Create a static formatter
OBJETIVOS
Create your first formatters.
Neste tutorial, vamos guiá-lo através da criação de vários exemplos de formatador.
Baixe o Starter Project
Para começar, baixe o Starter Project, que inclui:
- PastasintegerToImage_Images e textToImage_Images que contêm imagens (para usar mais tarde para formatadores que incluem imagens)
- Um arquivo de Task Management.4dbase (com um projeto de app móvel pronto para usar)
Agora você já está pronto para criar seus primeiros formatadores!
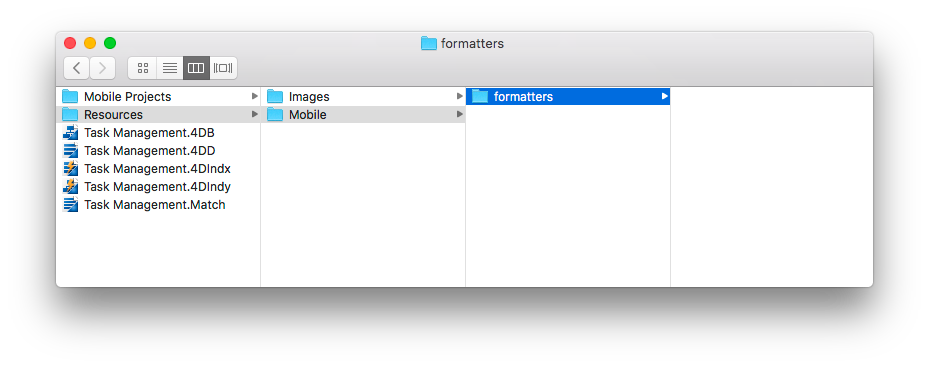
Crie a pasta formatadores
Primeiro, crie uma pasta Task Management.4dbase/Resources/Mobile/formatters .

Formatadores de inteiros
Número inteiro para string
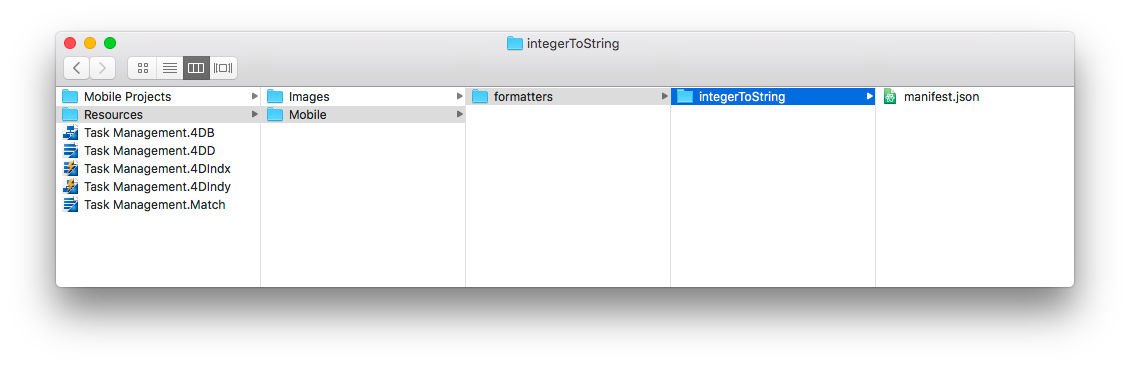
- Crie uma pasta integerToString na pasta formatadores, que você acabou de criar.
- Em seguida, crie um arquivo manifest.json na pasta integerToString.

