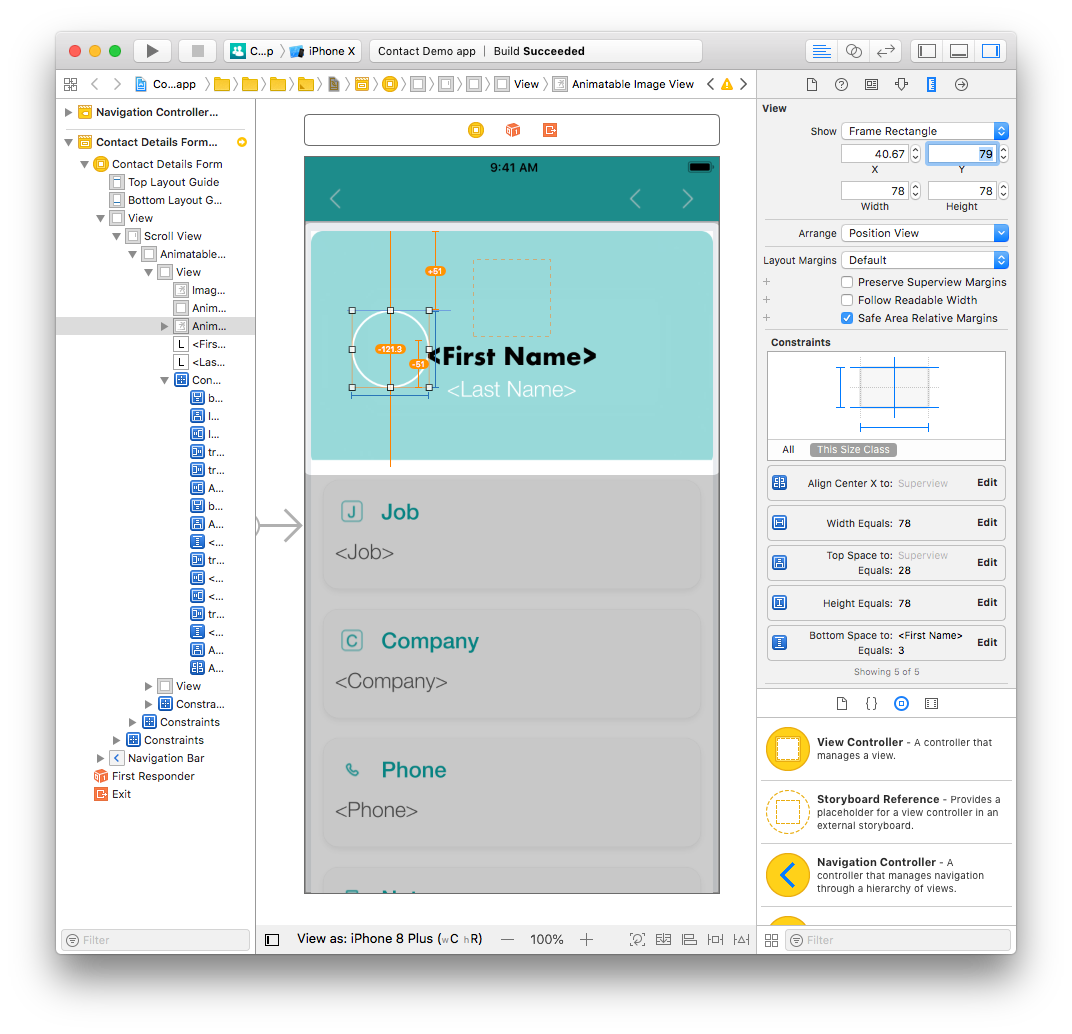
A continuación, seleccione la imagen y vaya al panel de atributos Size desde el área Utility. Cambiar el valor de X de 161.67 a 40.67 y el valor de Y de 28 a 79.

Como se puede ver, la posición ha cambiado pero Xcode muestra las líneas amarilla... ¿por qué? Estas líneas amarillas representan las restricciones que no son válidas.
PASO 3. Actualizar las limitaciones de foto de perfil
Para alinear verticalmente la imagen al centro en el Superview (la visiualización contiene la imagen), tenemos que eliminar las restricciones existentes y añadir nuevas.
