Actions
This section allows you to:
- create actions to execute 4D code from your iOS app.
- define and add parameters to your actions.
Project Editor Side
Create your action
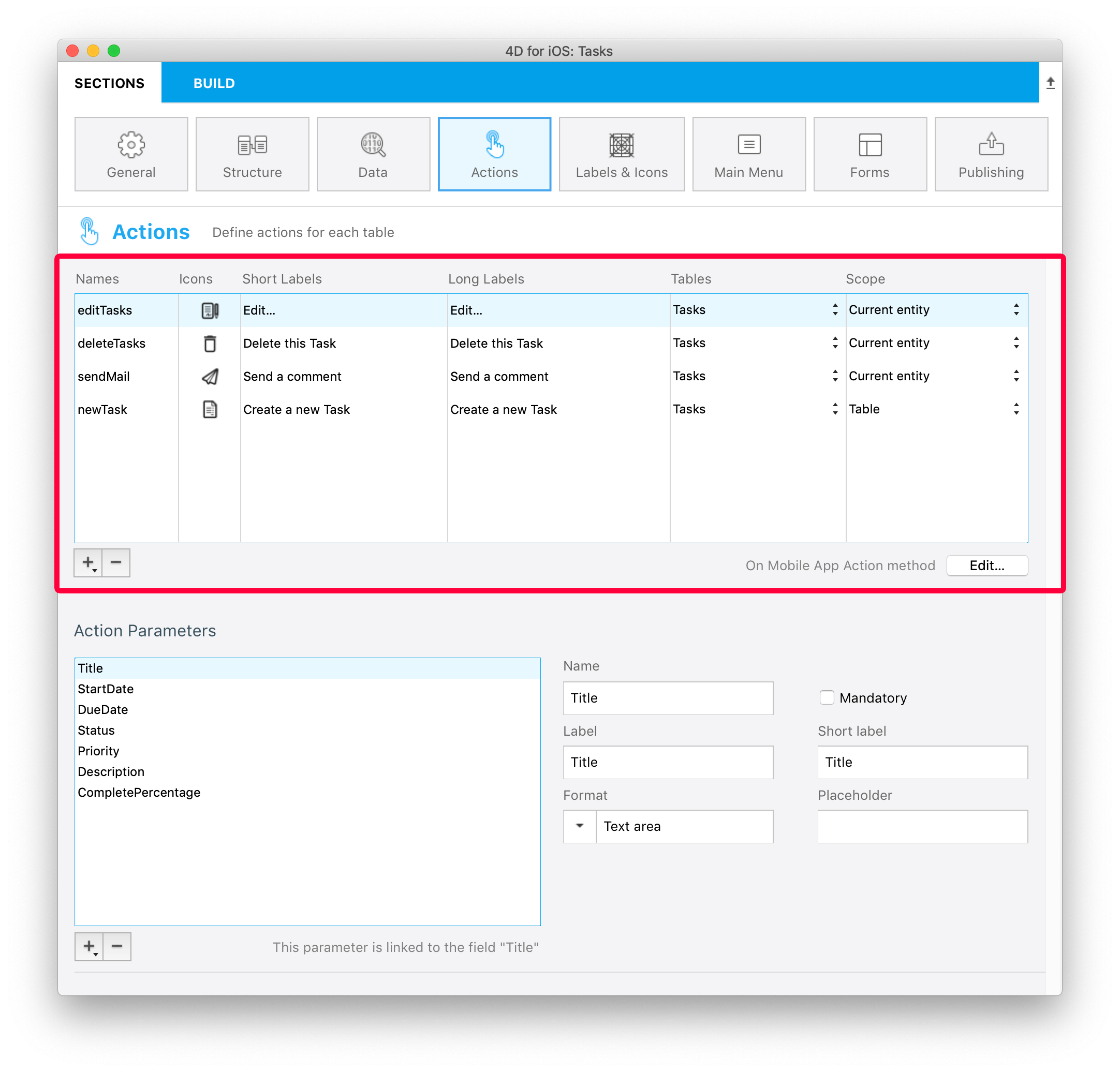
You can create a new action by clicking on the + button at the bottom of the Actions table. A new line will appear in the Actions table.
