Create a static formatter
OBJETIVOS
Create your first formatters.
En este tutorial, lo guiaremos a través de la creación de varios ejemplos de formatos.
Descargue el proyecto Starter
Para comenzar, descargue el proyecto Starter, que incluye:
- Las carpetas integerToImage_Images y textToImage_Images, que contienen las imágenes (a utilizar más adelante para los formatos que contienen imágenes)
- Un archivo Task Management.4dbase (con una aplicación de proyecto móvil lista para utilizar)
¡Ahora está listo para crear a sus primeros formatos!
Crear la carpeta Formats
Primero, cree una carpeta Task Management.4dbase/Resources/Mobile/formatters.

Formatos de enteros
Número entero a cadena
- Cree una carpeta integerToString en la carpeta de Formats que acaba de crear.
- Cree un archivo manifest.json en la carpeta integerToString.

Veamos el contenido del archivo manifest.json:
{
"name": "integerToString",
"type": ["integer"],
"binding": "localizedText",
"choiceList": {"0":"UX designer","1":"Developer","2":"QA","3":"Product Owner"}
}
- name: el nombre del formato
- type: tipo de formato 4D que desea utilizar
- binding: puede ser localized text para las cadenas o imageNamed para las imágenes
- choiceList: valores mapeados
Entero a imagen
Cree una carpeta integerToImage en la carpeta formatters que acaba de crear.
Cree un archivo manifest.json en la carpeta integerToImage.

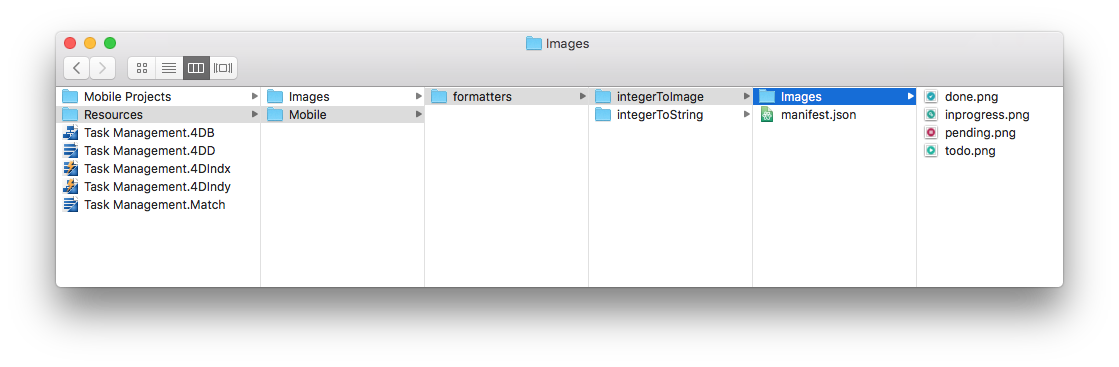
- Cree un archivo Images en la carpeta integerToImage. Puede agregar las imágenes de integerToImage_Images (en StarterProject.zip) para esta nueva carpeta.

Veamos el contenido del archivo manifest.json:
{
"name": "integerToImage",
"type": ["integer"],
"binding": "imageNamed",
"choiceList": {"0":"todo.png","1":"inprogress.png","2":"pending.png","3":"done.png"},
"assets": {
"size": {
"width": 40, "height": 40
}
}
}
- name: el nombre del formato
- type: el tipo de formato 4D que desea utilizar
- binding: puede ser localized text para las cadenas o imageNamed para las imágenes
- choiceList: valores mapeados
- assets: ajustar el tamaño de visualización (ancho y alto)
Formatos texto
Texto a cadena
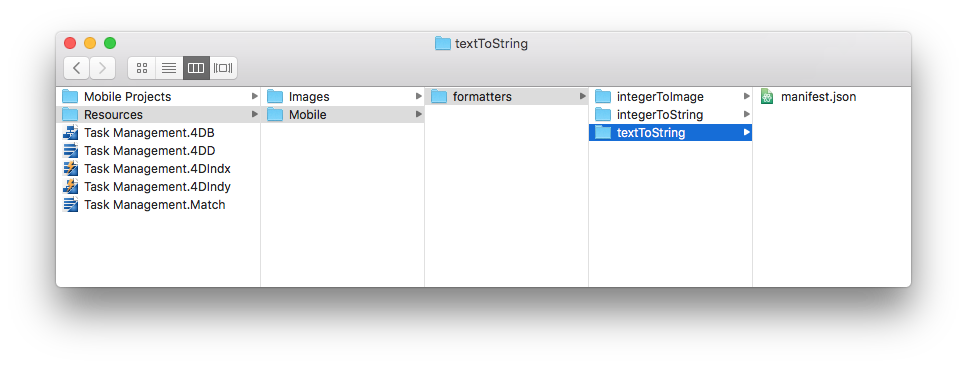
Cree una carpeta integerToString en la carpeta Formats que acaba de crear.
