Drop-down List
Drop-down lists are form objects that allow the user to select from a list. You manage the items displayed in the drop-down list using an object, an array, a choice list, or a standard action.
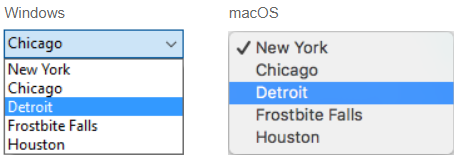
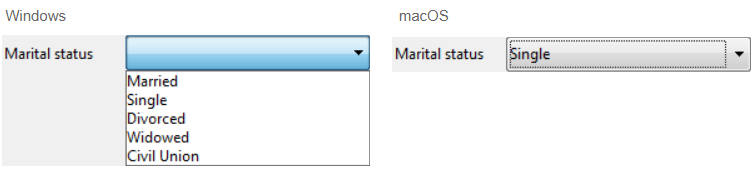
On macOS, drop-down lists are also sometimes called "pop-up menu". Both names refer to the same objects. As the following example shows, the appearance of these objects can differ slightly according to the platform:

Drop-down list types
You can create different types of drop-down lists with different features. To define a type, select the appropriate Expression Type and Data Type values in the Property list, or use their JSON equivalent.
| Type | Features | Expression Type | Data Type | JSON definition |
|---|---|---|---|---|
| Object | Built upon a collection | Object | Numeric, Text, Date, or Time | dataSourceTypeHint: object + numberFormat: <format> or textFormat: <format> or dateFormat: <format> or timeFormat: <format> |
| Array | Built upon an array | Array | Numeric, Text, Date, or Time | dataSourceTypeHint: arrayNumber or arrayText or arrayDate or arrayTime |
| Choice list saved as value | Built upon a choice list (standard) | List | Selected item value | dataSourceTypeHint: text + saveAs: value |
| Choice list saved as reference | Built upon a choice list. Item position is saved | List | Selected item reference | dataSourceTypeHint: integer + saveAs: reference |
| Hierarchical choice list | Can display hierarchical contents | List | List reference | dataSourceTypeHint: integer |
| Standard action | Automatically built by the action | any | any except List reference | any definition + action: <action> (+ focusable: false for actions applying to other areas) |
Handling drop-down lists
Using an object
This feature is only available in 4D projects.
An object encapsulating a collection can be used as the data source of a drop-down list. The object must contain the following properties:
| Property | Type | Description |
|---|---|---|
values | Collection | Mandatory - Collection of scalar values. All values must be of the same type. Supported types: |
index | number | Index of the currently selected item (value between 0 and collection.length-1). If you set -1, currentValue is displayed as a placeholder string |
currentValue | same as Collection | Currently selected item (used as placeholder value if set by code) |
If the object contains other properties, they are ignored.
To initialize the object associated to the drop-down list, you can:
-
Enter a list of default values in the object properties by selecting
\<Static List>in the Data Source theme of the Property List. The default values are loaded into an object automatically. -
Execute code that creates the object and its properties. For example, if "myList" is the variable associated to the drop-down list, you can write in the On Load form event:
// Form.myDrop is the datasource of the form object
Form.myDrop:=New object
Form.myDrop.values:=New collection("apples"; "nuts"; "pears"; "oranges"; "carrots")
Form.myDrop.index:=-1 //currentValue is a placeholder
Form.myDrop.currentValue:="Select a fruit"
The drop-down list is displayed with the placeholder string:
After the user selects a value:
Form.myDrop.values // ["apples","nuts","pears","oranges","carrots"]
Form.myDrop.currentValue //"oranges"
Form.myDrop.index //3
Using an array
An array is a list of values in memory that is referenced by the name of the array. A drop-down list can display an array as a list of values when you click on it.
To initialize the array associated to the drop-down list, you can:
-
Enter a list of default values in the object properties by selecting
\<Static List>in the Data Source theme of the Property List. The default values are loaded into an array automatically. You can refer to the array using the name of the variable associated with the object. -
Before the object is displayed, execute code that assigns values to the array elements. For example:
ARRAY TEXT(aCities;6)
aCities{1}:="Philadelphia"
aCities{2}:="Pittsburg"
aCities{3}:="Grand Blanc"
aCities{4}:="Bad Axe"
aCities{5}:="Frostbite Falls"
aCities{6}:="Green Bay"
In this case, the name of the variable associated with the object in the form must be aCities. This code could be placed in the form method and be executed when the On Load form event runs.
