アクション
4D モバイルプロジェクトエディターでは、モバイルアプリに含めるアクションを作成することができます。
プリセットアクション または カスタムアクション を使用できるほか、それら引数を定義 することができます。
4D側では、On Mobile App Action データベースメソッド内で 4Dコードを実行することができます。
モバイルインターフェース において、アクションは自動的に利用可能です。
プロジェクトエディター側の設定
アクションを作成する
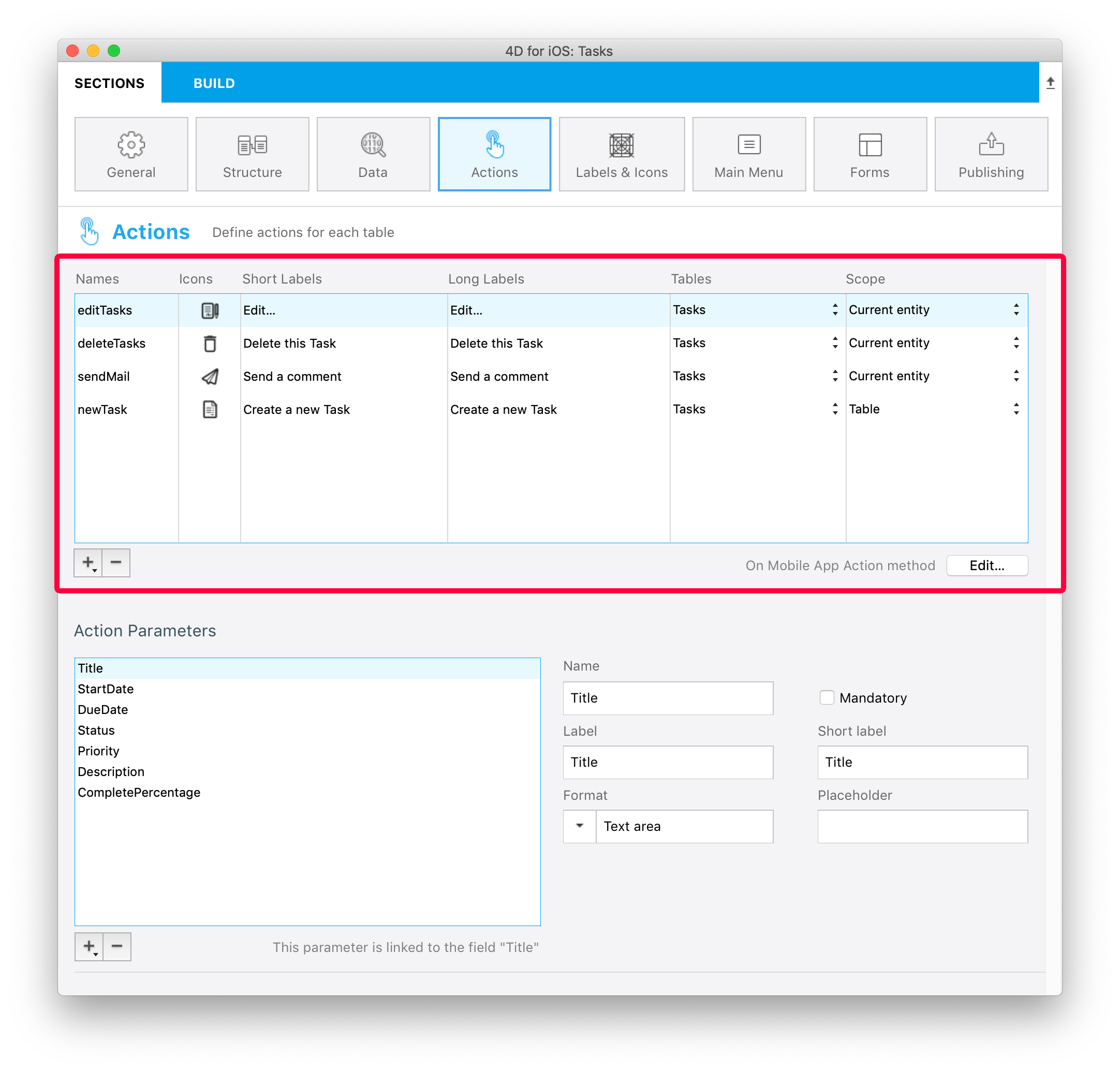
新しいアクションを作成するには、アクションテーブルの下部にある + ボタンをクリックします。 すると、アクションテーブルに新しい行が追加されます。
次に、以下のものを定義する必要があります:
- 名前: On Mobile App Action データベースメソッド内で 4Dコードをトリガーするのに使用するアクションの名前。
- アイコン: アイコンライブラリーから選択するアイコン。 また、独自のアイコンを追加 することもできます。
- 短いラベルとラベル: アプリに表示するアクションのラベル
- テーブル: アクションを適用するテーブル
- スコープ: アクションの適用対象: カレントエンティティ、テーブル、または グローバル

名前 をドラッグ&ドロップして並べ替えることができます。 これにより、アプリのメニューに表示される順番が指定されます。
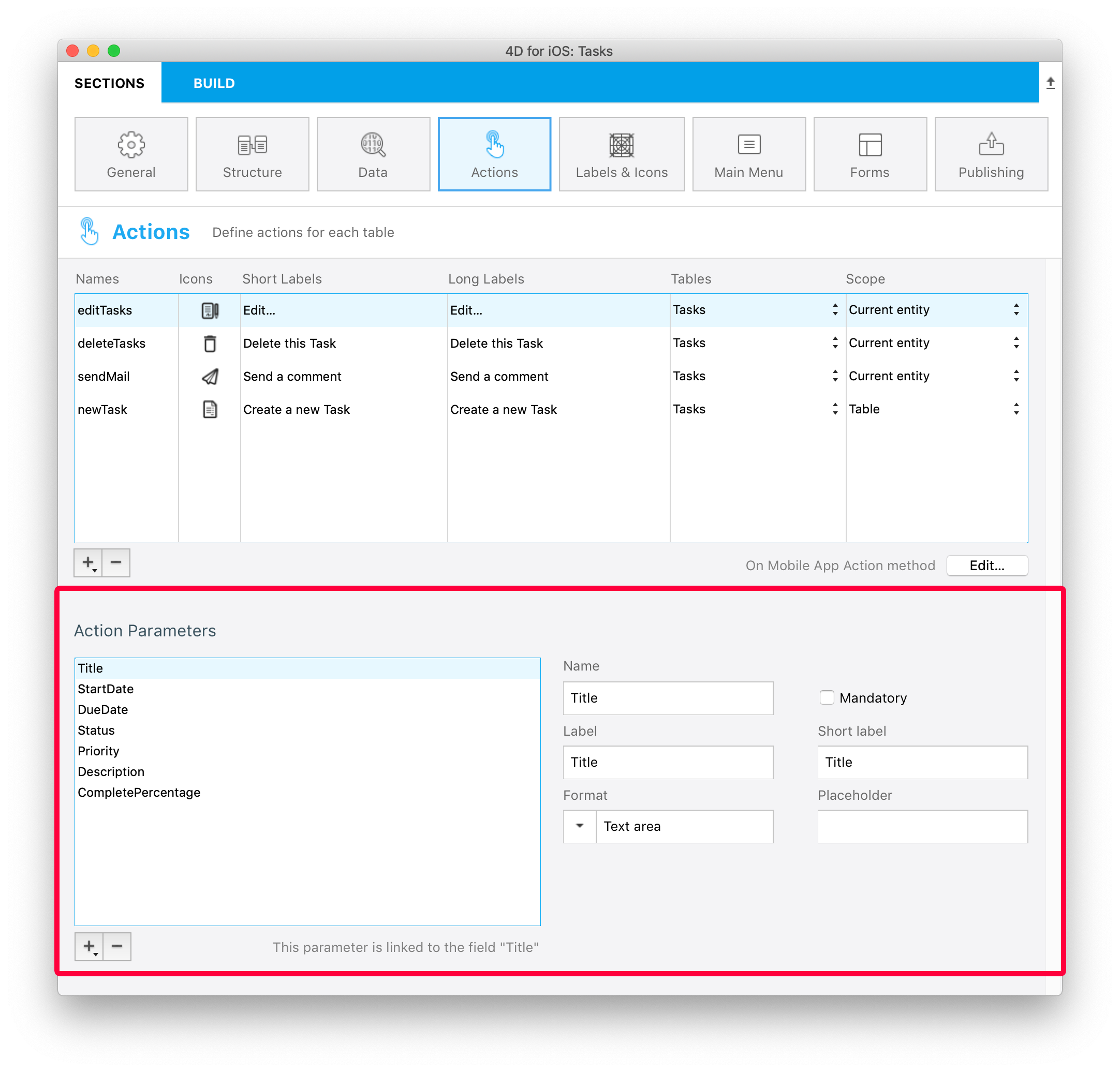
アクションに引数を追加する
アクション引数 を追加することで、アプリからデータを直接 編集 することができます。
それぞれの引数について、以下のプロパティを設定することができます:
- 名前
- (長い) ラベル
- 短いラベル
- 入力コントロール
- 必須オプション
- デフォルト値
入力コントロールの選択に応じて、以下の追加プロパティを定義することができます:
- 入力制限 (最小値または最大値)
- プレースホルダー
- データソース
デフォルトで、入力コントロールメニューは 選択コントロール を表示します。 "フォーマット" プロパティにより、選択コントロールはフィルターされます。 フォーマットを選択するには、そのフォーマットで少なくとも 1つの 選択入力コントロール を作成している必要があります。