Next you'll need to define the following:
- Names: The action name to use in the On Mobile App Action database method to trigger your 4D code.
- Icons: The icon to choose from your icon library. You can also add your own icon by following this tutorial.
- Short and long Labels: The labels for the actions to display in your app.
- Table: The table on which you want to apply the action.
- Scope: Where to use the action, an entity or a table.

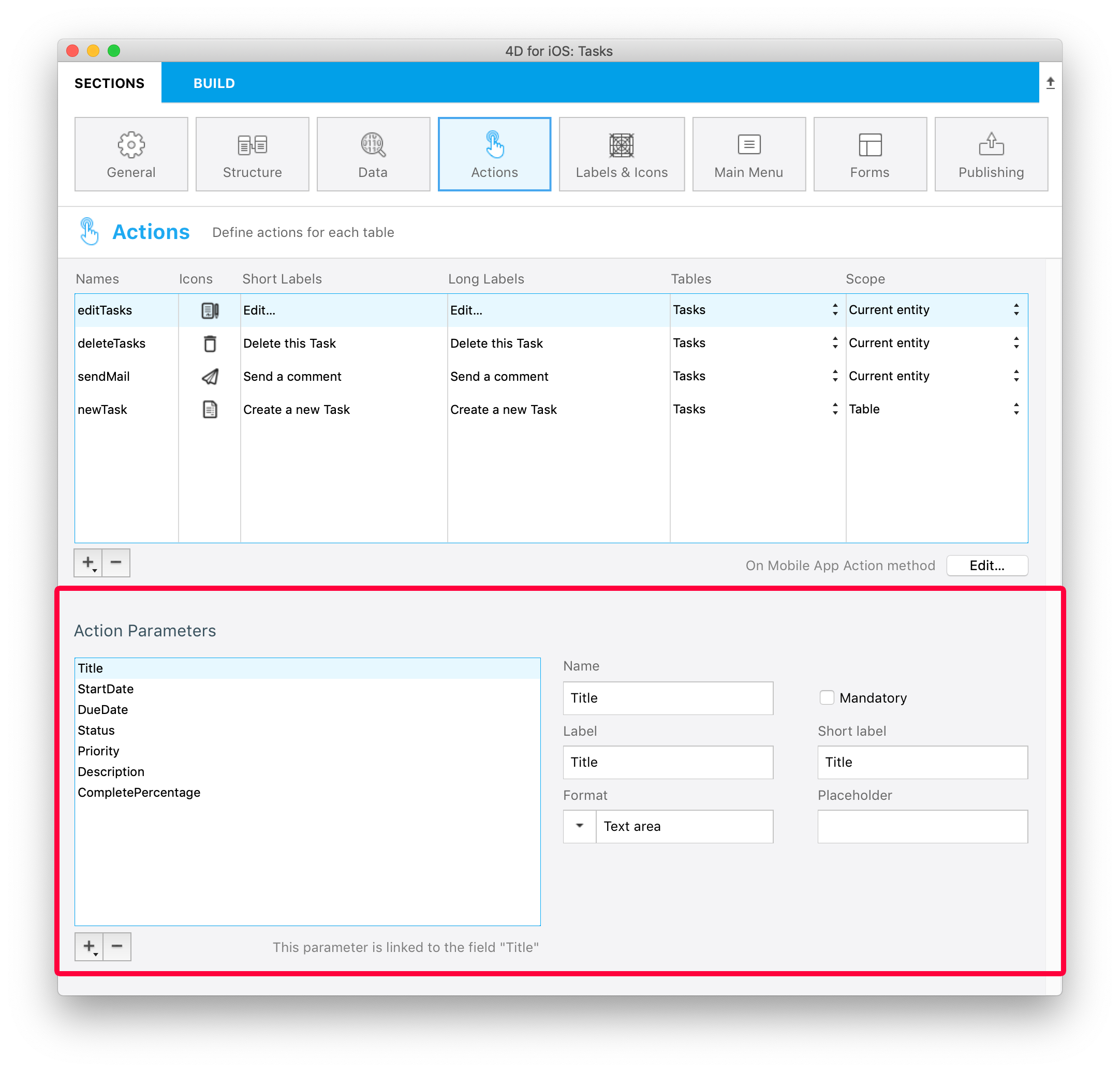
Add parameters to your action
You can add action parameters and edit data directly from your app.