Vamos olhar o conteúdo do arquivo demanifest.json :
{
"name": "integerToString",
"type": ["integer"],
"binding": "localizedText",
"choiceList": {"0":"UX designer","1":"Developer","2":"QA","3":"Product Owner"}
}
- nome: o nome do formatador
- tipo: o tipo de formatador 4D você deseja usar
- binding: pode ser texto localizado para strings de caracteres ou imageNamed para imagens
- choiceList: valores mapeados
Inteiro para imagem
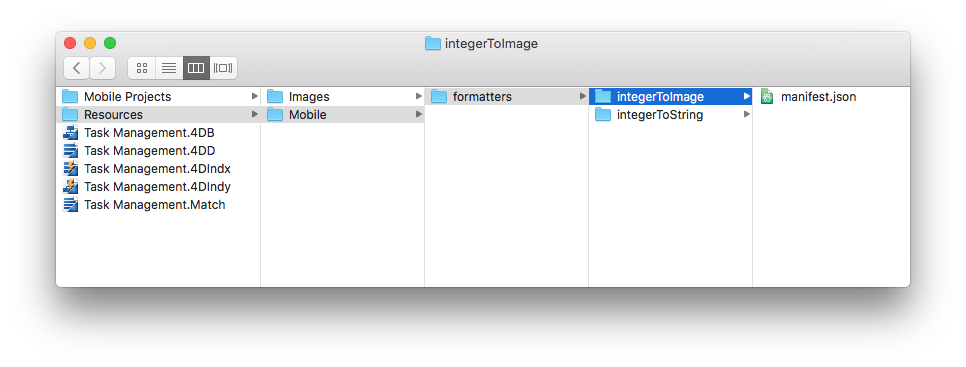
Crie uma pasta integerToString na pasta formatadores , que você acabou de criar.
Em seguida, crie um arquivo demanifest.json na pasta integerToImage.

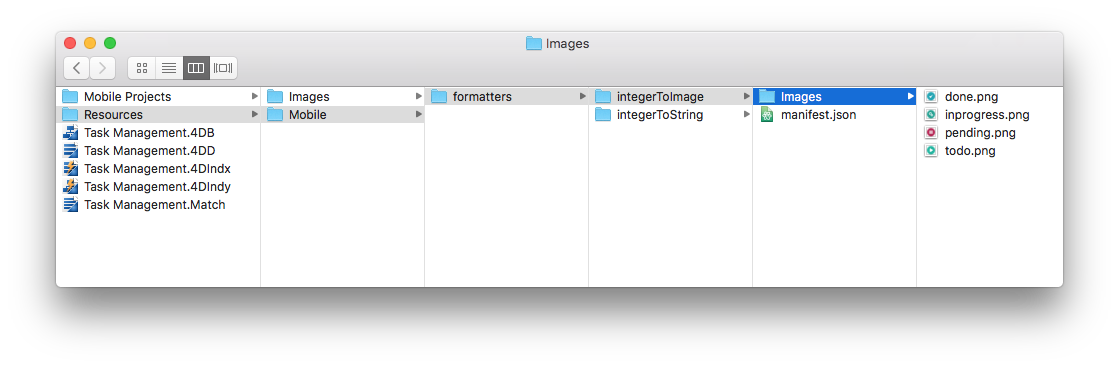
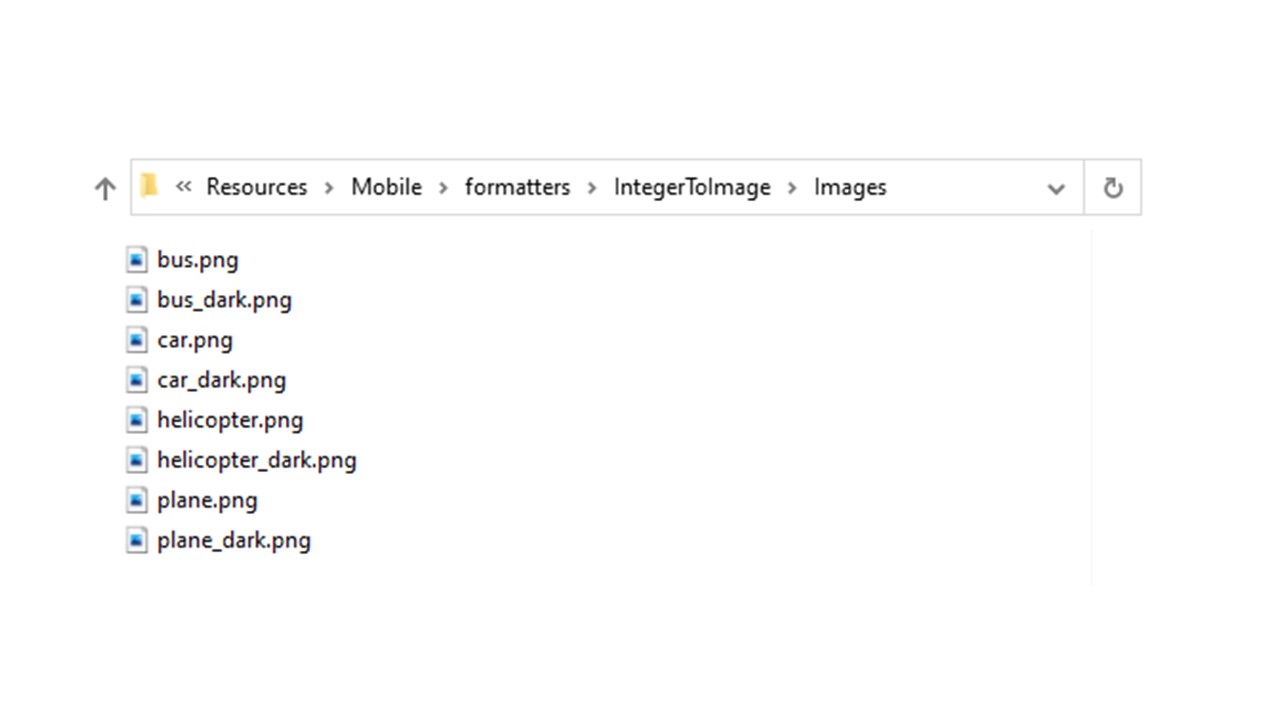
- Em seguida, crie uma pasta Imagens na pasta IntegerToImage. Pode adicionar as imagens de IntegerToImage_Images em StarterProject.zip para a nova pasta.

Vamos olhar o conteúdo do arquivo demanifest.json :
{
"name": "integerToImage",
"type": ["integer"],
"binding": "imageNamed",
"choiceList": {"0":"todo.png","1":"inprogress.png","2":"pending.png","3":"done.png"},
"assets": {
"size": {
"width": 40, "height": 40
}
}
}
- nome: o nome do formatador
- tipo: o tipo de formatador 4D você deseja usar
- binding: pode ser texto localizado para strings de caracteres ou imageNamed para imagens
- choiceList: valores mapeados
- assets: ajusta o tamanho do display (largura e altura)