引数の順番はドラッグ&ドロップで自由に変えられます。
プリセットアクション
4Dモバイルプロジェクトには、アプリのコンテンツを管理するための、以下のプリセット (定義済み) アクションが含まれています:
- 追加
- 編集
- 削除
- 共有
- ソート
- URLを開く
追加アクション
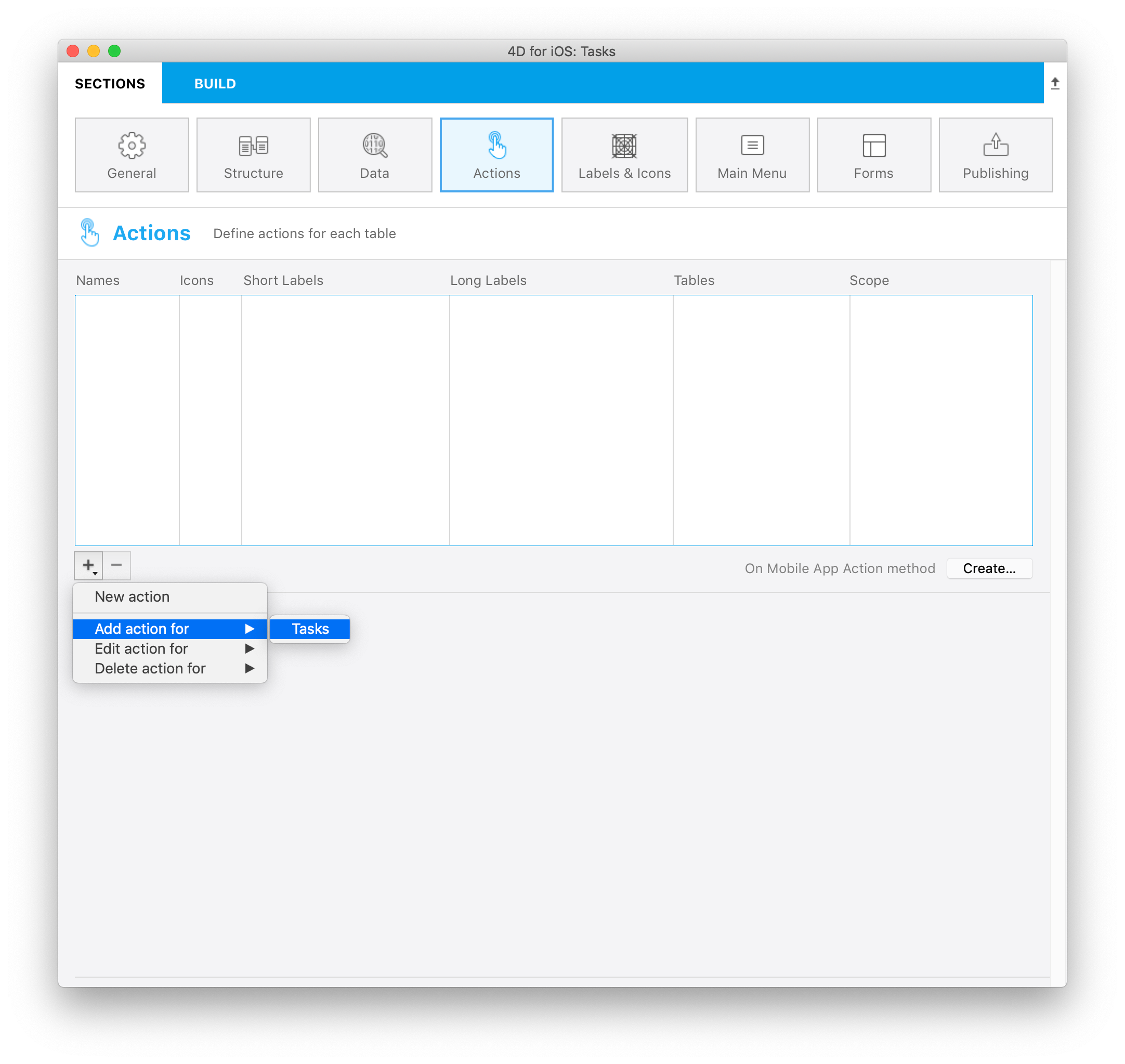
4Dモバイルプロジェクトで 追加アクション を作成するのは簡単です。
まず、アクションテーブルの下にある + ボタン をクリックすると表示される 追加アクション オプションを選択します。

次に、その追加アクションをリンクする テーブルを選択 するだけです。
これによって、プロジェクトエディター内に必要な引数がすべて 自動的に作成 されます。 生成されたアプリ内では、各フィールド値の編集ができるようになります。
この種のアクションの場合、引数リストの右側にある プロパティ は自動で設定済みです。
編集アクション
編集アクション の作成手順は追加アクションと同じですが、引数のデフォルト値が定義できない点が異なります。
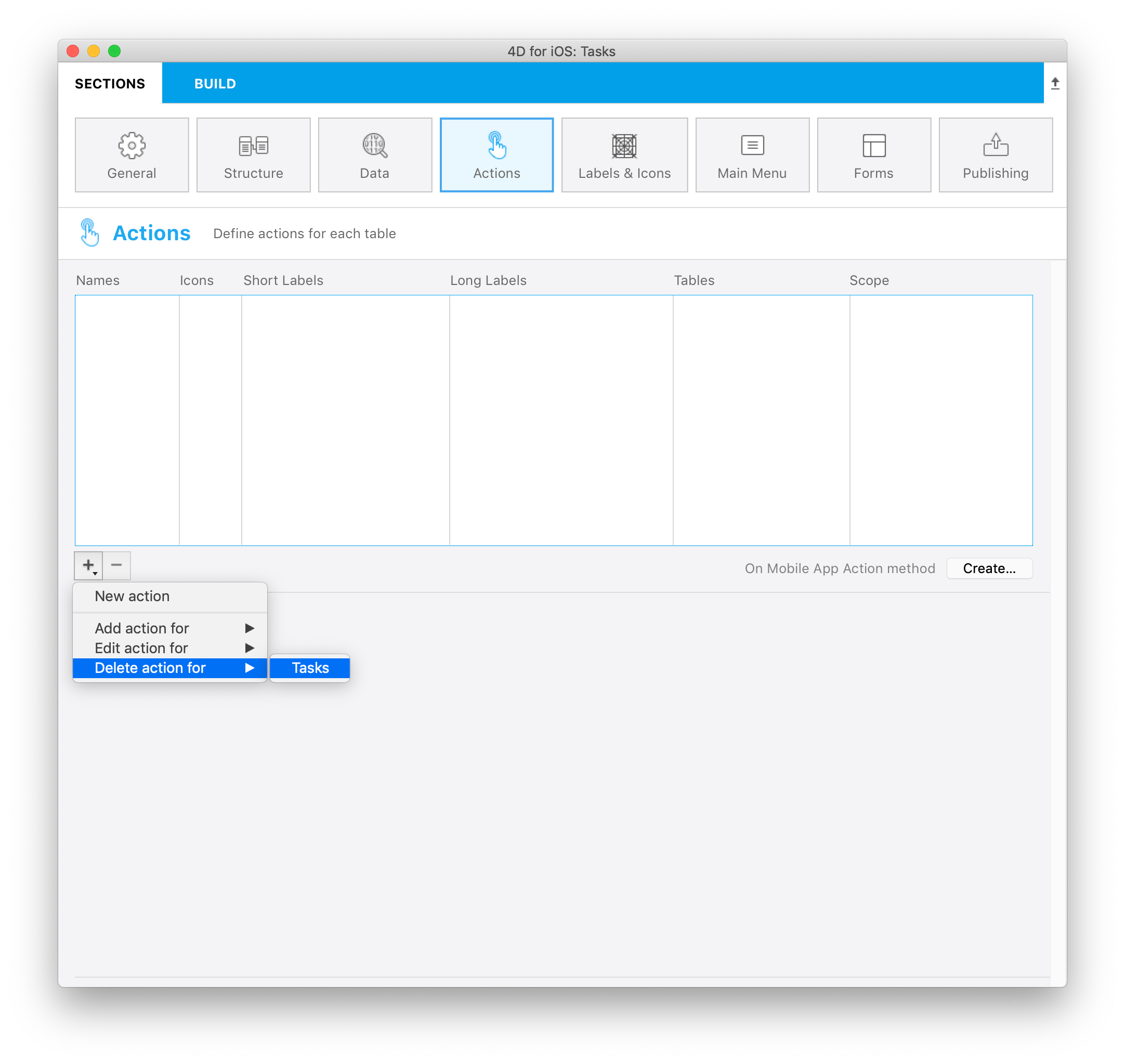
削除アクション
削除アクション の作成手順は編集アクションと同じです。 唯一の違いは、このアクションを使用するとエンティティを削除できるという点です。
削除アクションを作成するには、アクションテーブルの下にある + ボタン をクリックすると表示される 削除アクション オプションを選択します。
この種のアクションは使用の際に注意が必要です。