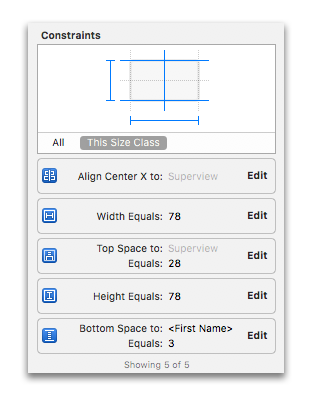
La imagen actualmente tiene las restricciones siguientes:
- Width Equals: un ancho de 78 píxeles.
- Height Equals: una alto de 78 píxeles.
- Align Center X: centra la imagen en un eje horizontal previamente definido.
- Top Space: un espacio entre la parte superior de la imagen hasta la parte superior de la vista.
- Espacio inferior a
<First Name>: el espacio previamente definido entre la etiqueta del Nombre y la imagen.

Elimine todas las restricciones excepto Width y Height (se modificarán más tarde desde el inspector Size (de tamaño) en la sección Constraints (restricciones). El contorno de la imagen debe estar ahora en rojo porque faltan las restricciones.
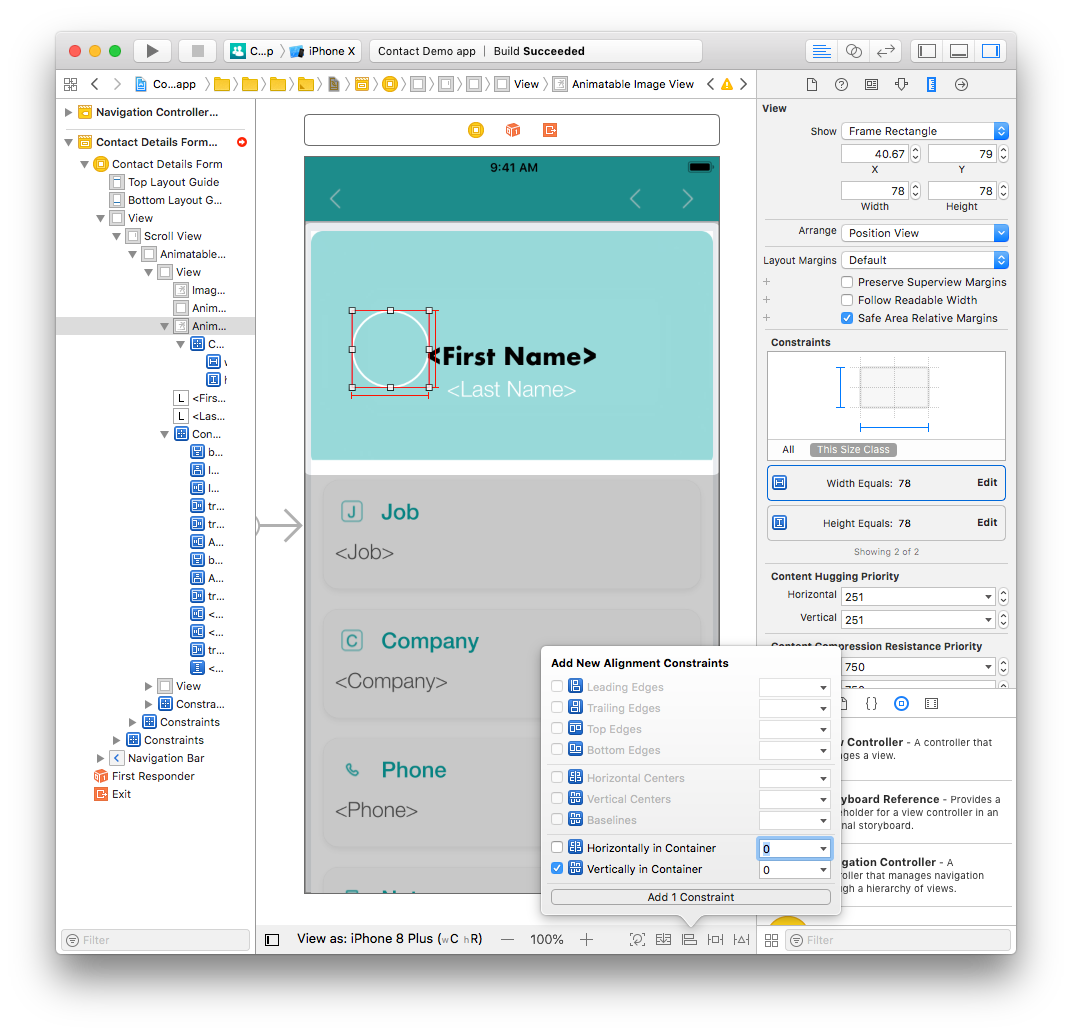
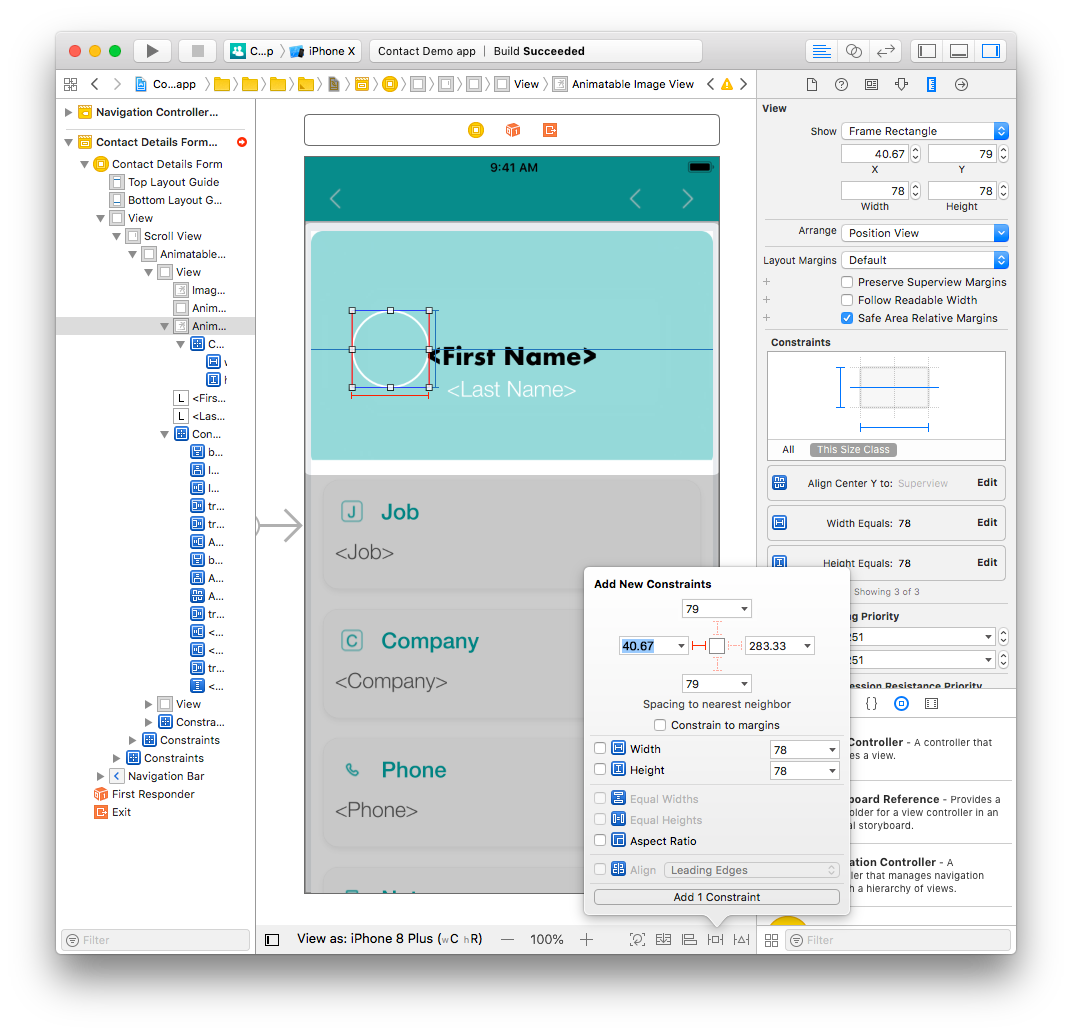
Haga clic en el botón Align (en la parte inferior de la ventana Interface Builder) y marque la casilla Vertically in Container.

A continuación, haga clic en el botón Add New Constraints y añada una nueva restricción de espacio principal (la restricción de la izquierda).

En este punto, todas las restricciones de la foto de perfil deben ser azules.
¡Felicitaciones! ¡Felicitaciones! ¡Felicitaciones! Acaba de agregar 2 acciones a su aplicación iOS. ¡Felicitaciones! Su foto de perfil está ahora bien ubicada con las restricciones correctas.