For each parameter, you can edit the following properties:
- Name
- Long label
- Short label
- Format
- Input constraints (define minimum or maximum values)
- Placeholder
- Mandatory field definition
- Default value

You are free to change the order of parameters using drag and drop.
Here are the different Formats you can select for a parameter:
| TEXT | |
|---|---|
| Format | Description |
| Text | Capitalize the first letter of a string |
| Email Address | Optimized iOS keyboard for email entry |
| Phone Number | iOS keypad for entering telephone numbers. |
| Account | Optimized iOS keyboard for username entry |
| Password | Optimized to handle passwords |
| URL | Optimized iOS keyboard for URL entry |
| Zip Code | Optimized iOS keyboard for zip code entry |
| Text area | Includes multiple lines of text in a single field |
| Barcode | Extract barcode associated value. Supported formats : EAN8, EAN13, Code 39, Code 93, Code 128, QR Code, UPC, PDF417 |
| NUMBER | |
| Format | Description |
| Number | Numbers with decimals |
| Integer | Numbers without decimals |
| Scientific | Scientific Notation |
| Percentage | Percent Notation |
| Spell Out | Convert numbers into strings |
| DATE | |
| Format | Description |
| Date | Nov 23, 1937 |
| Short Date | 11/23/37 |
| Long Date | November 23, 1937 |
| Full Date | Tuesday, November 23, 1937 |
| TIME | |
| Format | Description |
| Time | 3:30 PM |
| Duration | 2 hours 30 minutes |
| BOOLEAN | |
| Format | Description |
| Boolean |  |
| Check mark |  |
| IMAGES | |
| Signature | Allow to sign with the finger |
Preset actions
4D for iOS includes the following preset (predefined) actions to manage your app content:
- Edit
- Add
- Delete
- Share
- Sort
When an action is selected for a table, you can modify its:
- parameters by adding or removing a parameter using the + and - buttons at the bottom of the Action parameters list.
- properties by defining them as you wish.
Add action
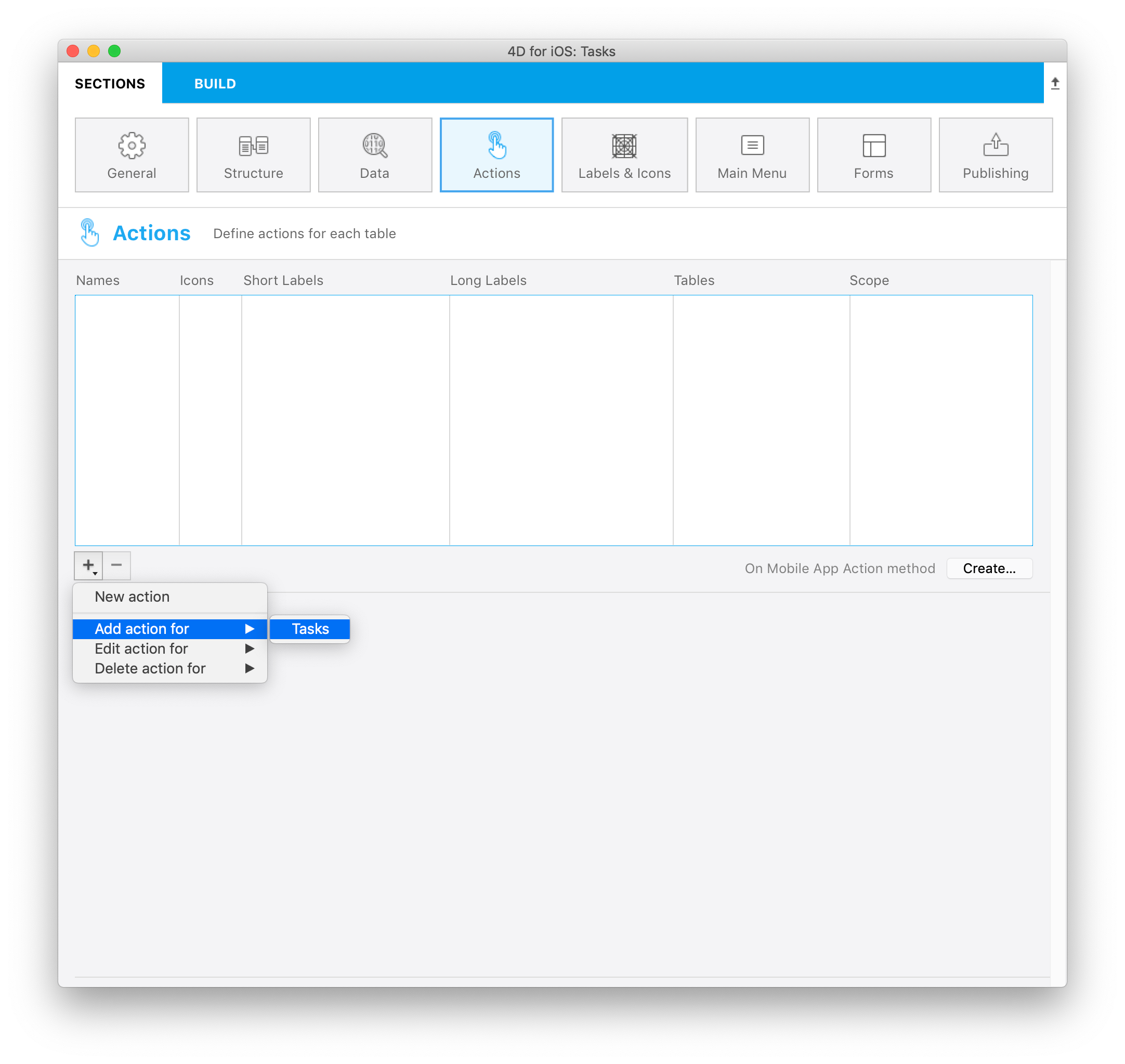
4D for iOS makes the Add actions creation process very simple.
The only thing you need to do is select the Add action for option, accessible from the + button at the bottom of the Actions table.

Then just select the table you want to link to this add action.
This will automatically create all the parameters for you in the Project Editor. In the generated app, this will allow you to edit each field value.
For those kind of action, you will see that all properties are already filled in for your convenience at the right side of the parameter's list.