Create a manifest.json file in the textToString folder.

Veamos el contenido del archivo manifest.json:
{
"name": "textToString",
"type": ["text"],
"binding": "localizedText",
"choiceList": {"FRA":"France","MAR":"Morocco","USA":"United States","AUS":"Australia"}
}
- name: el nombre del formato
- type: tipo de formato 4D que desea utilizar
- binding: puede ser localized text para las cadenas o imageNamed para las imágenes
- choiceList: valores mapeados
Texto a imagen
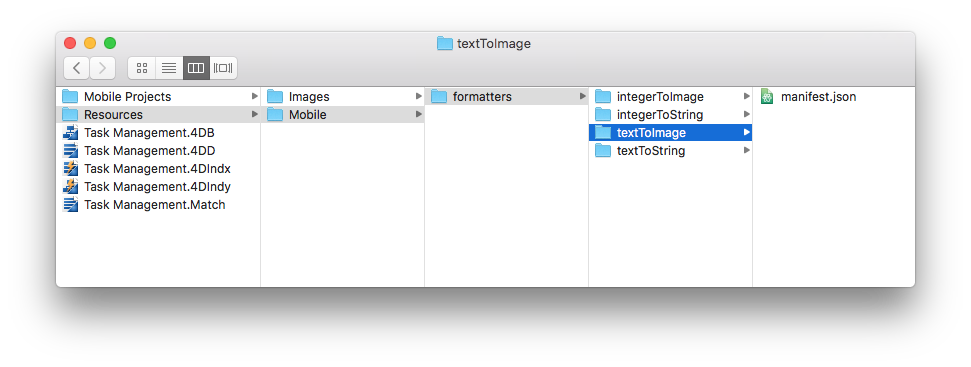
Cree una carpeta textToImage en la carpeta Formats que acaba de crear.
Cree un archivo manifest.json en la carpeta textToImage.

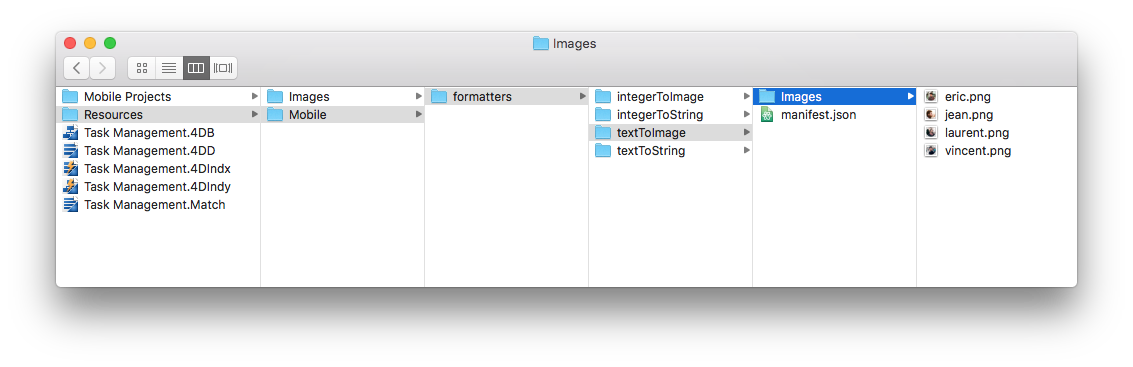
- Luego cree un archivo Images en la carpeta textToImage. Puede agregar las imágenes de textToImage_Images (en StarterProject.zip) a esta nueva carpeta.