CONSEJOS
Para crear una restricción entre dos vistas, presione Ctrl y arrastre una de las vistas a la otra. Cuando suelte el botón del ratón, el Interface Builder muestra un menú con una lista de posibles restricciones.
Puede eliminar las restricciones o seleccionarlas desde el inspector Size o desde el Interface Builder.
PASO 4. Actualizar la posición y las restricciones de etiquetas
Ahora, vamos a trabajar en la etiqueta de nombre First Name.
Comenzaremos cambiando la posición y el ancho:
- Seleccione la etiqueta de nombre del Interface Builder.
- A continuación, cambie el ancho de 386 a 267 píxeles.
- Cambie el valor de X de 8 a 127 píxeles y el valor de Y de 28 a 79 píxeles.

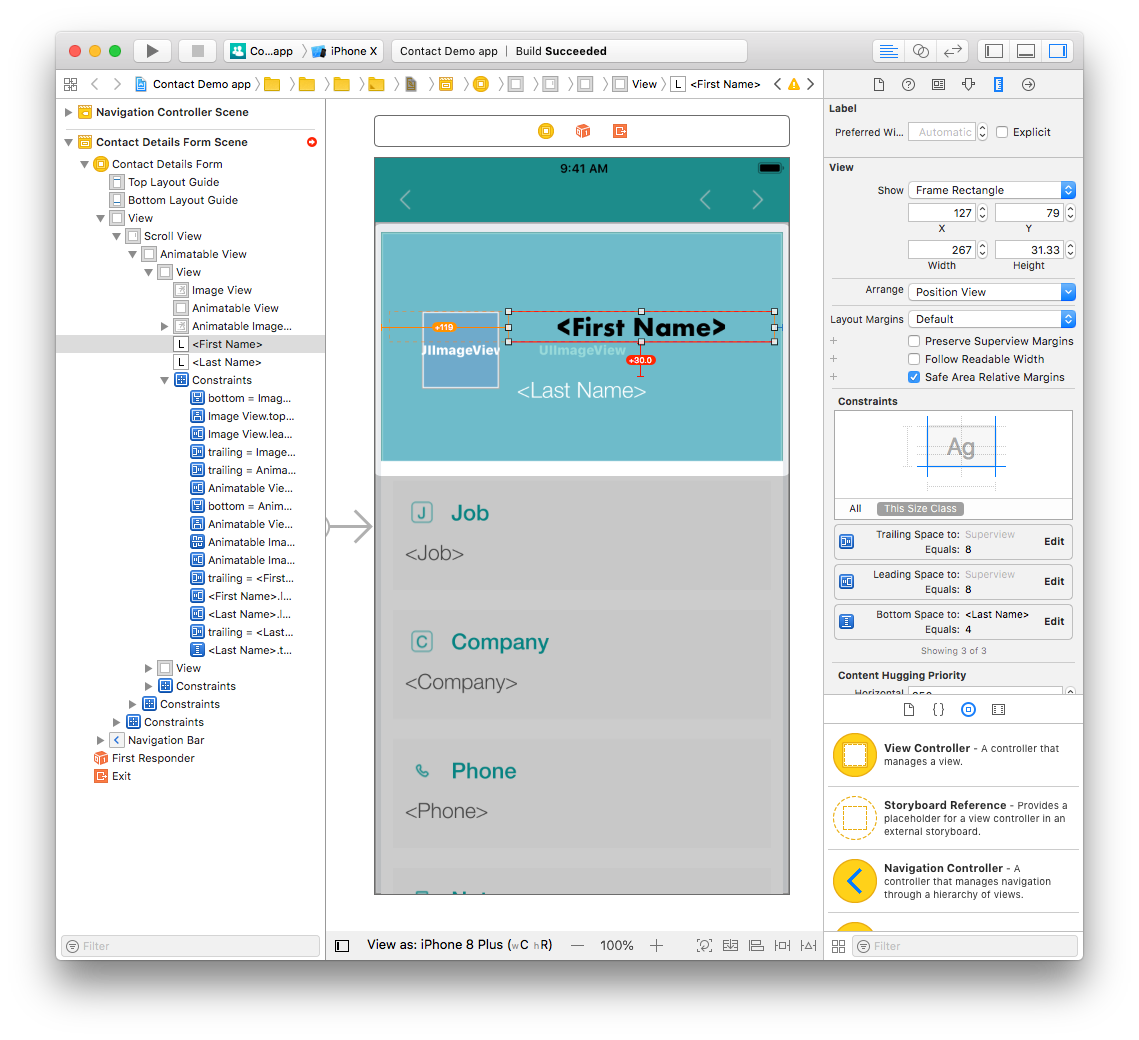
Modifique las restricciones restantes:
- Elimine las restricciones de leading space y de bottom space desde el inspector de tamaño Size.