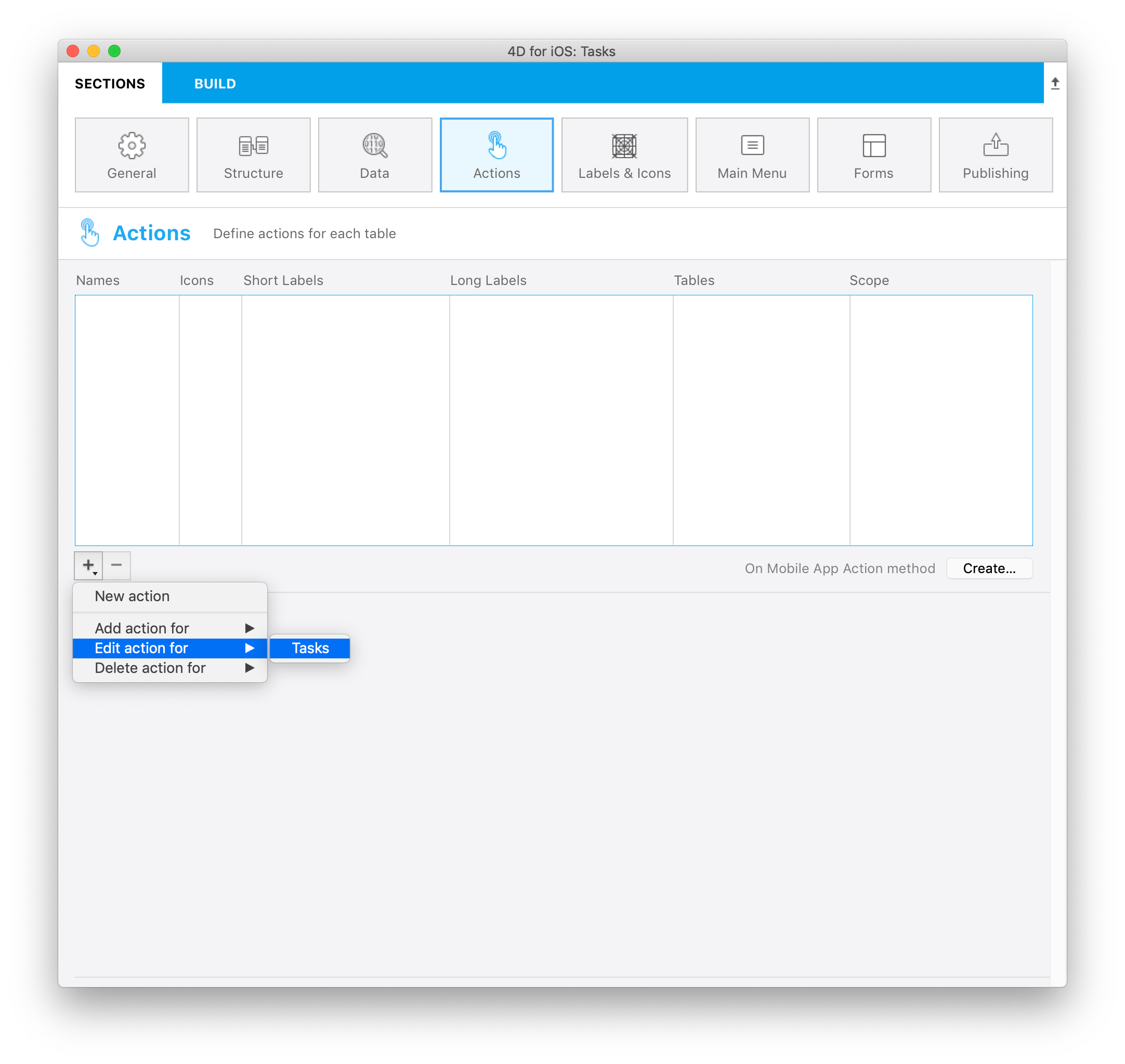
Edit action
Edit actions creation follows the same process as the Add actions, with the exception that you will not be able to define default values from the Actions section.