Formatadores de Texto
Texto para string
Crie uma pasta textToString na pasta formatadores, que você acabou de criar.
Crie um arquivo de manifest.json na pasta textToString.

Vamos olhar o conteúdo do arquivo demanifest.json :
{
"name": "textToString",
"type": ["text"],
"binding": "localizedText",
"choiceList": {"FRA":"France","MAR":"Morocco","USA":"United States","AUS":"Australia"}
}
- nome: o nome do formatador
- tipo: o tipo de formatador 4D você deseja usar
- binding: pode ser texto localizado para strings de caracteres ou imageNamed para imagens
- choiceList: valores mapeados
Texto para Imagem
Crie uma pasta textToImage na pasta formatadores, que você acabou de criar.
Crie um arquivo demanifest.json na pasta textToImage.

- Em seguida, crie um arquivo de Imagens na pasta textToImage. Pode adicionar as imagens de textToImage_Images em StarterProject.zip para a nova pasta.

Vamos olhar o conteúdo do arquivo demanifest.json :
{
"name": "textToImage",
"type": ["integer"],
"binding": "imageNamed",
"choiceList": ["image1.png","image2.png","image3.png"],
"assets": {
"size": {
"width": 40, "height": 40
}
}
}
Compatibilidade modo Escuro
Whether your device is in dark or light mode, whether you're working on iOS or Android, you can easily use the custom formatters containing images. As imagens se adaptarão dependendo do modo de cor do telefone.