- Añada una restricción de leading space haciendo clic en el botón Add New Constraints para colocar la etiqueta de nombre a la derecha de la foto de perfil.
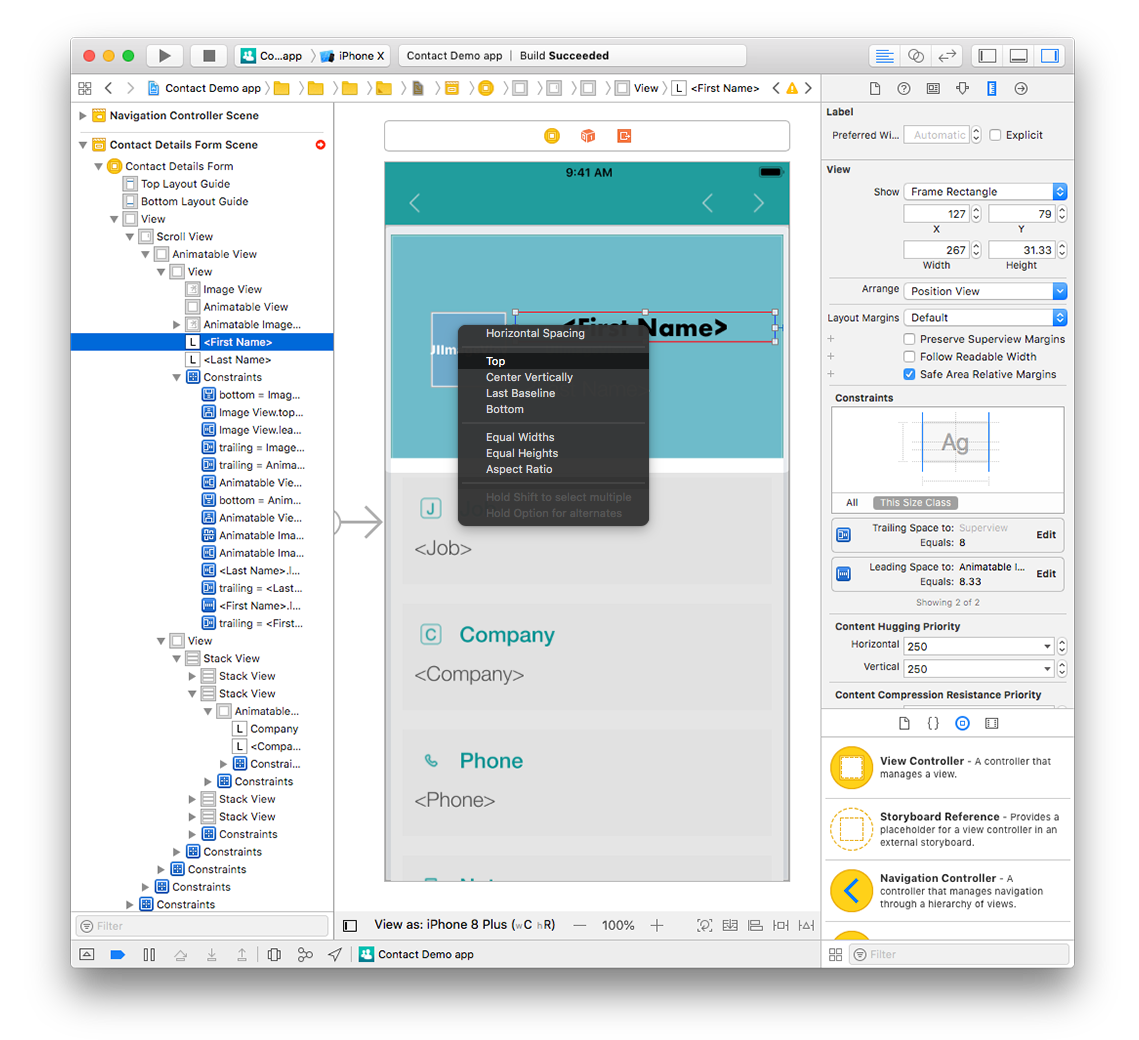
- Presione la tecla Ctrl y arrastre la etiqueta de nombre a la foto de perfil. Seleccione la restricción superior en el menú para alinear ambos elementos en la parte superior.