- Before the object is displayed, load the values of a list into the array using the LIST TO ARRAY command. For example:
LIST TO ARRAY("Cities";aCities)
In this case also, the name of the variable associated with the object in the form must be aCities. This code would be run in place of the assignment statements shown above.
If you need to save the user’s choice into a field, you would use an assignment statement that runs after the record is accepted. The code might look like this:
Case of
:(Form event=On Load)
LIST TO ARRAY("Cities";aCities)
If(Record number([People])<0) `new record
aCities:=3 `display a default value
Else `existing record, display stored value
aCities:=Find in array(aCities;City)
End if
:(Form event=On Clicked) `user modified selection
City:=aCities{aCities} `field gets new value
:(Form event=On Validate)
City:=aCities{aCities}
:(Form event=On Unload)
CLEAR VARIABLE(aCities)
End case
You must select each event that you test for in your Case statement. Arrays always contain a finite number of items. The list of items is dynamic and can be changed by a method. Items in an array can be modified, sorted, and added to.
Using a choice list
If you want to use a drop-down list to manage the values of an input area (listed field or variable), 4D lets you reference the field or variable directly as the drop-down list's data source. This makes it easier to manage listed fields/variables.
For example, in the case of a "Color" field that can only contain the values "White", "Blue", "Green" or "Red", it is possible to create a list containing these values and associate it with a drop-down list that references the 4D "Color" field. 4D then automatically takes care of managing the input and display of the current value in the form.
If you use a hierarchical list, only the first level is displayed and can be selected. If you want to display hierarchical contents, you need to use a hierarchical choice list.
To associate a drop-down list with a field or variable, enter the name of the field or variable directly as the Variable or Expression field of the drop-down list in the Property List.
It is not possible to use this feature with an object or an array drop-down list. If you enter a field name in the "Variable or Expression" area, then you must use a choice list.
When the form is executed, 4D automatically manages the drop-down list during input or display: when a user chooses a value, it is saved in the field; this field value is shown in the drop-down list when the form is displayed:

Selected item value or Selected item reference
When you have associated a drop-down list with a choice list and with a field or a variable, you can set the Data Type property to Selected item value or Selected item reference. This option lets you optimize the size of the data saved.
Using a hierarchical choice list
A hierarchical drop-down list has a sublist associated with each item in the list. Here is an example of a hierarchical drop-down list:
In forms, hierarchical drop-down lists are limited to two levels.
You can assign the hierarchical choice list to the drop-down list object using the Choice List field of the Property List.
You manage hierarchical drop-down lists using the Hierarchical Lists commands of the 4D Language. All commands that support the (*; "name") syntax can be used with hierarchical drop-down lists, e.g. List item parent.
Using a standard action
You can build automatically a drop-down list using a standard action. This feature is supported in the following contexts:
-
Use of the
gotoPagestandard action. In this case, 4D will automatically display the page of the form that corresponds to the number of the item that is selected. For example, if the user selects the 3rd item, 4D will display the third page of the current form (if it exists). At runtime, by default the drop-down list displays the page numbers (1, 2...). -
Use of a standard action that displays a sublist of items, for example
backgroundColor. This feature requires that:- a styled text area (4D Write Pro area or input with multistyle property) is present in the form as the standard action target.
- the focusable property is not set to the drop-down list. At runtime the drop-down list will display an automatic list of values, e.g. background colors. You can override this automatic list by assigning in addition a choice list in which each item has been assigned a custom standard action.
This feature cannot be used with a hierarchical drop-down list.
Supported Properties
Alpha Format - Bold - Bottom - Button Style - Choice List - Class - Data Type (expression type) - Data Type (list) - Date Format - Expression Type - Focusable - Font - Font Color - Font Size - Height - Help Tip - Horizontal Sizing - Italic - Left - Not rendered - Object Name - Right - Standard action - Save value - Time Format - Top - Type - Underline - Variable or Expression - Vertical Sizing - Visibility - Width