Cor tintado
Para otimizar o contraste de cores em suas imagens branco e preto em seu app dependendo do modo de cor (claro ou escuro) pode estabelecer as imagens da seguinte forma, com a linha de código "tintable": true :
{
"name": "textToImage",
"type": ["text"],
"binding": "imageNamed",
"choiceList": {"car":"car.png","plane":"plane.png","bus":"bus.png"},
"assets": {
"size": 54,
"tintable": true
}
}
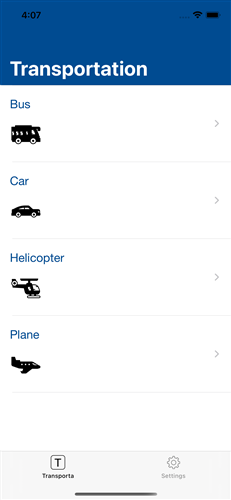
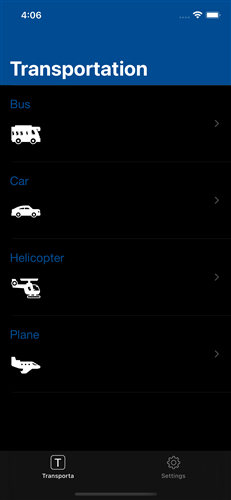
Este é o resultado nos modos claro e escuro:
| Modo Claro | Modo Escuro |
|---|---|
 |  |
Imagens a cor otimizadas