共有アクション
共有アクション を選択すると、モバイルアプリのユーザーが他のユーザーとコンテンツを共有できるようになります。 これには、スコープを選択する必要があります:
- エンティティ: 詳細フォームのコンテンツを共有する
- テーブル: リストフォームを共有する
詳細については ディープリンク を参照ください。
ソートアクション
ソートアクション は以下のような目的に使います:
- テーブルのリストフォームのデフォルトのソート順を定義する
- モバイルアプリのユーザーがリストのソート順を選択できるようにする
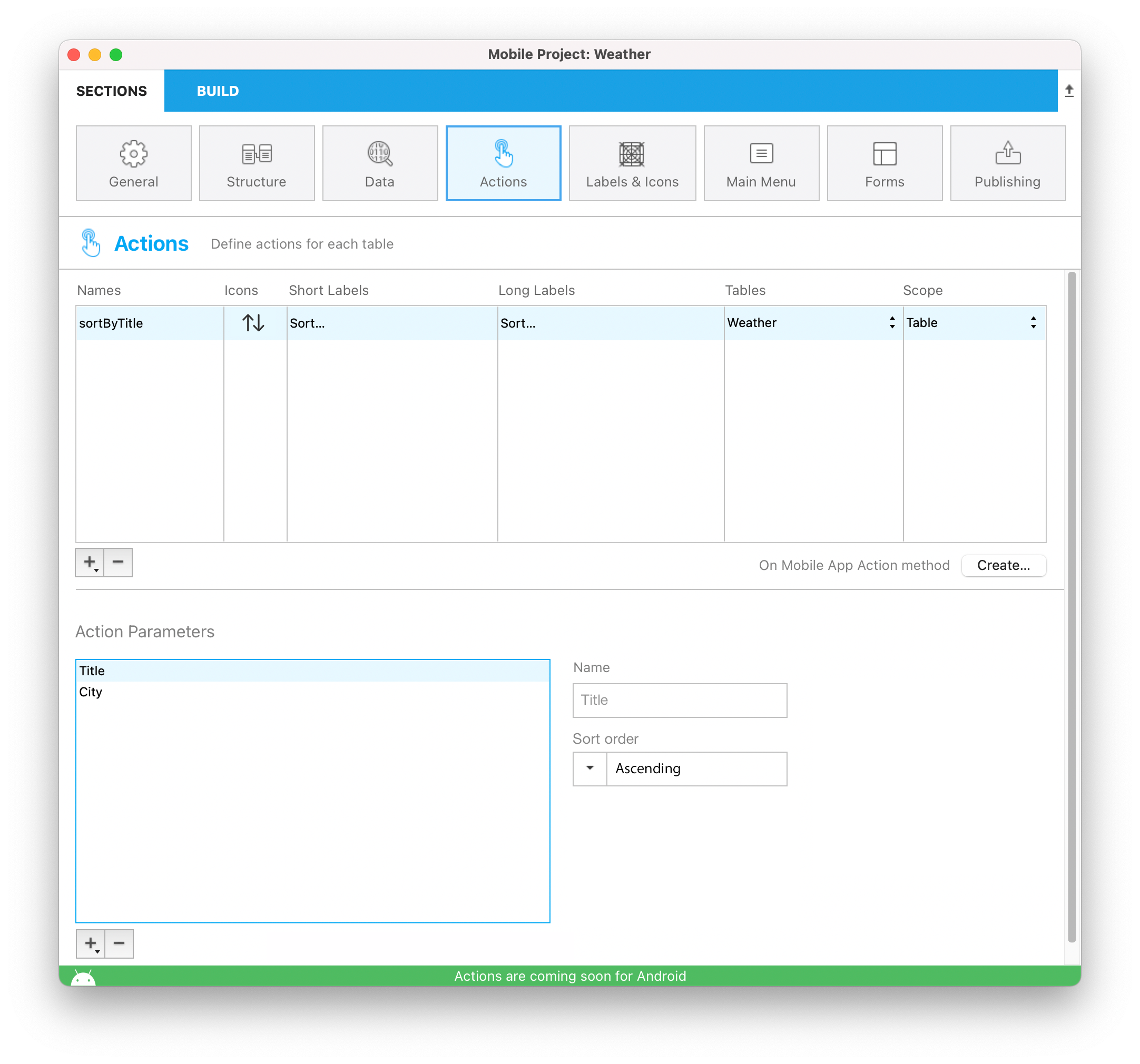
テーブルに対してソートアクションを作成した場合、並べ替え基準となる最初のフィールドを選択する必要があります:

このフィールドはソート条件リストに追加されます。 デフォルトでは昇順ソートが適用されますが、これは ソート順 メニューで変更できます。
エンティティの並べ替えは、複数フィールドを基準におこなえます。 ソートの基準となる各フィールドはソートレベルと呼ばれます。 たとえば、lastName および firstName フィールドに対して 2レベルの昇順ソートをおこなった場合、結果は以下のようになります:
Aardvark, Anthony
Aardvark, Artemis
Aardvark, Arthur
...
Zygote, Elena
Zymosian, Elmer
ソート条件リストにソートレベルを追加するには、リスト下部の + ボタンをクリックし、各レベルを設定します:

モバイルアプリ上でのソート順メニュー
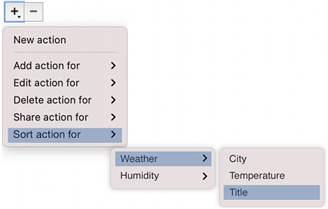
テーブルに対して 2つ以上のソートアクションを定義していた場合、モバイルアプリのユーザーは ソート メニューを自動的に使用できるようになります。 ここには定義済みのソートアクションがすべて格納されています:

テーブルに対するソートアクションが 1つしか定義されていない場合、モバイルアプリ側では ソート メニューは表示されません。
URLを開くアクション
URLを開くアクション は、モバイルユーザーがモバイルアプリから URL を開けるようにします。 このアクションは、4D Server が提供する Webページをモバイルアプリ内で Webエリアに表示します。
このアクションを選択した場合、開くパスを定義する必要があります:
/ で始まるパス、つまり カレントの 4D Webフォルダー を基準とした相対パスしか定義できません。
テーブルまたはカレントエンティティがスコープの場合、URLを開くアクションは、他のアクションと同様に、モバイルアプリのインターフェース において自動的に利用可能です (短いラベルまたは長いラベル)。
また、グローバルスコープを選択することで、Webページへのリンクをメインメニューに表示することもできます。 すると、これを "メインメニュー" タブで選択することができます。
Webページを閉じてモバイルアプリのインターフェイスに戻るには、ページ内で $4d.mobile.dismiss() 関数を使用します (後述参照)。
Webサーバー側
サーバーに送信されるリクエストには、アプリのコンテキスト (カレントエンティティおよび/またはデータクラス) が X-QMobile-Context ヘッダーに含まれています。 このヘッダーの内容は JSON 形式で、base64 でエンコードされています。
4D Mobile App Server コンポーネントとその WebHandler クラスを使用すると、オブジェクトとしてデコード済みのコンテキスト情報を取得することができます。
コンテキスト情報を Webページ内で処理して返すには、4D Webサーバーの標準的な機能が使用できます:
Webエリア側
Webページがモバイルアプリと対話するため、いくつかの javascriptコードが自動的に $4d.mobile オブジェクトにて提供されます。 このオブジェクトは、以下のプロパティと関数を持ちます:
| プロパティ | タイプ | 詳細 | ||
|---|---|---|---|---|
| $4d.mobile | .action | .name | string | アクション名 |
| .label | string | アクションのラベル | ||
| .shortlabel | string | アクションの短いラベル | ||
| .dismiss() | Function | ネイティブ Webビューを閉じます | ||
| .status(message) | Function | ネイティブアプリでユーザーにメッセージを表示します message: string message: "message" (または "statusText") と "success" (または "level") キーを持つオブジェクト | ||
| .logger | .log(level, message : string) | Function | ネイティブアプリで開発者向けのメッセージを表示します | |
| .info(message : string) | Function | ネイティブアプリで開発者向けのメッセージを表示します | ||
| .info(message : string) | Function | ネイティブアプリで開発者向けのメッセージを表示します | ||
| .warning(message : string) | Function | ネイティブアプリで開発者向けのメッセージを表示します | ||
| .error(message : string) | Function | ネイティブアプリで開発者向けのメッセージを表示します | ||
| .debug(message : string) | Function | ネイティブアプリで開発者向けのメッセージを表示します | ||
| .verbose(message : string) | Function | ネイティブアプリで開発者向けのメッセージを表示します |
On Mobile App Action
On Mobile App Action データベースメソッドは、4Dメソッドを呼び出すのに利用します。
すべてのアクションを作成したあと、アクションテーブル右下の 作成... ボタンをクリックすると、作成した全アクション名を含んだ Case of コードブロックが On Mobile App Action メソッド内に自動生成されます。
$result.dataSynchro:=Trueというコードをアクション実行後に使用することで、セレクションを更新することができます。$result.statusText:="表示したいメッセージ"というコードを使用することで、アクション実行時にアプリユーザーに対して通知をすることができます。$result.close:=Trueというコードを使用することで、編集フォームを強制的に閉じることもできます。
ビルトイン入力コントロール
入力コントロールは、モバイルアプリでユーザーが情報を入力する方法と、その情報をレンダリングする方法を定義します。 プロジェクトエディターには、通常のデータ型用の基本的な入力コントロールが用意されています。 これらビルトインのコントロールは、"入力コントロール" メニューから選択することができます。
また、カスタムの入力コントロール を定義することができます (後述参照)。
選択可能なビルトイン入力コントロールは、データタイプによります:
| データタイプ | 入力コントロール | 詳細 |
|---|---|---|
| テキスト | デフォルト | 文字列の頭文字を大文字にします。 |
| メールアドレス | メールアドレス入力用に最適化されたキーボード | |
| 電話番号 | 電話番号入力用のキーパッド | |
| アカウント | ユーザー名入力用に最適化されたキーボード | |
| パスワード | パスワードの管理に最適化されています。 | |
| URL | URL入力に最適化されたキーボード | |
| 郵便番号 | 郵便番号入力に最適化されたキーボード | |
| テキストエリア | 単一フィールド内に複数行のテキストを格納できます。 | |
| バーコード | バーコードに割り当てられた値を取り出します。 サポートされてるフォーマット: EAN8、EAN13、Code 39、Code 93、Code 128、QRコード、UPC、PDF417 | |
| 数値 | デフォルト | 小数点付き数値 |
| 整数 | 小数点のつかない数値 | |
| 指数 | 指数表記 | |
| パーセント | パーセント表記 | |
| 読み方 | 数値を文字列へと変換 | |
| 日付 | デフォルト | Nov 23, 1937 |
| 短い日付 | 11/23/37 | |
| 長い日付 | November 23, 1937 | |
| 完全な日付 | Tuesday, November 23, 1937 | |
| 時間 | デフォルト | 3:30 PM |
| 経過時間 | 2 hours 30 minutes | |
| ブール | デフォルト | 数値を文字列へと変換 |
| 時間 | デフォルト | 3:30 PM |
| 経過時間 | 2 hours 30 minutes | |
| 時間 | デフォルト |  |
| チェックマーク |  | |
| 画像 | デフォルト | |
| 署名 | 手書き文字での署名が可能に |
カスタム入力コントロール
モバイルプロジェクトにカスタム入力コントロールを追加して、ユーザーとのインタラクションを高度にカスタマイズすることができます。 カスタムの入力コントロールには、2つのカテゴリーがあります:
カスタム入力コントロールは両方のカテゴリーで作成することができます。 なお、アクション 入力コントロールは、入力コントロール Github ギャラリー からもダウンロードすることができます。
カスタム入力コントロールの定義
カスタム入力コントロールは、manifest.json ファイルと、(任意で) Swift または Kotlin のソースコードと紐付けられます。 カスタム入力コントロールファイルは、以下の場所のサブフォルダーに格納する必要があります:
myProject/Resources/Mobile/inputControls/
manifest.json ファイルには、入力コントロールのカテゴリ (選択またはアクション) によって、name や type、format などいくつかの属性が含まれます (後述参照)。
選択入力コントロール
選択入力コントロールは、モバイルアプリ内でフォーマットされた要素 (値、ピクチャーなど) を表示します。 これらの要素は、アクションフォーム内に自動的に含まれます。具体的には選択リストとして表示され、そこから値を選択し、引数として使用することができます。
これらの選択リストは、静的 または 動的 のいずれかです。
静的選択リスト
静的 な選択リスト (json でハードコードされた定義済み選択肢) は 'inputControls' フォルダー内の manifest.json ファイルに定義します。 この選択リストは以下のような複数の要素から定義されています:
| プロパティ | タイプ | 詳細 | |
|---|---|---|---|
| "name" | text | アクション入力コントロール名 | |
| "binding" (任意) | text | 画像を紐付けるための "imageNamed" (実際の画像はアクションフォーマッターフォルダー内の "images" サブフォルダーに入れる必要あり) | |
| "choiceList" | object | キー (サーバーに送られるデータ) / 値 (ユーザーに表示される値) のリストを定義するためのオブジェクトまたはコレクション | |
| "type" | text または collection | 入力コントロールの型 (text、integer、boolean) を定義するためのテキスト、またはテキストのコレクション | |
| "format" (任意) | text | インターフェースの選択: "push" (未定義の場合のデフォルト)、"segmented"、"popover"、"sheet"、"picker" | |
| "assets" (任意) | object | 表示サイズの調整 (幅と高さ) | |
| "size" | object または integer | integer: 値を一つのみ渡して正方形を作成します。 object: 以下の属性を渡します: |
以下は、静的な選択リストとして使用可能な、ある会社の支社の連絡先情報を格納した manifest.json ファイルの一例です:
{
"name": "choiceListSheet",
"type": [
"text"
],
"format": "sheet",
"choiceList": {
"1":"Paris",
"2":"Tokyo",
"3":"Sydney",
"4":"San Jose",
"5":"Rabat",
"6":"Eching"
}
}
動的選択リスト
動的 (ダイナミック) な選択リストは、データソースに基づいた選択リストです (データベースのコンテンツに応じて選択肢が変化します)。 この方式では、ヘルパーモジュールを使用してフォームフィールドに値を入力することで、データを素早く取得することができます。 モバイルアプリから直接利用可能であるだけでなく、選択リストは常に更新されます。 manifest.json ファイル には、以下のような要素が格納されています:
| プロパティ | タイプ | 詳細 |
|---|---|---|
| "name" | text | 入力コントロール名 |
| "choiceList" | object | "dataSource" を格納するオブジェクト (以下の表参照) |
| "type" | text または collection | 入力コントロールの型 (text、integer、boolean) を定義するためのテキスト、またはテキストのコレクション |
| "format" (任意) | text | インターフェースの選択: "push" (未定義の場合のデフォルト)、"segmented"、"popover"、"sheet"、"picker" |
| プロパティ | タイプ | 詳細 | |
|---|---|---|---|
| "dataSource" | object | "dataClass"、"field"、そして任意の "entityFormat" を格納するオブジェクト。 | |
| "dataClass" | text | テーブル名 | |
| "field" | text | サーバーに送るデータの抽出に使用 | |
| "sort" (任意) | object / collection / text | "field" (ソート基準 / フィールド名) と、任意の "order" (ソート順) を格納するオブジェクト。 または、フィールド名のコレクション。 または、フィールド名。 (デフォルトでは昇順でソートされます) | |
| "search" (任意) | boolean / array | 検索に使用するフィールドを格納した配列 | |
| "entityFormat" (任意) | text | 値の表示用フォーマット (指定されていない場合、フィールドから取得したデータを使用) |
注意: 選択リストが長くなった場合に、任意の "search" 要素が利用可能になります。
動的な選択リストの一例です:
{
"name": "datasourcePush",
"type": [
"text"
],
"format":"push",
"choiceList": {
"dataSource": {
"dataClass": "Contact",
"field": "LastName",
"entityFormat": "%FirstName% %LastName% - %Job%",
"search": "LastName",
"sort": {"field": "LastName", "order":"descending"}
}
}
}
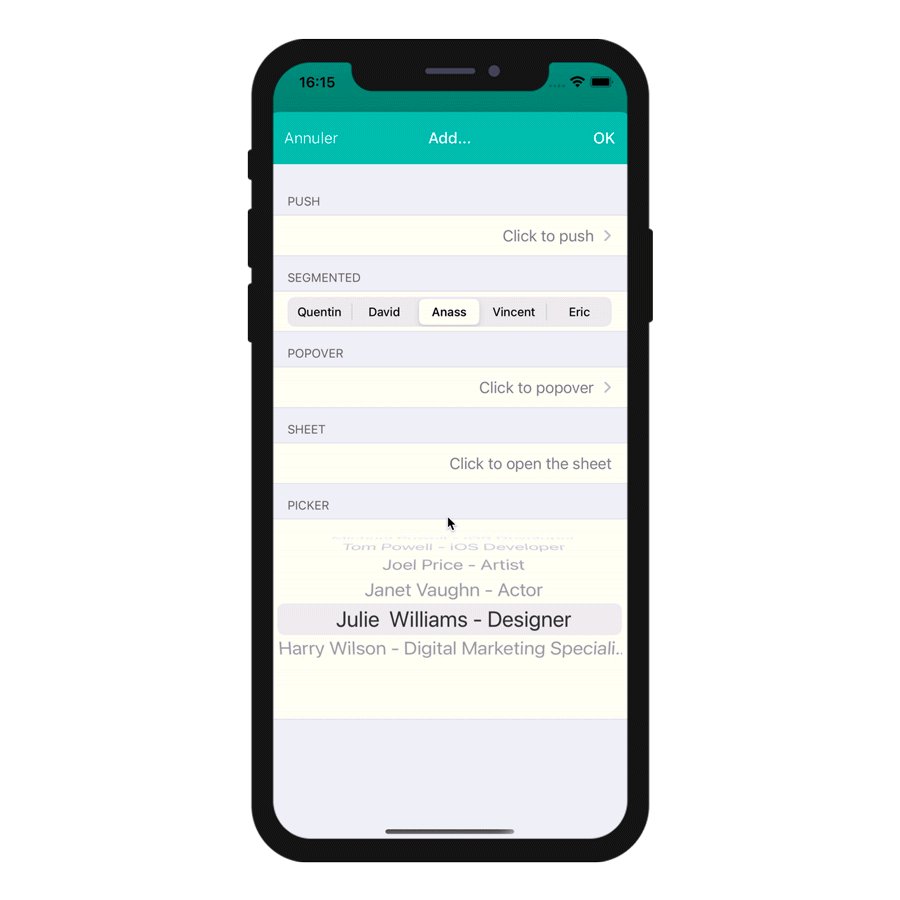
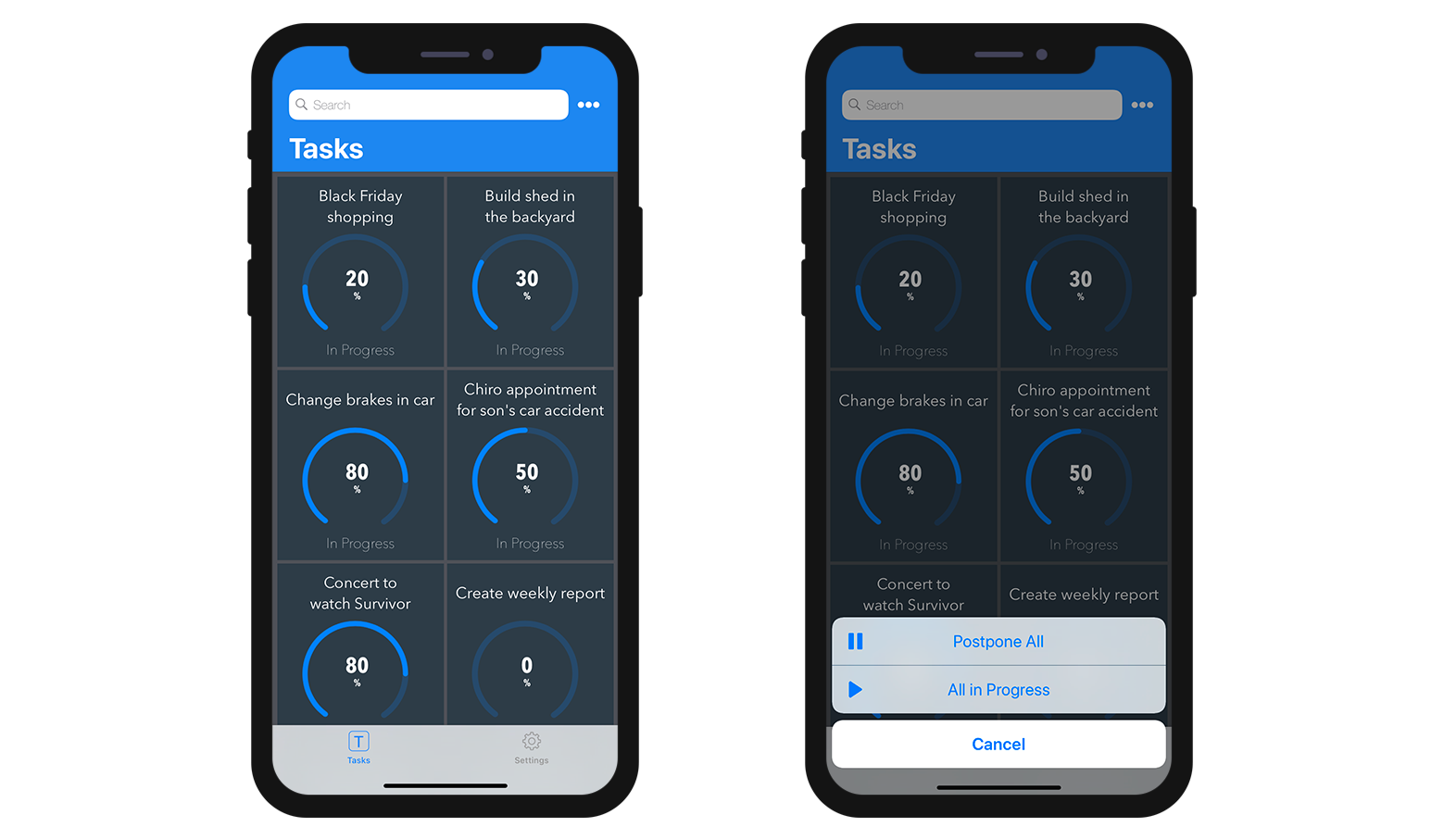
プロジェクトエディター側では、入力コントロール フォーマットを選択すると、そのフォーマットに基づいて絞り込まれたリストから データソース が選択できます。 これでアプリは更新され、使用できます。
さまざまなフォーマットを以下のアニメーションで紹介します:

アクション入力コントロール
カスタムの入力コントロールを使用することで、ネイティブのアプリと容易にやりとりをすることができます。これはネイティブコードを使用した ラベル & アイコン カスタムフォーマッター と同じやり方を踏襲しています。
これには、アプリでの用途や必要に応じて、ネイティブコードを使用した入力コントロールを独自に作成するほか、GitHub にて公開されている Github ギャラリー から入力コントロールをダウンロードすることもできます。 これらは "inputControls" フォルダー (mybase/Resources/mobile/inputControls) にドロップして入れます。 するとプロジェクトエディターにて、アクションの引数プロパティ内にある入力コントロールメニューから追加の入力コントロールが利用・選択可能になります。
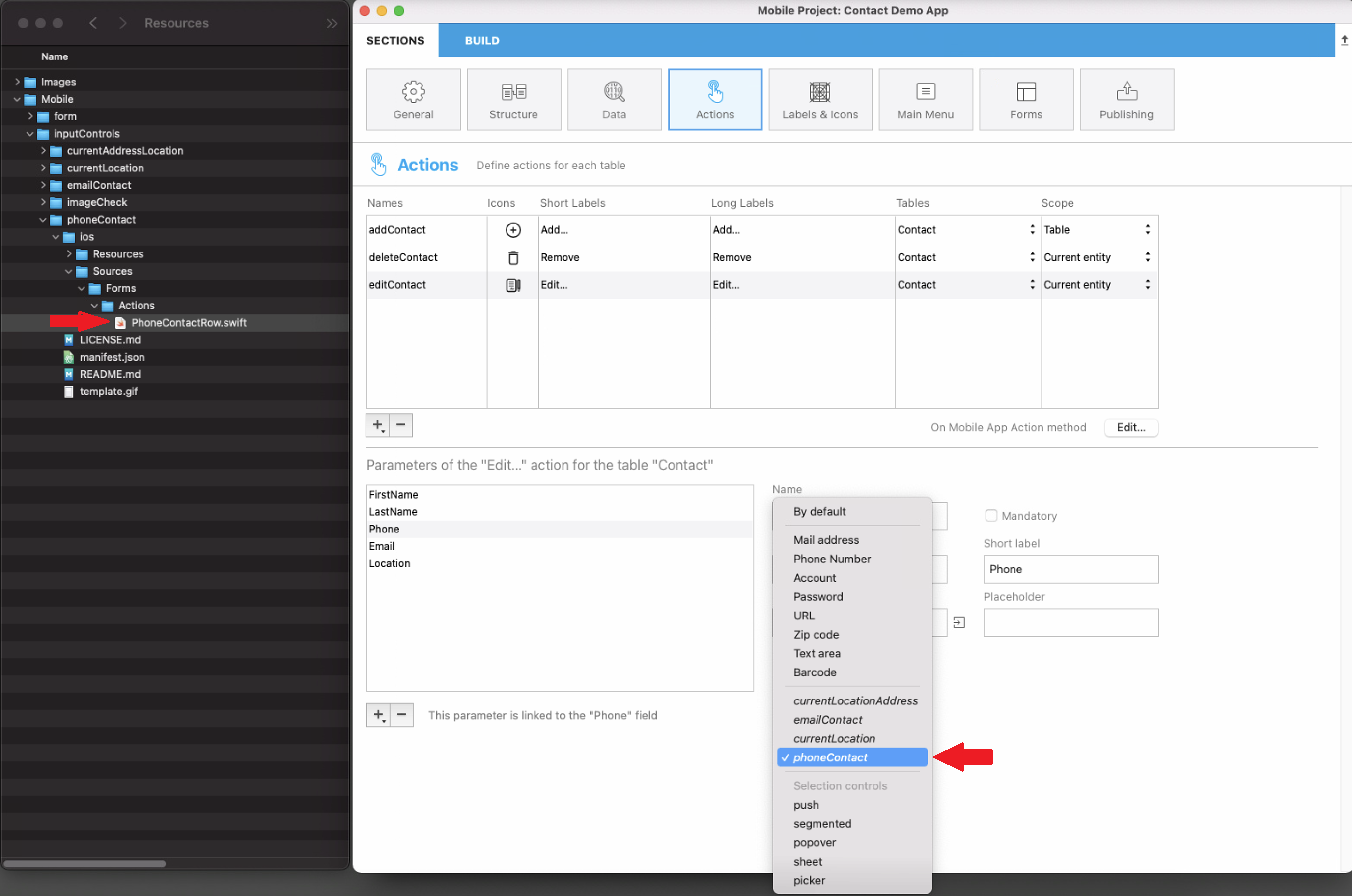
manifest.json ファイル には、以下のような属性が格納されています:
| プロパティ | タイプ | 詳細 |
|---|---|---|
| "name" | text | 入力コントロール名 |
| "inject" (任意) | boolean | このフォーマッターを使ったアプリを生成する際に、Sources にあるいくつかのソースコードを最終プロジェクトに注入する必要がある場合には "inject" を指定します。 |
| "type" | text または collection | 入力コントロールの型 (text、integer、boolean) を定義するためのテキスト、またはテキストのコレクション |
| "capabilities" (任意) | object | ニーズに応じて任意の情報を追加するための capabilities要素 (地図、写真、場所など)。 |
| "target" | text または collection | 入力コントロールがサポートするプラットフォーム ("ios"、"android") |
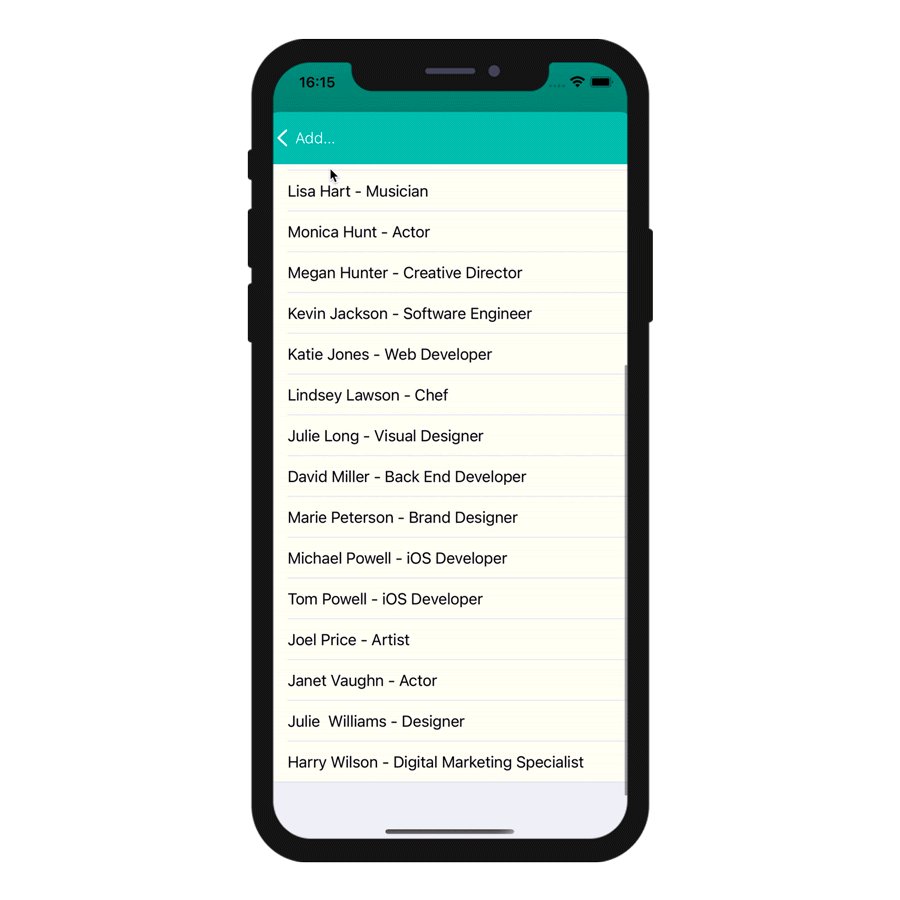
たとえば、モバイルの連絡先リストから電話番号を取得するには、phoneContact 入力コントロールテンプレートを使用することで、電話番号フィールドを自動的に埋めることが可能になります。