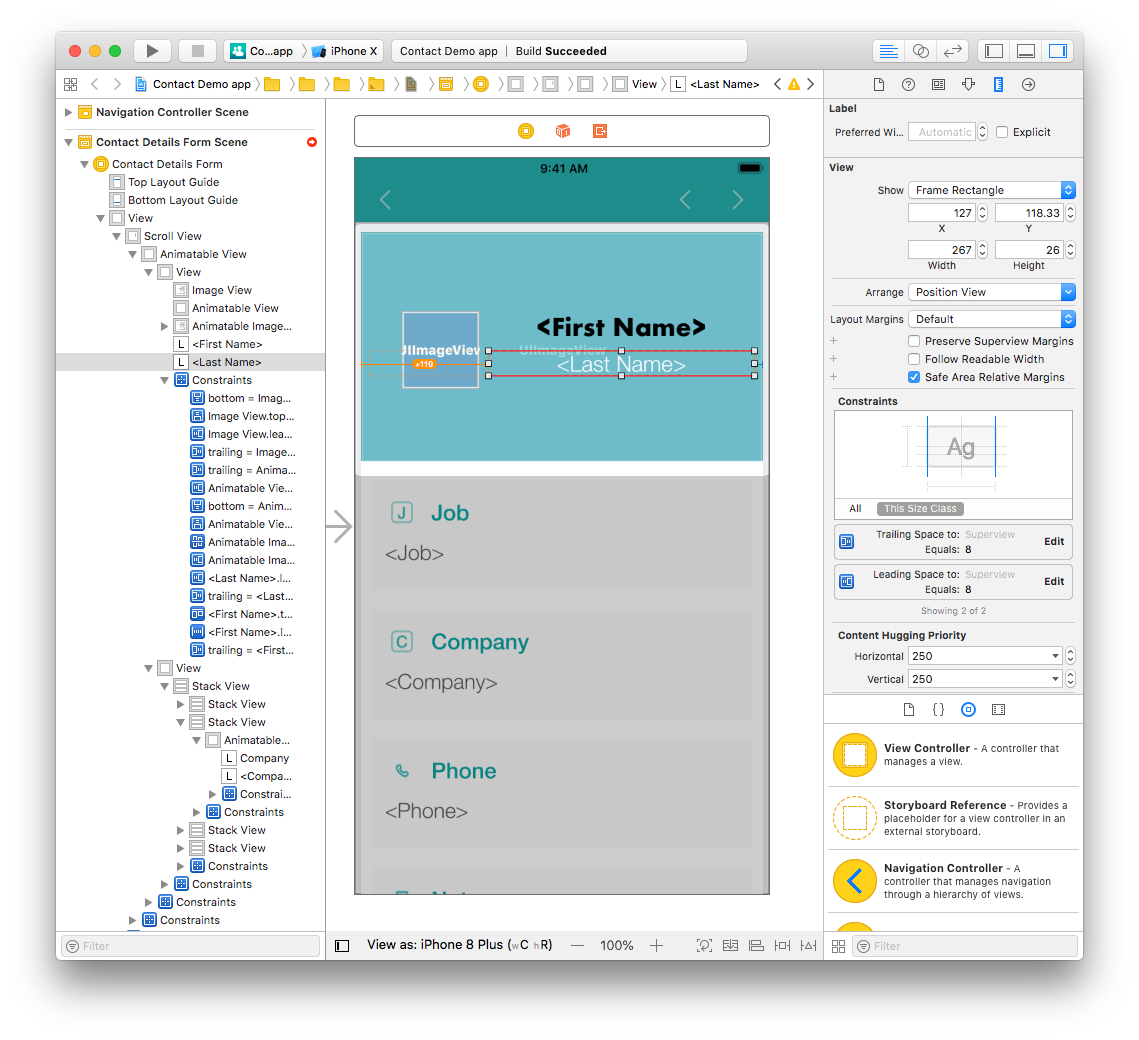
Por último, vamos a trabajar en la etiqueta de nombre Last Name.
Cambie la posición y el ancho:
- Seleccione la etiqueta Last Name del Interface Builder.
- Cambie el valor 386 píxeles de ancho por 267 píxeles.