Veamos el contenido del archivo manifest.json:
{
"name": "textToImage",
"type": ["integer"],
"binding": "imageNamed",
"choiceList": ["image1.png","image2.png","image3.png"],
"assets": {
"size": {
"width": 40, "height": 40
}
}
}
Soporte modo Oscuro
Whether your device is in dark or light mode, whether you're working on iOS or Android, you can easily use the custom formatters containing images. Las imágenes se adaptarán en función del modo de color del teléfono.
Color tintado
Para optimizar el contraste de color de sus imágenes en blanco y negro en su aplicación dependiendo del modo de color (claro u oscuro), puede configurar las imágenes de la siguiente manera, con la línea de código "tintable": true:
{
"name": "textToImage",
"type": ["text"],
"binding": "imageNamed",
"choiceList": {"car":"car.png","plane":"plane.png","bus":"bus.png"},
"assets": {
"size": 54,
"tintable": true
}
}
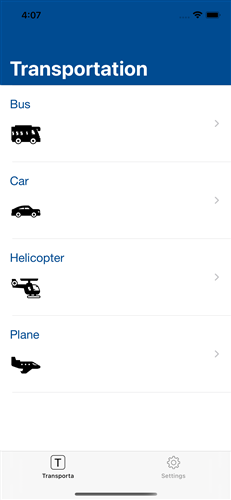
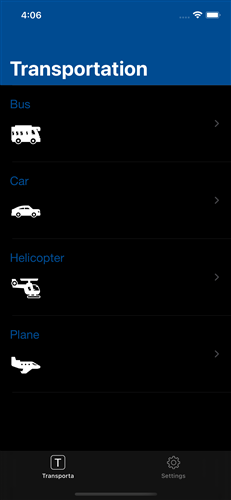
Aquí está el resultado en los modos claro y oscuro:
| Modo Claro | Modo Oscuro |
|---|---|
 |  |
Imágenes a color optimizadas
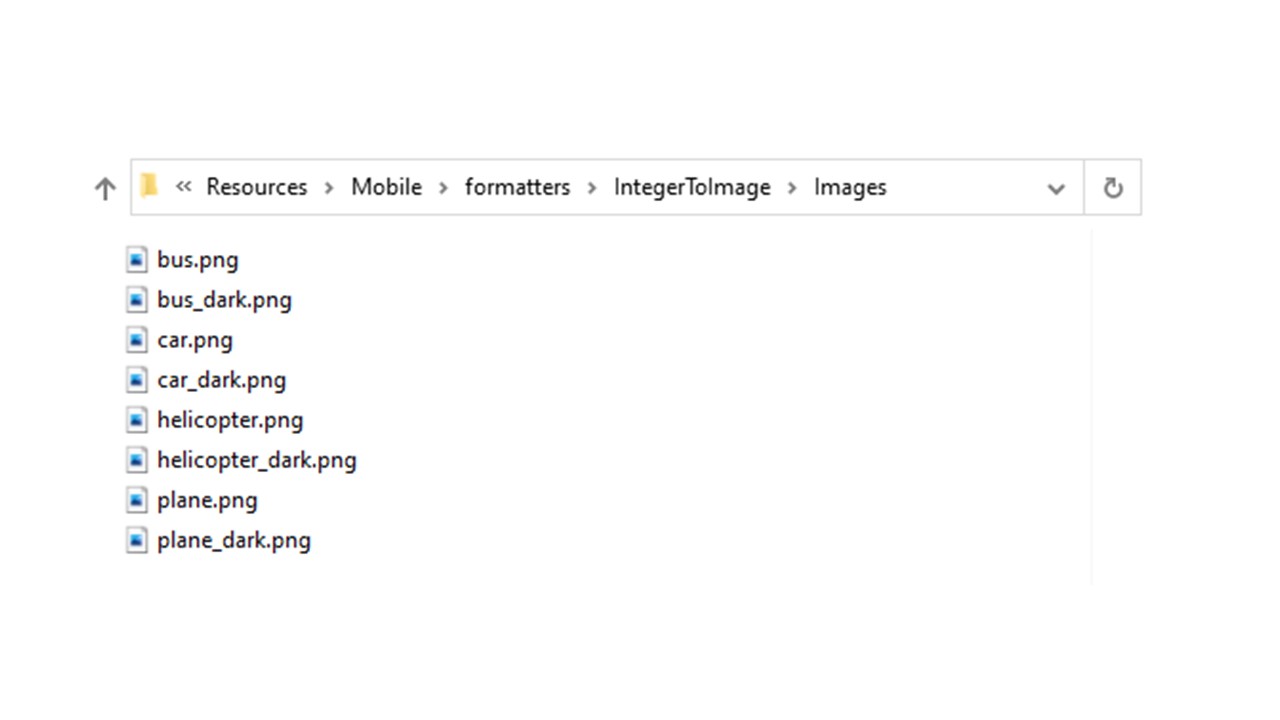
Para optimizar las imágenes de color que se muestran en su aplicación y adaptarlas a su modo de color, necesita tener dos imágenes: una para el modo claro y otra para el modo oscuro con el sufijo _dark, como sigue:

{
"name": "textToImage",
"type": ["text"],
"binding": "imageNamed",
"choiceList": {"car":"car.png","plane":"plane.png","bus":"bus.png"},
"assets": {
"size": 54
}
}
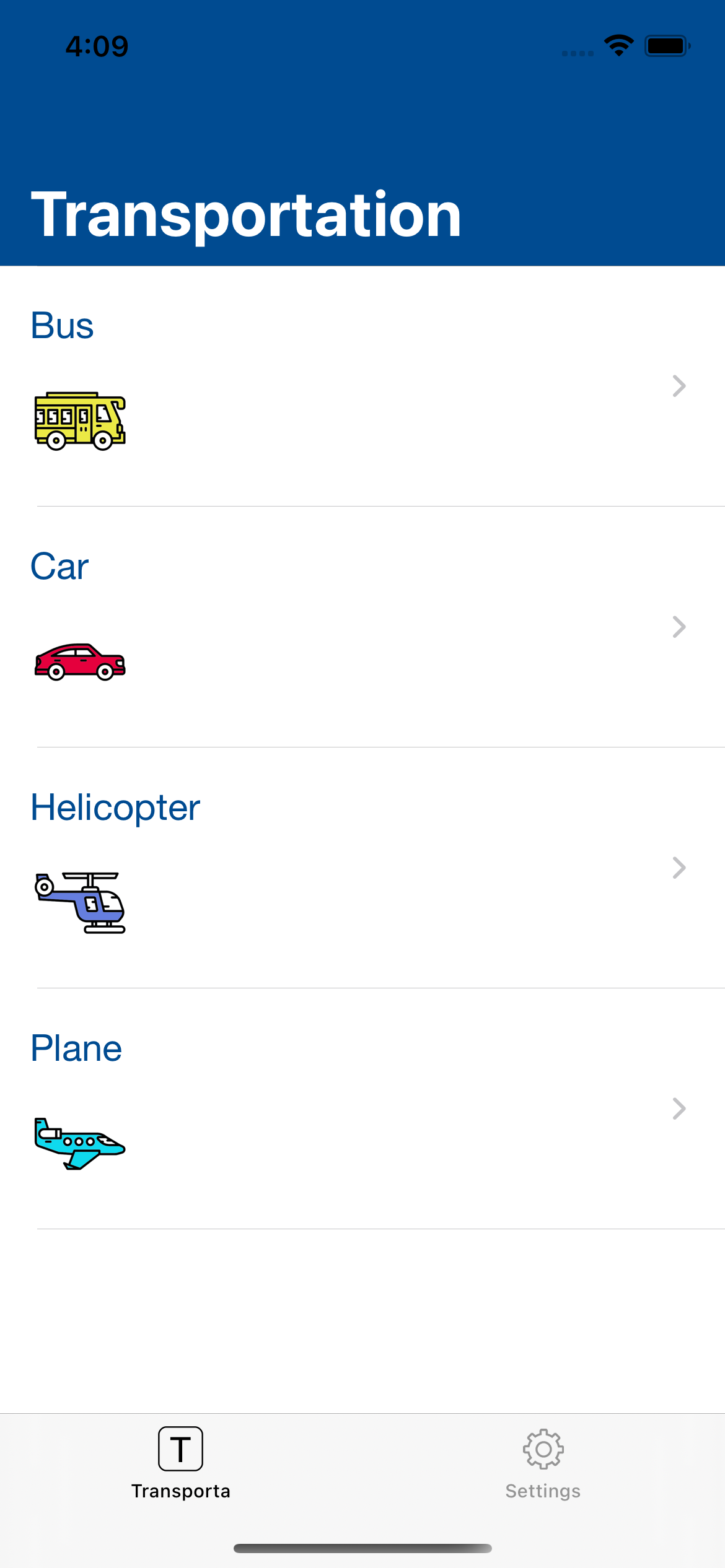
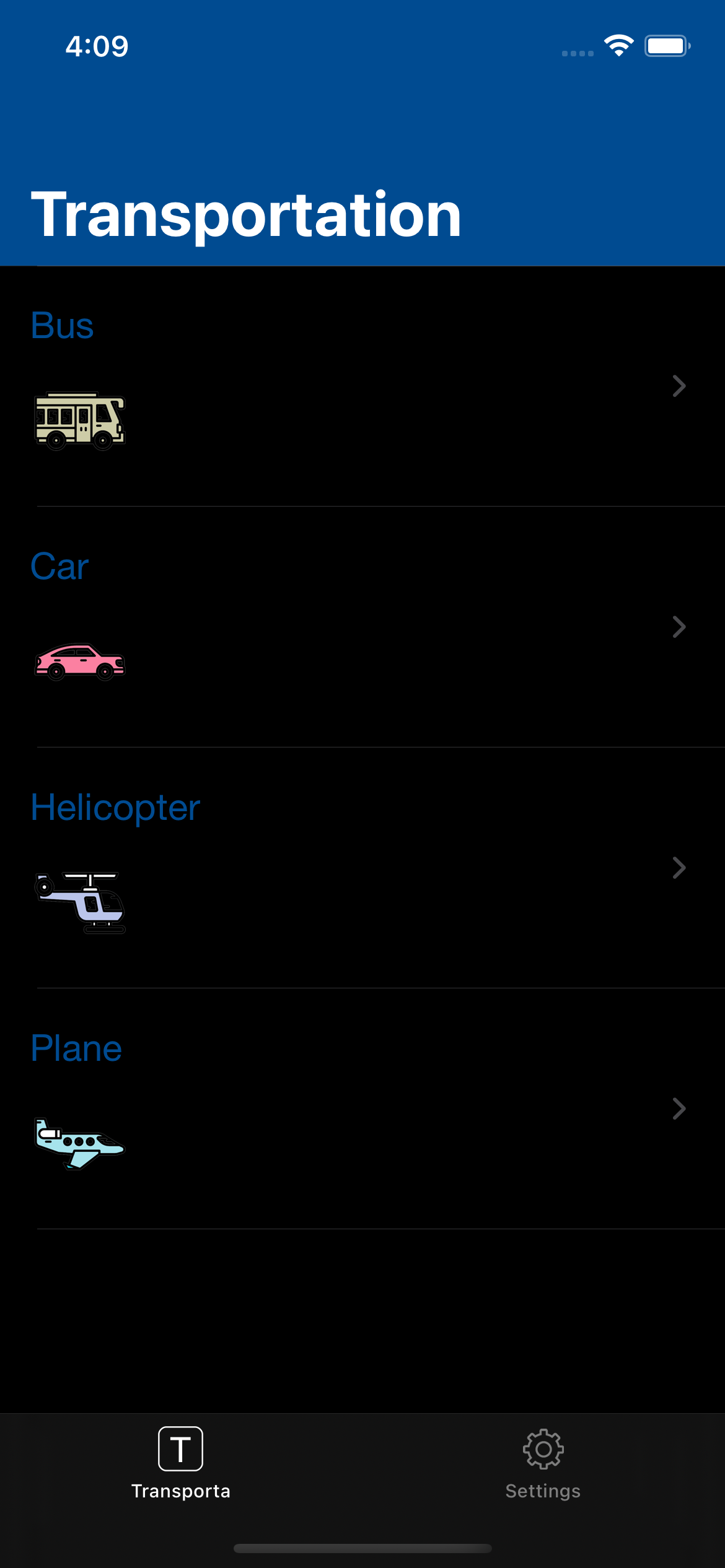
Aquí está el resultado en modo claro y en modo oscuro:
| Modo Claro | Modo Oscuro |
|---|---|
 |  |
Abrir un proyecto móvil
Open the Task Management.4dbase with 4D and go to File > Open > Mobile Project... to open the Tasks