![]()
![]()
![]()
ギャラリー内の入力コントロールはすべてオープンソースであり、Github から取得可能です。 自分の入力コントロールを共有したい、あるいは入力コントロールに対するフィードバックをしたい場合、お気軽に 4D Forum までご投稿ください。
Kotlin の入力コントロール定義の例は、このチュートリアル で紹介されています。
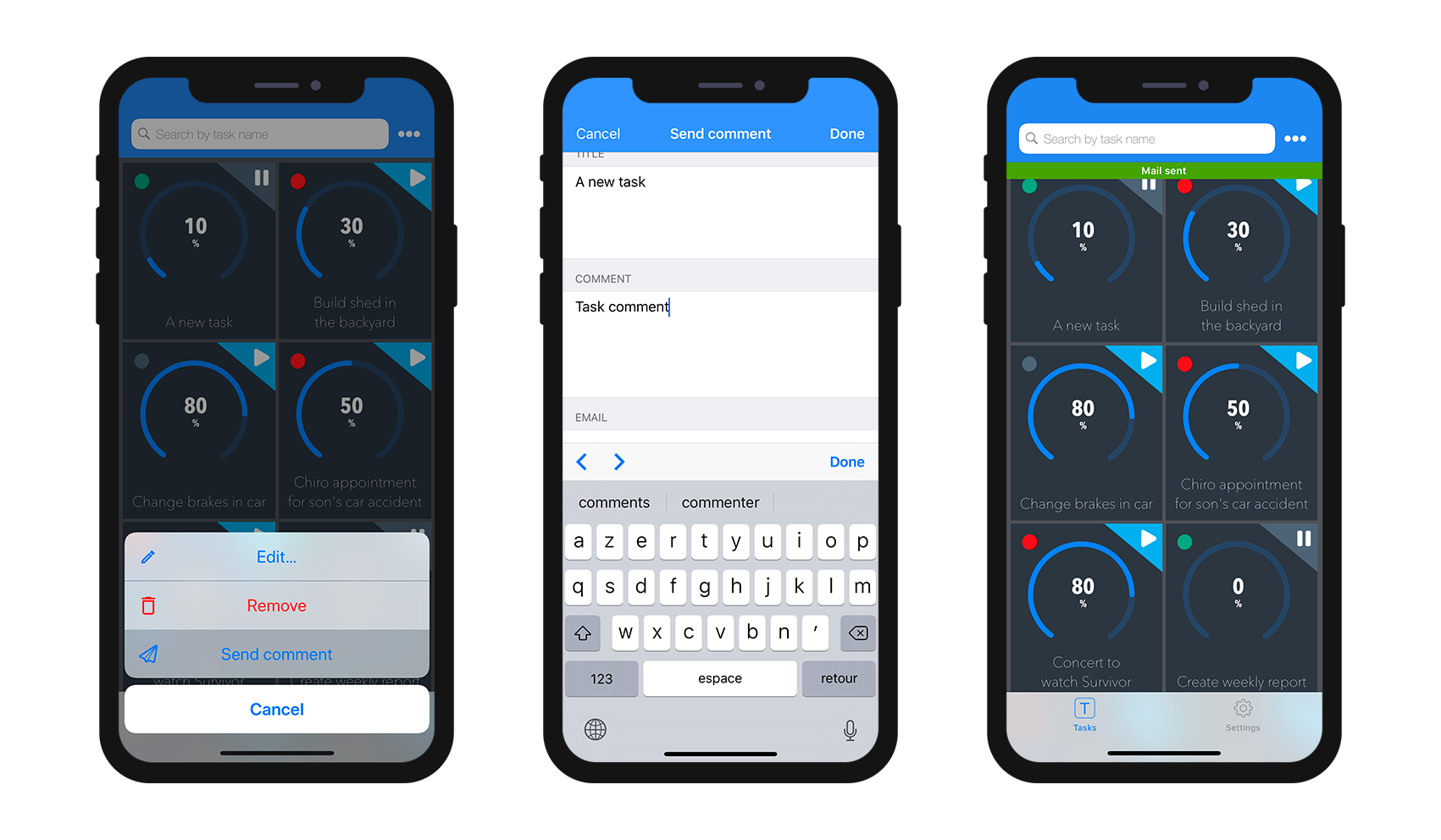
オフラインモードアクション
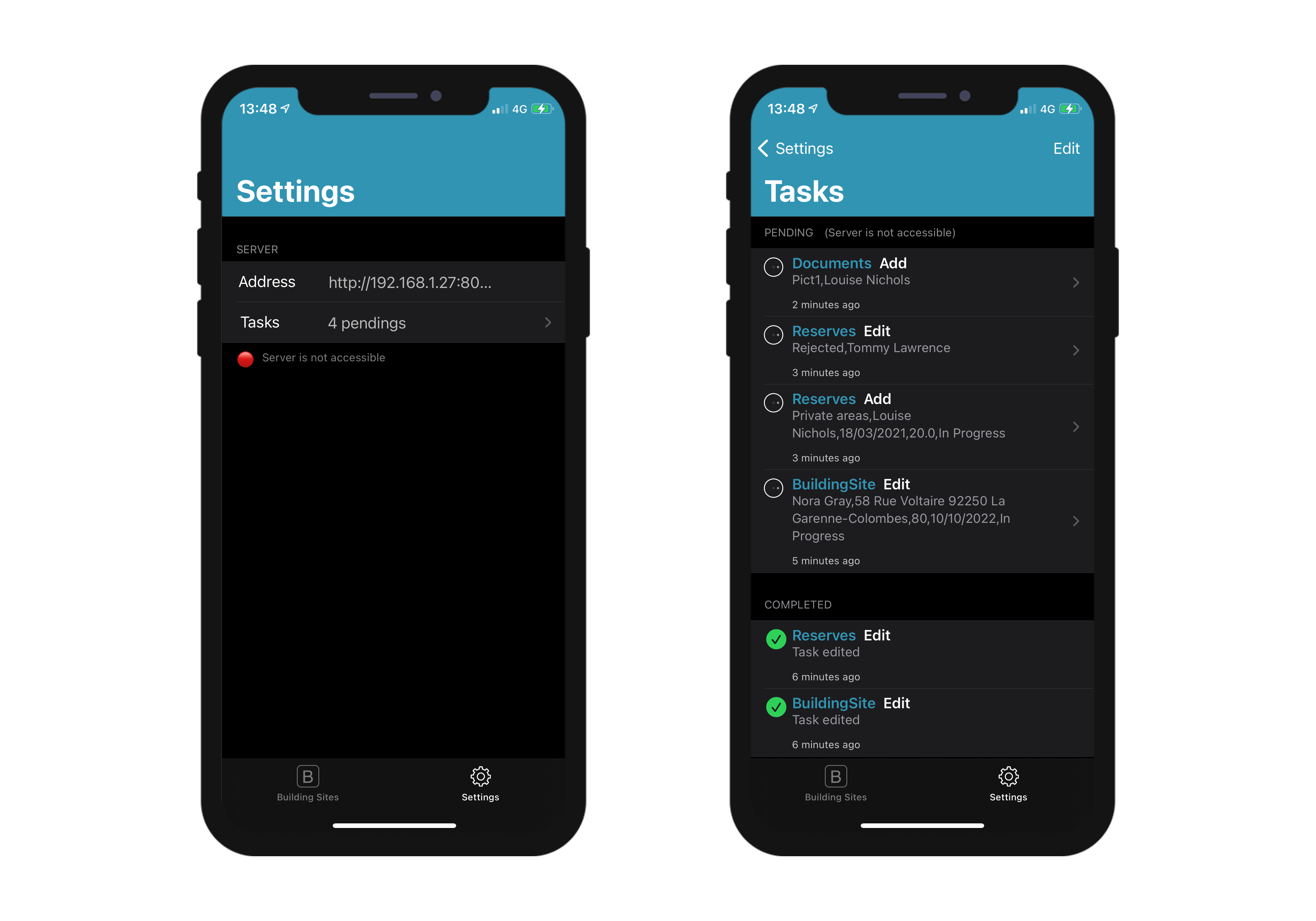
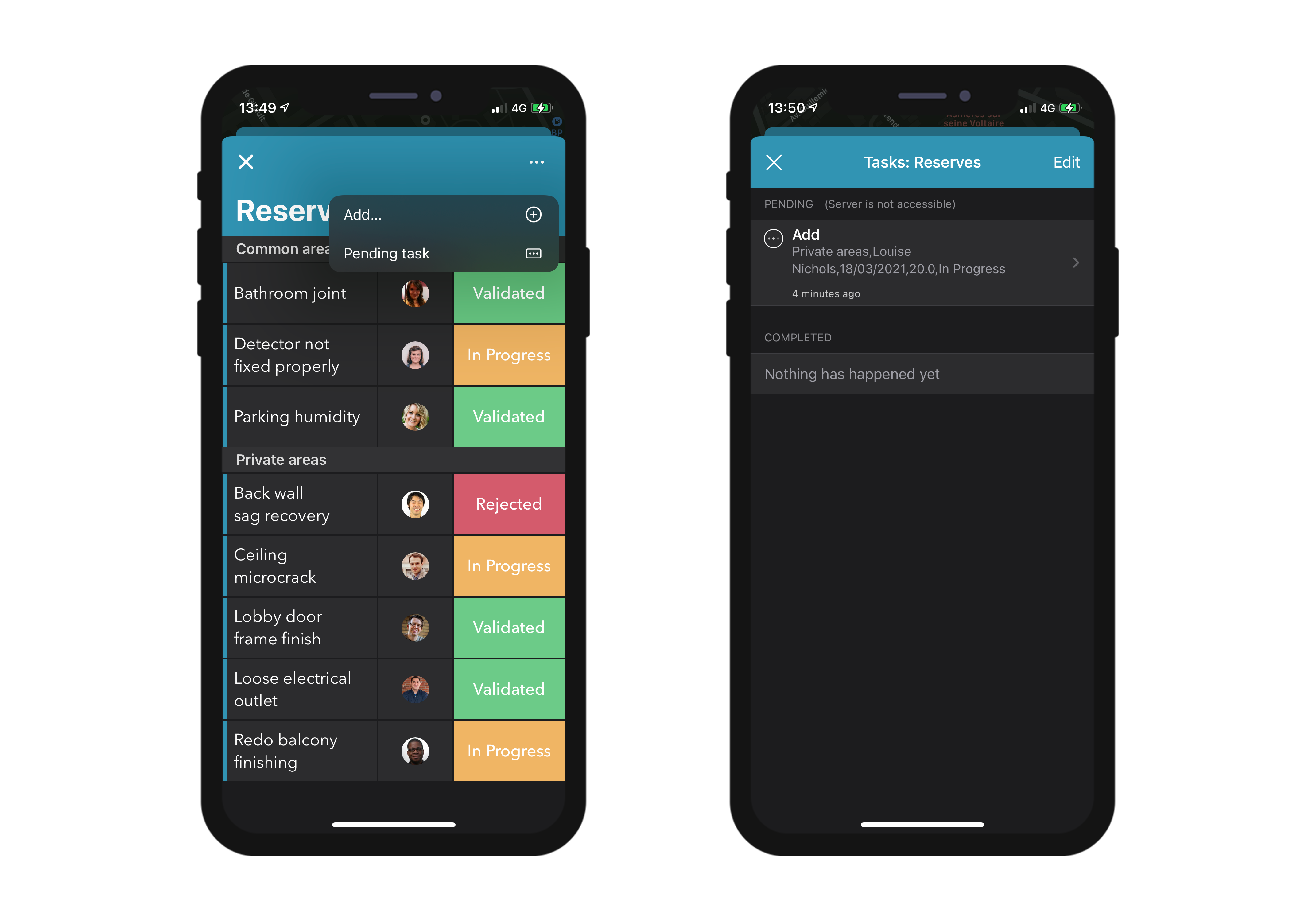
アプリのユーザーはオフライン中でも、アクションリクエストを作成・保存・キューすることが可能です (たとえば、顧客電話番号の追加、写真のアップロード、請求書や見積書の印刷、アドレスの削除など)。 これらのタスクはすべて、ネットワークにアクセスできるようになるまで、保留中アクションのリストに置かれます。 ユーザーがオンラインになると、保留中のアクションはすべて同期され、実行された後、完了したアクションのリストに表示されます。
保留中のタスクは以下にて確認し、開くことができます:
• 設定画面
保留中のタスクや完了したタスクの概要と履歴が表示されます。