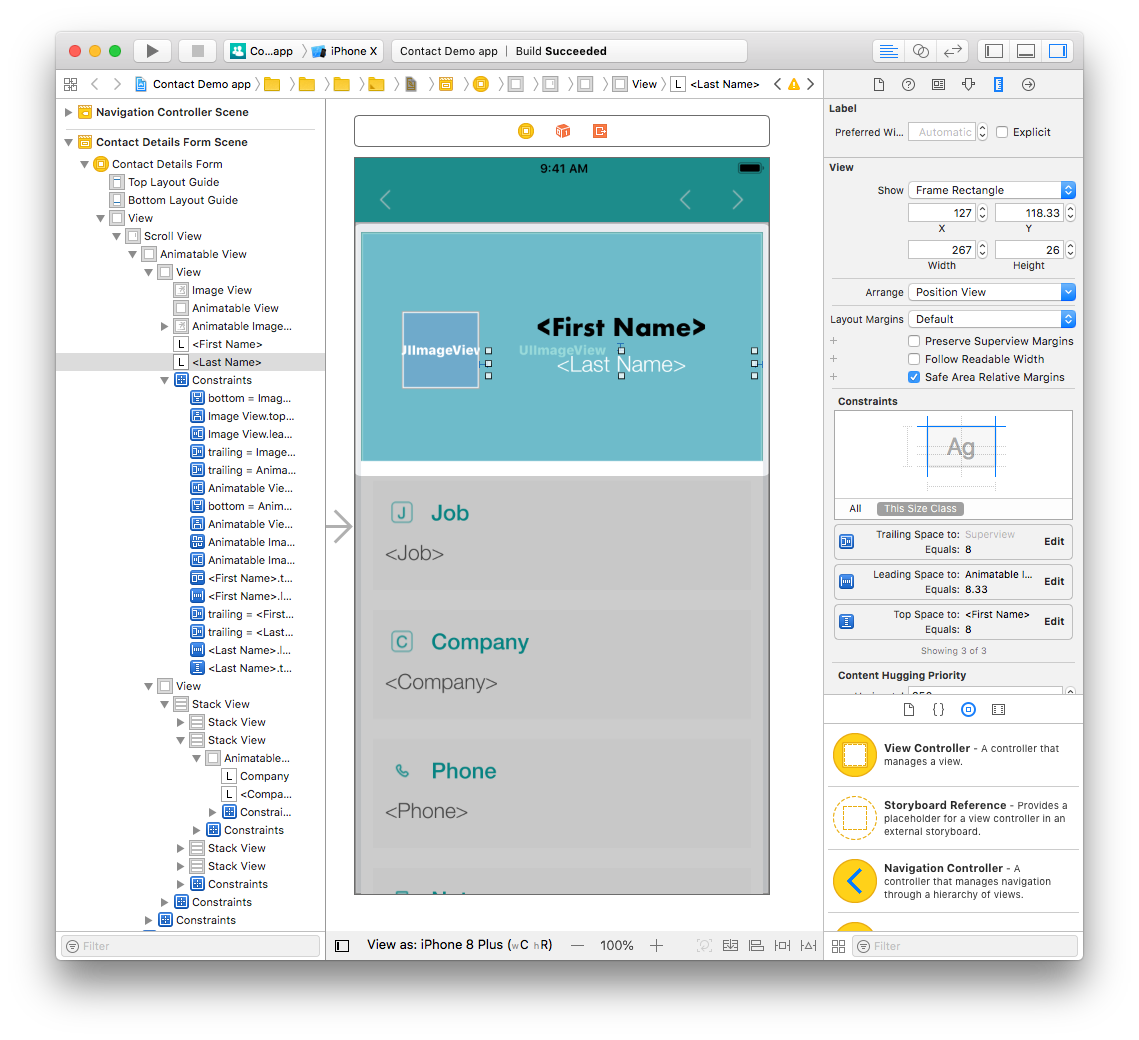
- Cambie el valor de X de 8 a 127 y el valor de Y de 144.33 a 118.33.

Modifique las restricciones restantes:
- Elimine las restricciones de leading space desde el inspector de tamaño Size.
- Agregar limitaciones de espacio principal y de espacio superior haciendo clic en el botón de agregar nuevas restricciones.

Ahora sus dos etiquetas de nombre son reposicionadas.
¡Vamos a ver los resultados en el simulador!

Hmmmm. No es exactamente lo que queríamos...