A continuación, vaya a la sección Etiquetas e iconos en el editor de proyectos. Todos los formatos están disponibles para los diferentes tipos de campos definidos previamente en los diferentes archivos de formato manifest.json:
- Seleccione el formato integerToString para Job field
- Seleccione el formato textToString para Country field
- Seleccione el formato integerToImage para Task Status
- Seleccione el formato textToImage para Manager
![]()
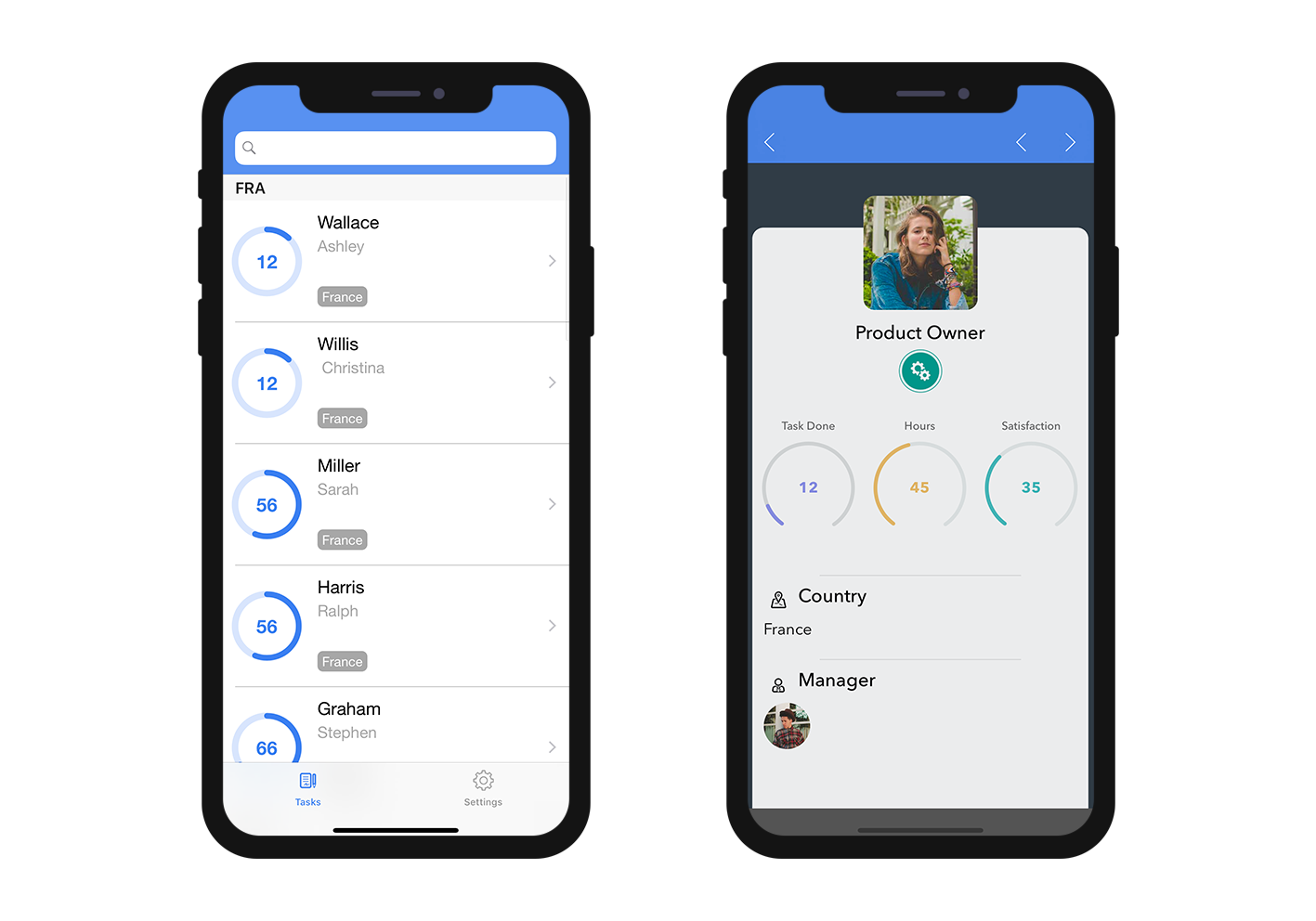
Genere su aplicación 4D for iOS
Build your 4D of iOS app and you'll see that your formatter is well applied depending on the credit limit.

Descargue la carpeta de la plantilla del formateador terminada:
And you're done!