• リスト & 詳細フォーム
現在閲覧しているテーブルやエンティティに関連するすべてのタスクが表示されます。

- プリセットの "共有" アクションは、オンラインでのみ実行可能です。
- アクションは保留中の間は編集可能ですが、"完了" モードに切り替わると、修正できなくなります。
失敗した保留タスクの更新
サーバーのビジネスロジックにより、一部のタスクが拒否されることがあります。 それらの保留タスクを編集後、モバイルユーザーは送信を再試行できます。 そのために、"完了" アクションの履歴にて、失敗の理由を説明するステータステキストを確認できます。 たとえば、モバイルユーザーがサーバーに送信したアクションを拒否し、操作に失敗したことを通知することができます。 その場合、以下のように success の値を False に設定し、 statusText にメッセージを設定することができます:
$response:=New object("success"; False; "statusText"; "操作に失敗しました"))
アクション引数ごとのエラーを追加することもできます。たとえば、alphaField 引数について:
$response.errors:=New collection(New object("parameter"; "alphaField"; "message"; "Alpha フィールドの値が無効です")
モバイルアプリ側
モバイルアプリでは、フォームセクションで選択したテンプレートに応じて、リストおよび詳細フォームで様々にアクションを利用できます。
テーブルリストフォーム
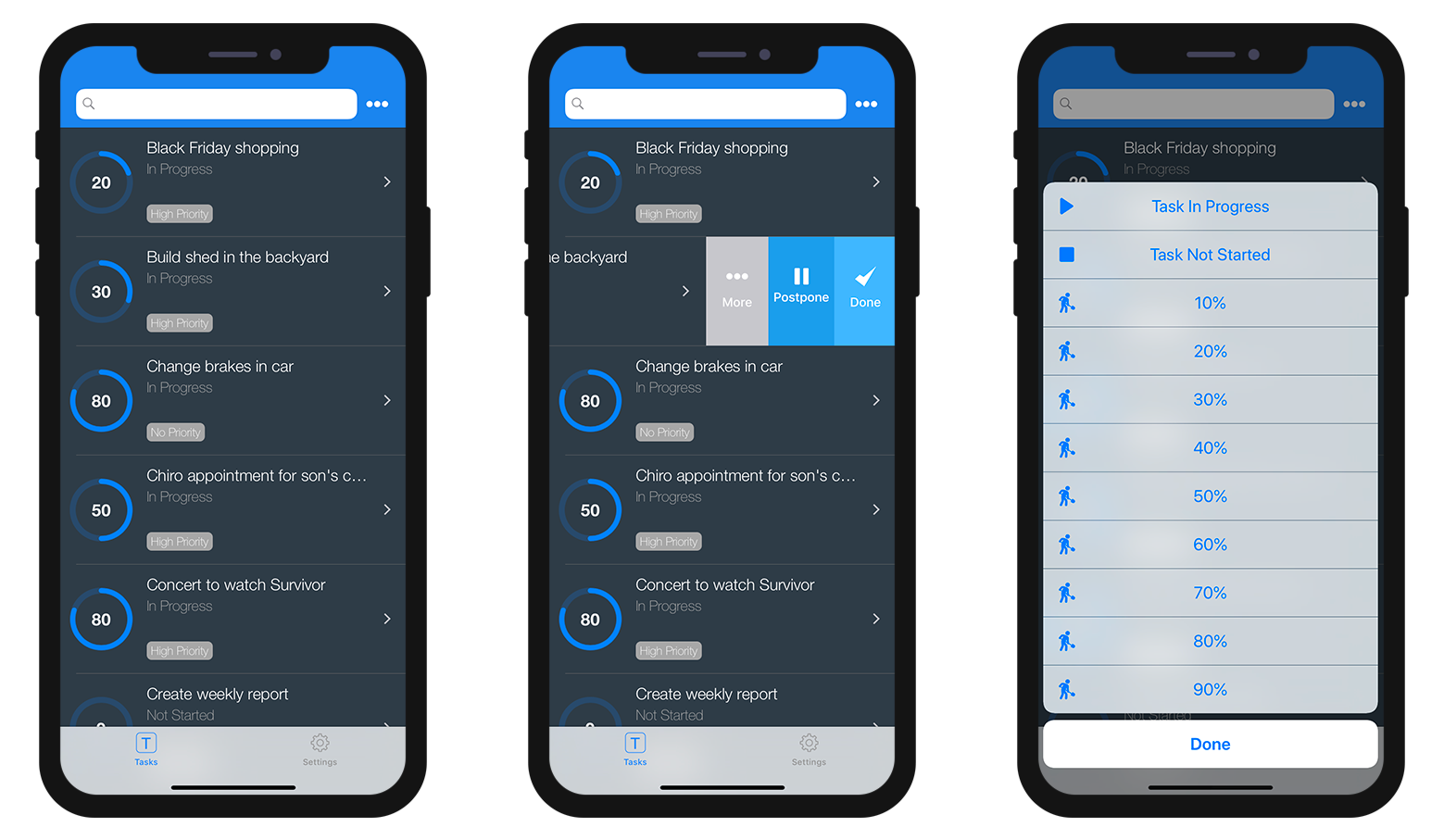
- エンティティアクション: セルを左にスワイプすると、利用可能なアクションがリスト形式で表示されます。 3つより多い数のアクションがエンティティに定義されている場合、"..." ボタンが表示されます。

- テーブルアクション: 利用可能なテーブルアクションのリストを表示するために、ナビゲーションバーに汎用的なアクションボタンが用意されています。

アクションは、アクションセクションで定義された順序で表示されます。
コレクションリストフォーム
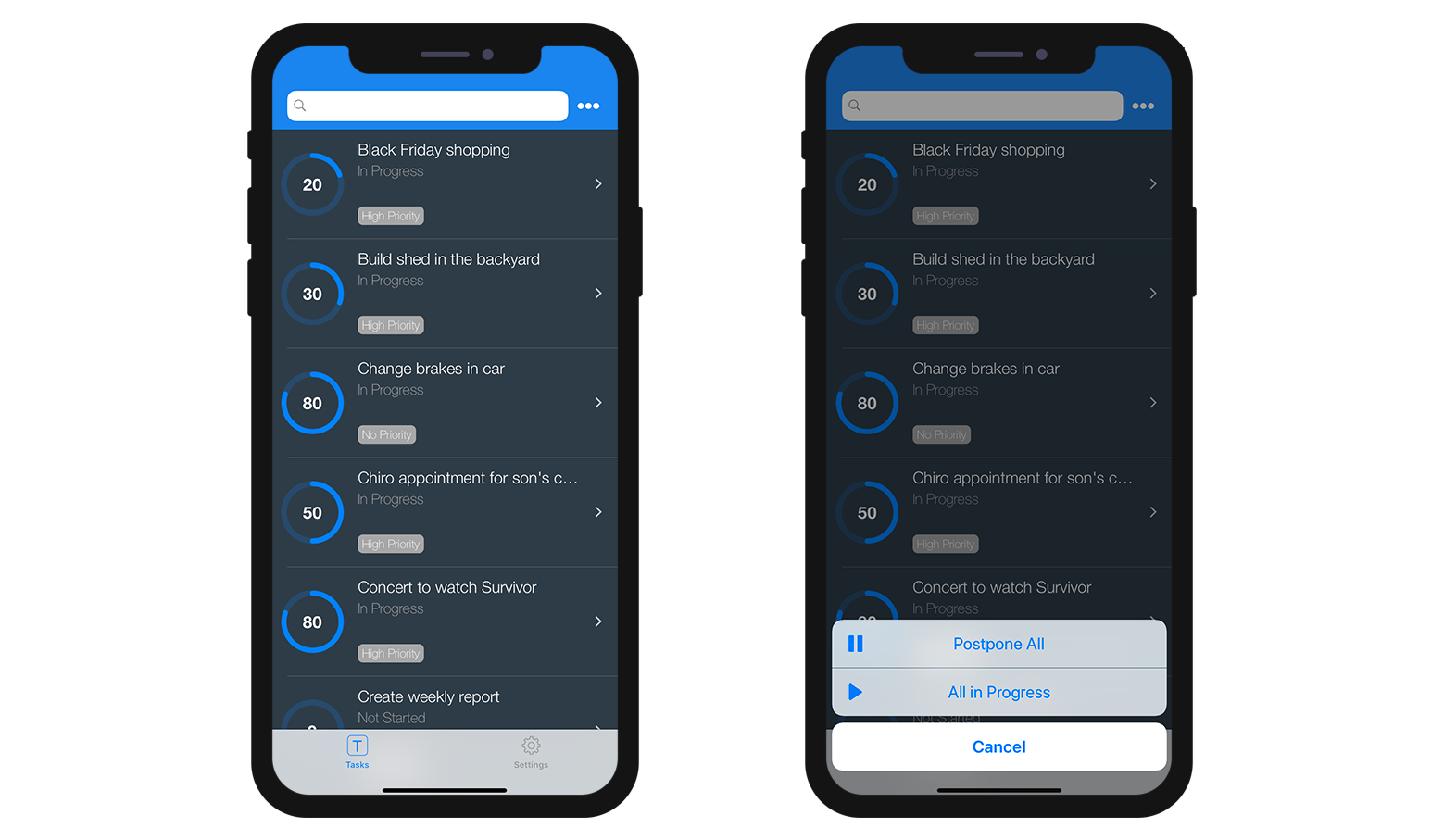
- エンティティアクション: テンプレートによって、汎用ボタンをクリックするか、セル上で長押しすることでアクションが表示されます。

