Controles Abas
A tab control creates an object that lets the user choose among a set of virtual screens that are enclosed by the tab control object. O usuário acessa cada tela clicando na guia correspondente.
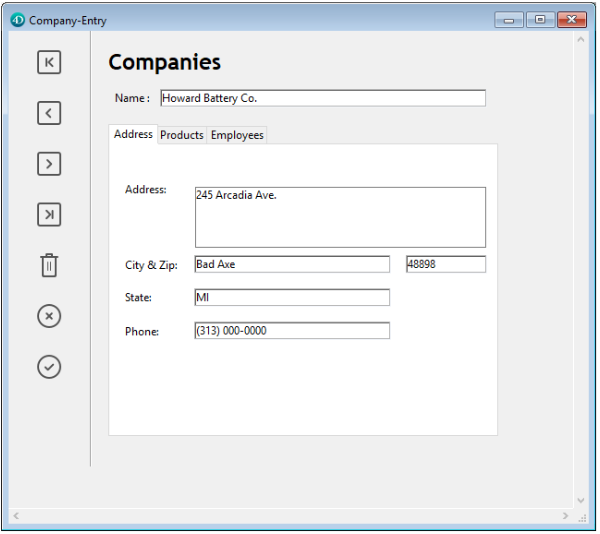
O seguinte formulário de várias páginas utiliza um objeto de controlo de pestanas:

Para passar de uma tela para outra, o usuário simplesmente clica na guia correspondente.
The screens can represent pages in a multi-page form or an object that changes when the user clicks a tab. If the tab control is used as a page navigation tool, then the FORM GOTO PAGE command or the gotoPage standard action would be used when a user clicks a tab.
Outra utilização do controlo de separadores consiste em controlar os dados apresentados num subformulário. Por exemplo, um Rolodex pode ser implementado utilizando um controlo de pestanas. The tabs would display the letters of the alphabet and the tab control’s action would be to load the data corresponding to the letter that the user clicked.
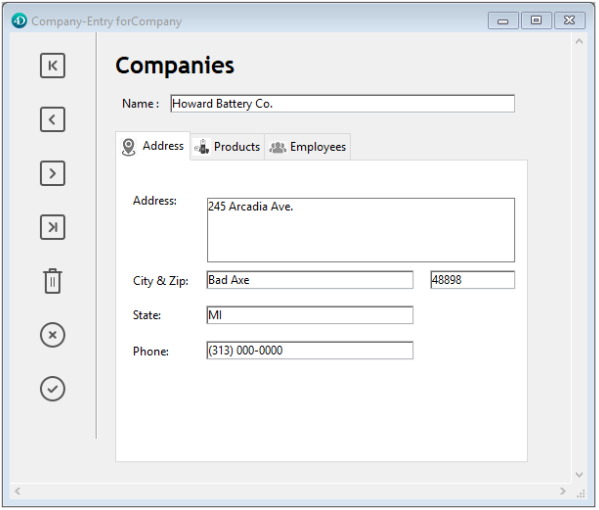
Cada pestana pode apresentar etiquetas ou etiquetas e um pequeno ícone. Se incluir ícones, estes aparecem à esquerda de cada etiqueta. Aqui está um exemplo de um controlo de pestanas que utiliza ícones:

When you create a tab control, 4D manages the spacing and placement of the tabs. You only need to supply the labels in the form of an array, or the icons and labels in the form of a hierarchical list.
If the tab control is wide enough to display all the tabs with both the labels and icons, it displays both. If the tab control is not wide enough to display both the labels and icons, 4D displays the icons only. If it can’t fit all the icons, it places scroll arrows to the right of the last visible tab. As setas de deslocamento permitem ao usuário deslocar os ícones para a esquerda ou para a direita.
Under macOS, in addition to the standard position (top), the tab controls can also be aligned to the bottom.
JSON Exemplo
"myTab": {
"type": "tab",
"left": 60,
"top": 160,
"width": 100,
"height": 20,
"labelsPlacement": "bottom" //define the direction
}
Adicionando etiquetas a um controle de tabulação
Há várias maneiras de fornecer as etiquetas para um controle de tabulação:
- You can assign a choice list to the tab control, either through a collection (static list) or a JSON pointer ("$ref") to a json list. Os ícones associados aos itens da lista no editor de listas serão apresentados no controle de pestanas.
- Você pode criar um array Text que contenha os nomes de cada página do formulário. Este código deve ser executado antes de o formulário ser apresentado ao usuário. For example, you could place the code in the object method of the tab control and execute it when the
On Loadevent occurs.
ARRAY TEXT(arrPages;3)
arrPages{1}:="Name"
arrPages{2}:="Address"
arrPages{3}:="Notes"
You can also store the names of the pages in a hierarchical list and use the
Load listcommand to load the values into the array.
Gerenciamento programada das abas
Comando FORM GOTO PAGE
You can use the FORM GOTO PAGE command in the tab control’s method:
FORM GOTO PAGE(arrPages)
O comando é executado quando ocorre o evento On Clicked. Em seguida, você deve excluir o array quando ocorrer o evento On Unload.
Eis um exemplo de método objeto:
Case of
:(Form event=On Load)
LIST TO ARRAY("Tab Labels";arrPages)
:(Form event=On Clicked)
FORM GOTO PAGE(arrPages)
:(Form event=On Unload)
CLEAR VARIABLE(arrPages)
End case
Acção Goto Page
When you assign the gotoPage standard action to a tab control, 4D will automatically display the page of the form that corresponds to the number of the tab that is selected.
For example, if the user selects the 3rd tab, 4D will display the third page of the current form (if it exists).
Propriedades compatíveis
Bold - Bottom - Choice List - Class - Expression Type - Font - Font Size - Height - Help Tip - Horizontal Sizing - Italic - Left - Object Name - Right - Standard action - Tab Control Direction - Top - Type - Underline - Vertical Sizing - Variable or Expression - Visibility - Width