- Seleccione las etiquetas de First Name y Last Name y cambie la alineación del centro a la izquierda en el inspector de atributos.

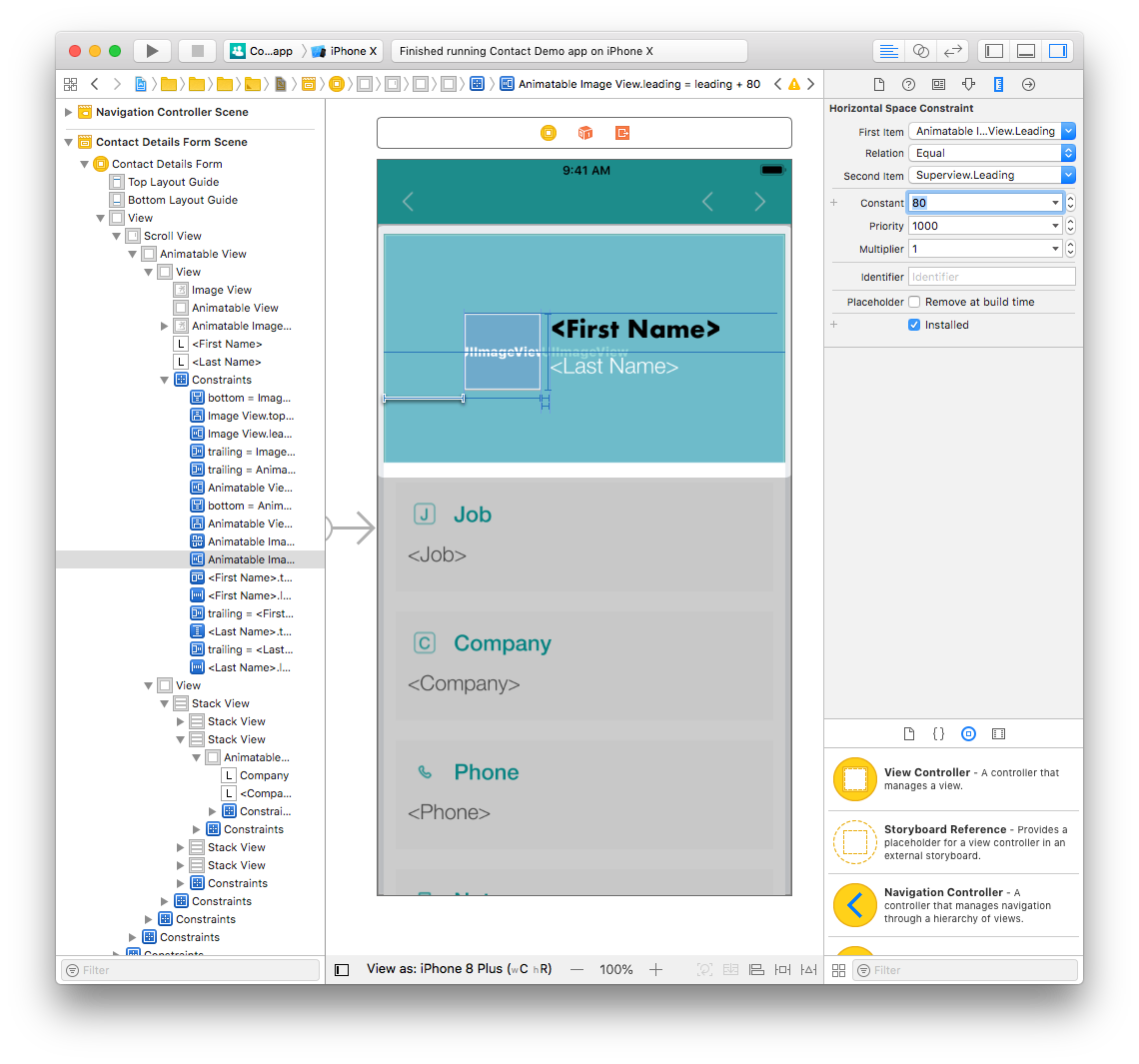
- A continuación, seleccione la imagen de perfil y haga doble clic en la restricción de leading space.
- Cambie el valor 40.67 píxeles de la constante por 80 píxeles.

¡Mucho mejor! Ahora todas las restricciones están funcionando y las etiquetas no están rompiendo otras restricciones.
Como puede ver, ¡Personalizar su aplicación es muy simple!