- テーブルアクション: テーブルリストフォームと同様に、利用可能なテーブルアクションのリストを表示するため、ナビゲーションバーに汎用的なアクションボタンが用意されています。

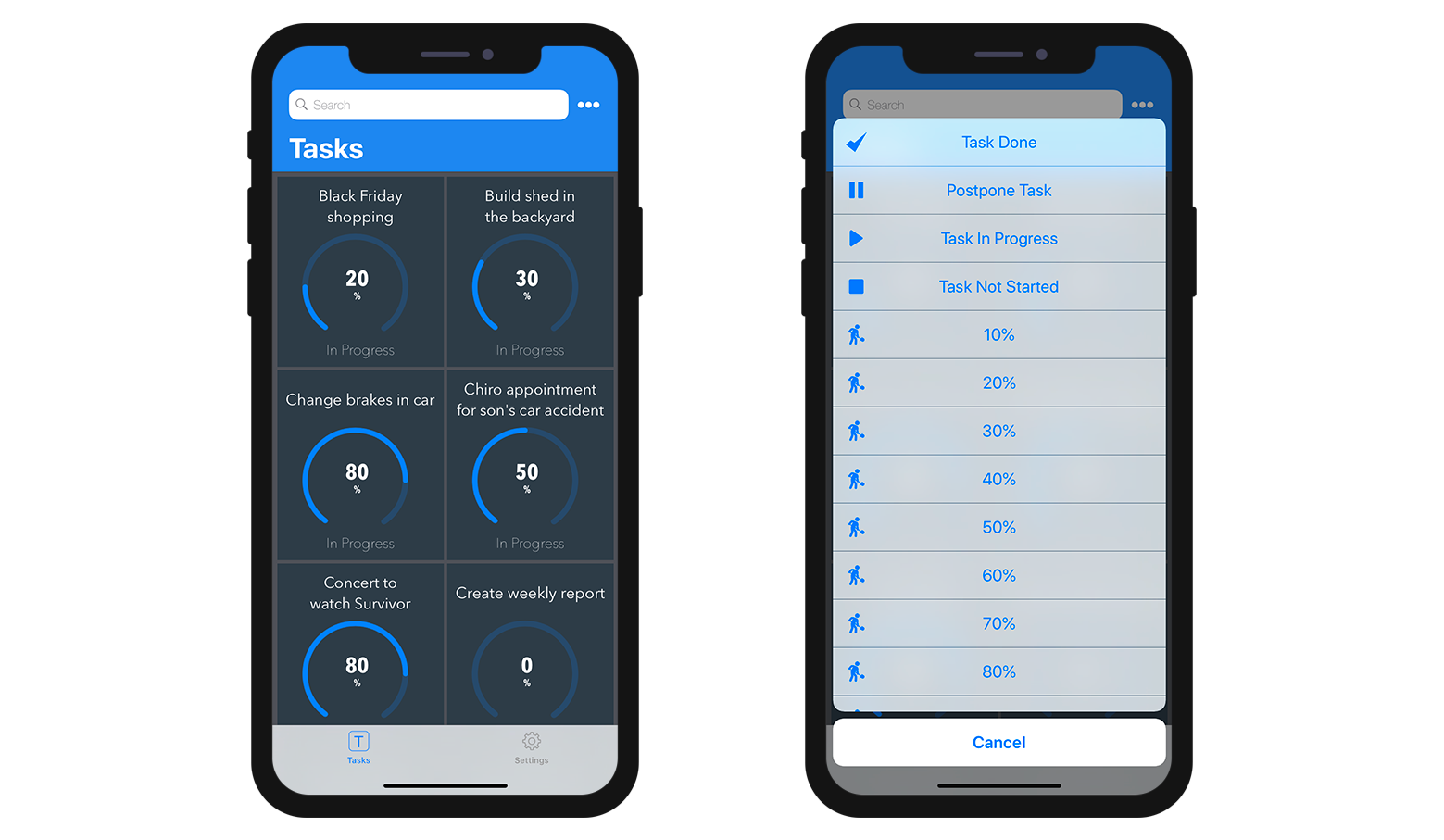
詳細フォーム
リストフォームのテーブルアクションと同様に、ナビゲーションバーに汎用的なアクションボタンがあり、すべてのエンティティアクションをリスト表示することができます。

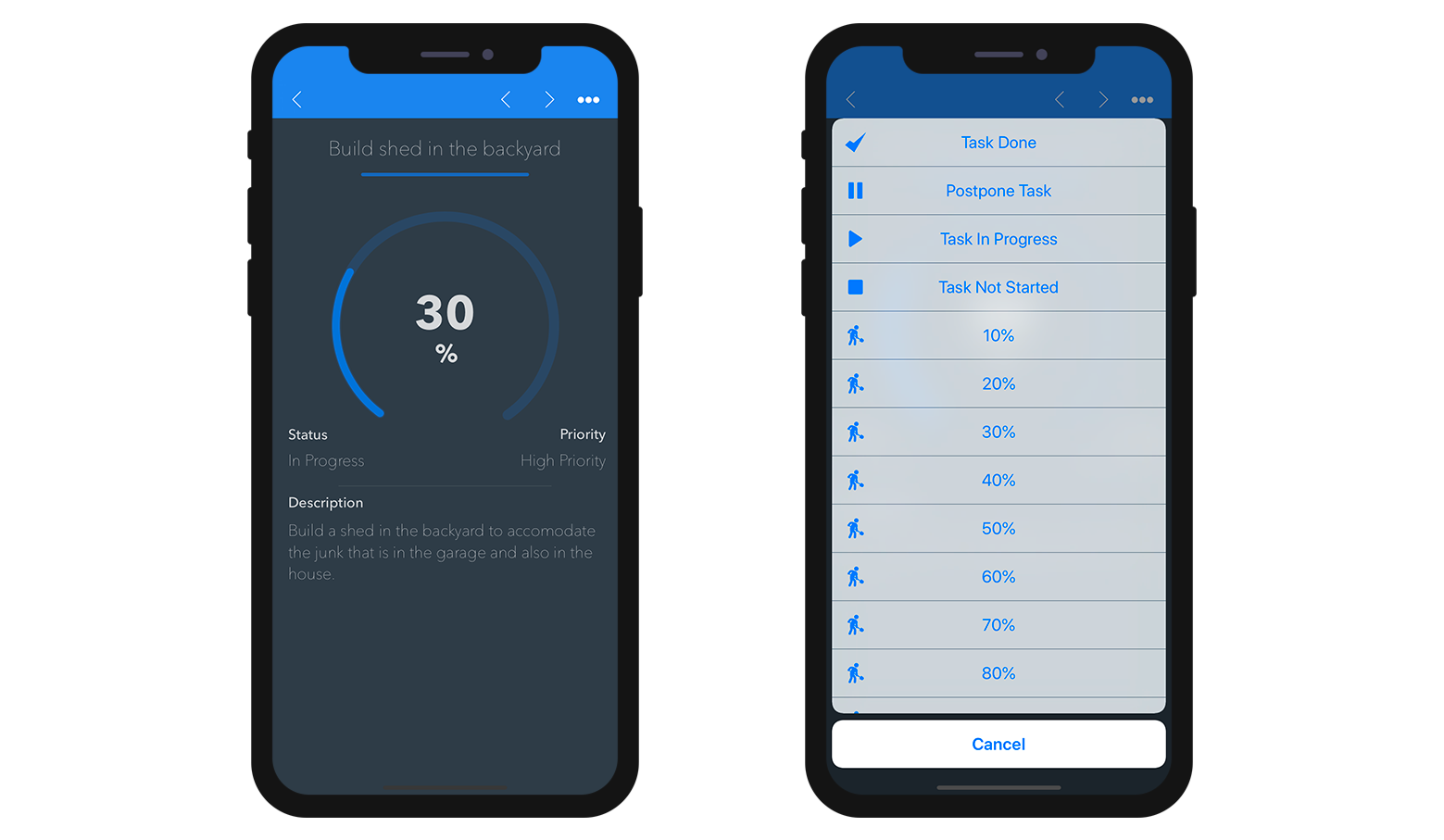
編集フォーム
編集または追加アクションを作成した場合、アクションリストからそれらを選択すると、編集フォーム が表示されます。

ここでは:
- すべてのフィールドを選択して編集できます。
- Done または Cancel ボタン (ナビゲーションバーで利用可能) を使用して、変更内容を確定またはキャンセルします。
利便性のため、編集フォームにはいくつかの 特別な機能 が含まれています:
- キーボードのタイプは、アクションセクションで選択されたパラメーターに依存します。
- キーボード上部の矢印で、次のフィールドや前のフィールドに移動することができます。
- キーボードは、フィールドの外をタッチすることで、閉じることができます。
- 値が有効でない場合、ユーザーに表示されます。
- ユーザーが Done ボタンをクリックしたときに空の必須フィールドがあれば、それに焦点が当たります。
これからどうする?
こちらの チュートリアル では アクション定義の手順 について説明しています。
カスタムの Kotlin 入力コントロール定義の例 については このチュートリアル を参照ください。