Para otimizar as imagens de cor que são mostradas em sua aplicação e adaptá-las a seu modo de cor, necessita ter duas imagens, uma para o modo claro e outra para o modo escuro com o sufixo _dark, como abaixo:

{
"name": "textToImage",
"type": ["text"],
"binding": "imageNamed",
"choiceList": {"car":"car.png","plane":"plane.png","bus":"bus.png"},
"assets": {
"size": 54
}
}
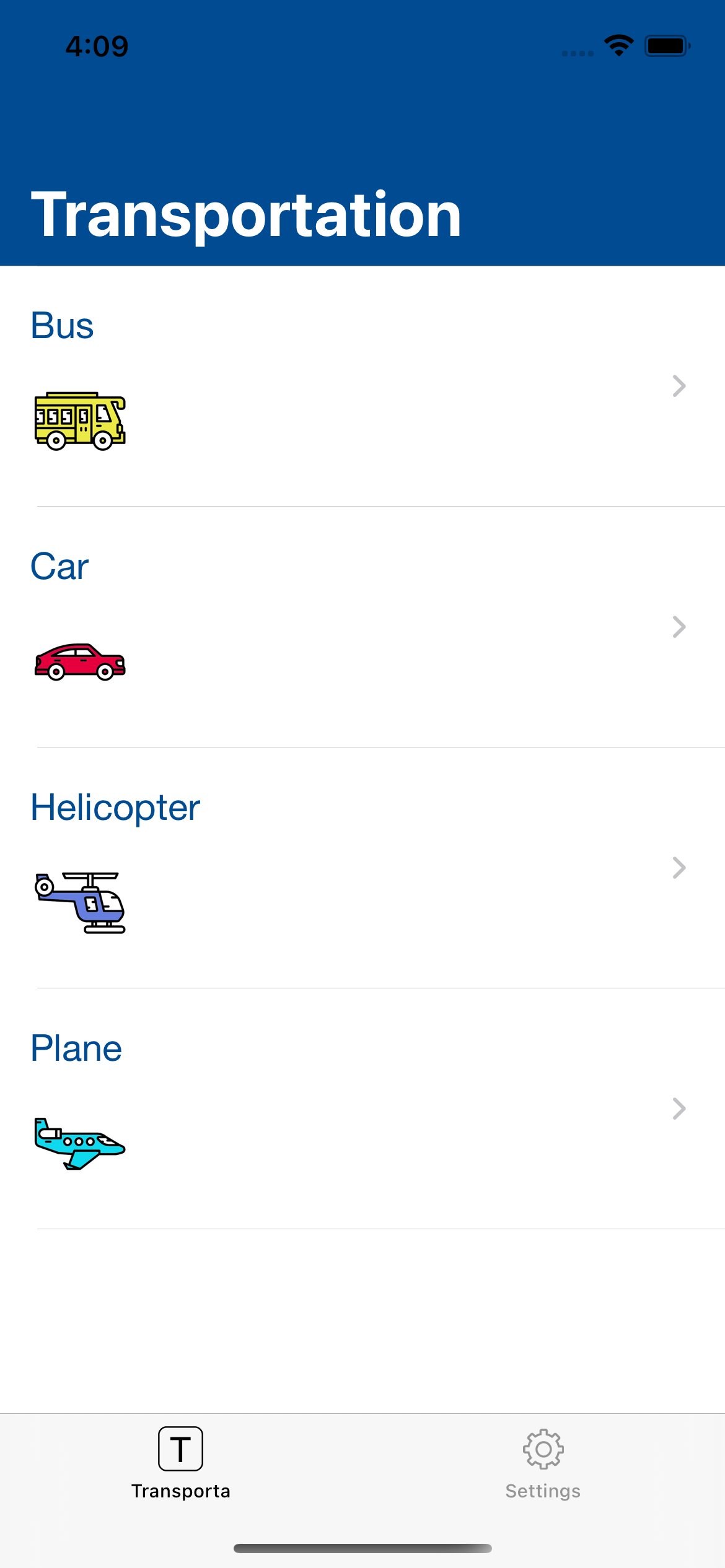
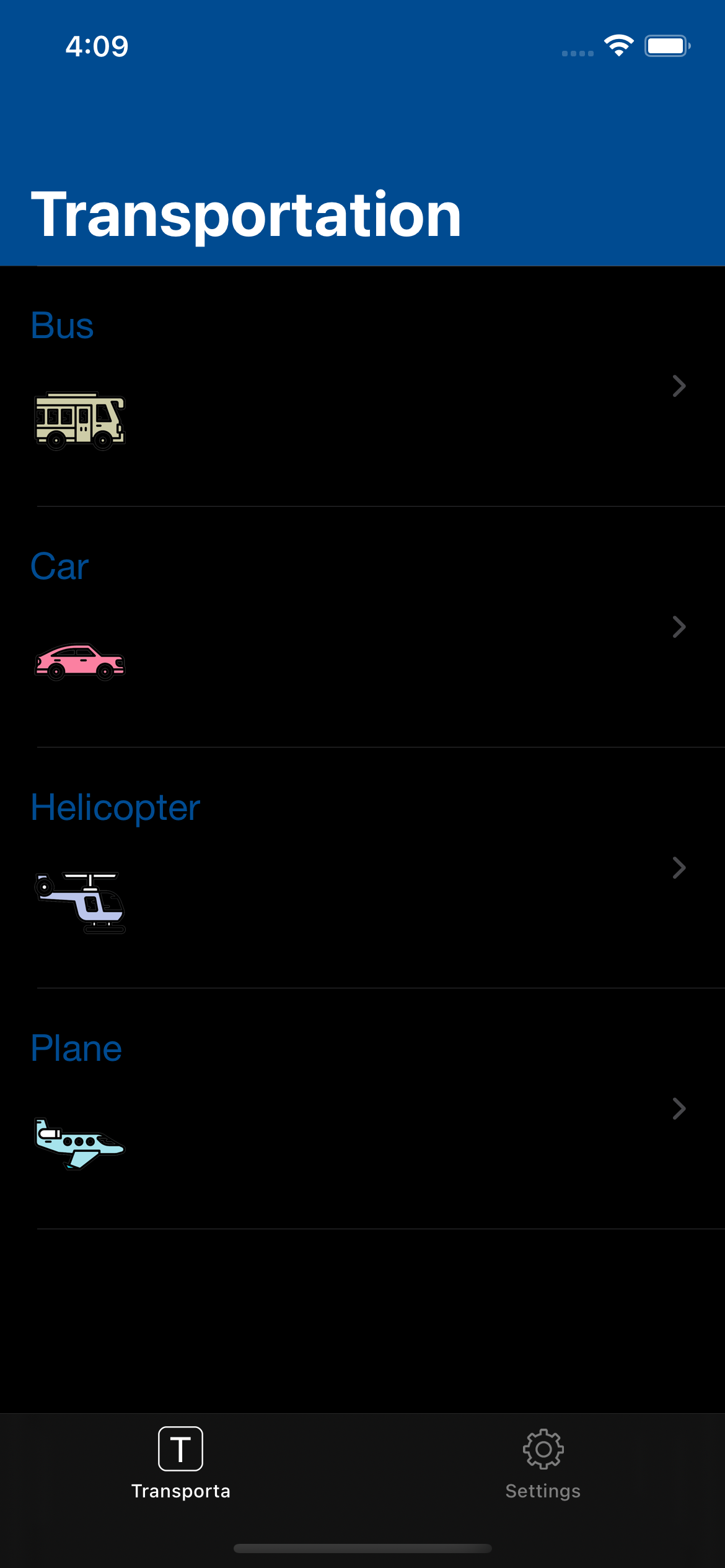
Este é o resultado nos modos claro e escuro:
| Modo Claro | Modo Escuro |
|---|---|
 |  |
Abrir projeto móvel
Open the Task Management.4dbase with 4D and go to File > Open > Mobile Project... to open the Tasks
Agora, vá para a seção Labels & Icons no editor de projetos. Todos os formatadores estão disponíveis para os tipos de campo diferentes que você definir previamente nos arquivos manifest.json de diferentes formatadores:
- Selecione o formatador deintegerToString para o campo Job
- Selecione o formatador de textToString para o campo Country
- Selecione o formatador integerToImage para o Task Status
- Selecione o formatador textToImage para o Manager
![]()
Construa seu app 4D for iOS
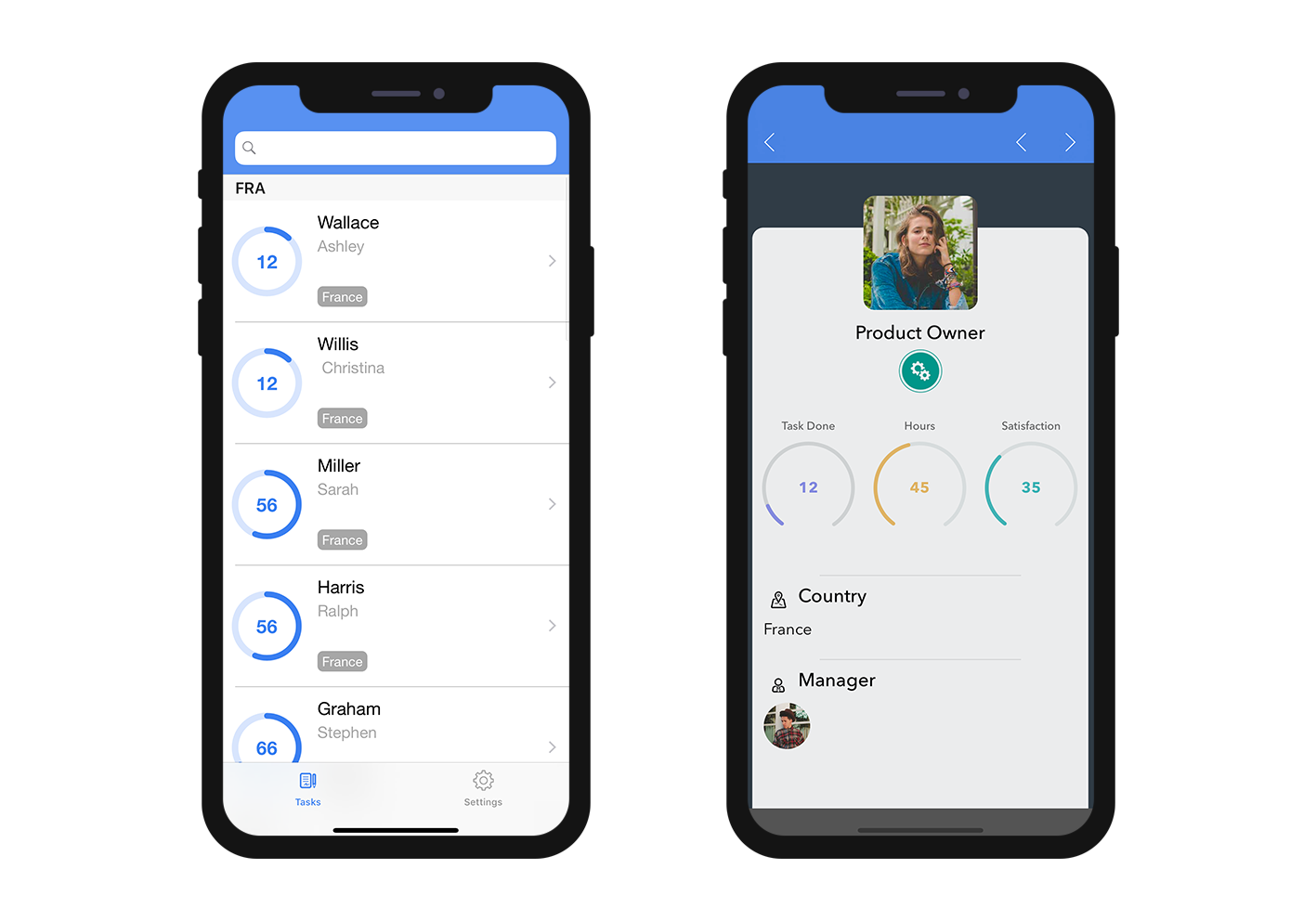
Build your 4D of iOS app and you'll see that your formatter is well applied depending on the credit limit.

Baixe a pasta do modelo de formatador completo:
And you're done!