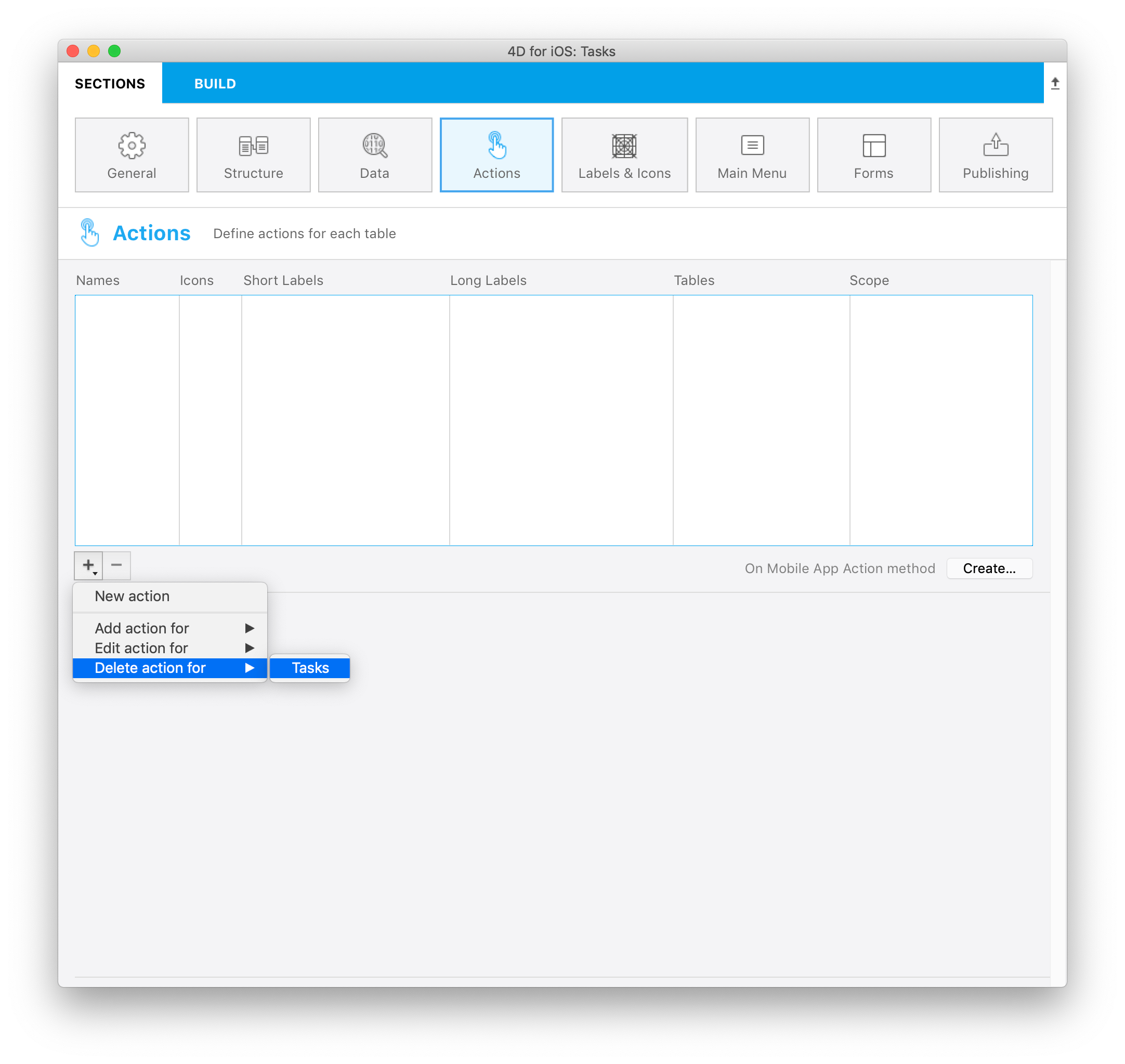
Delete action
Delete action creation follows the same process as the Edit action. The only difference is that this action allows you to remove an entity.
To create a Delete action, select the Delete action for option accessible from the + button at the bottom of the Actions table.
This type of action should be used with caution.

Share action
Selecting the Share action will allow your mobile users to share a content with other users. You just need to select the scope:
- entity: to share content from a detail form
- table: to share a list form
See the Deep Linking page for more details.
Sort action
Sort actions are useful to:
- define a default sort order for the table list forms
- allow your mobile users to choose a list sort order
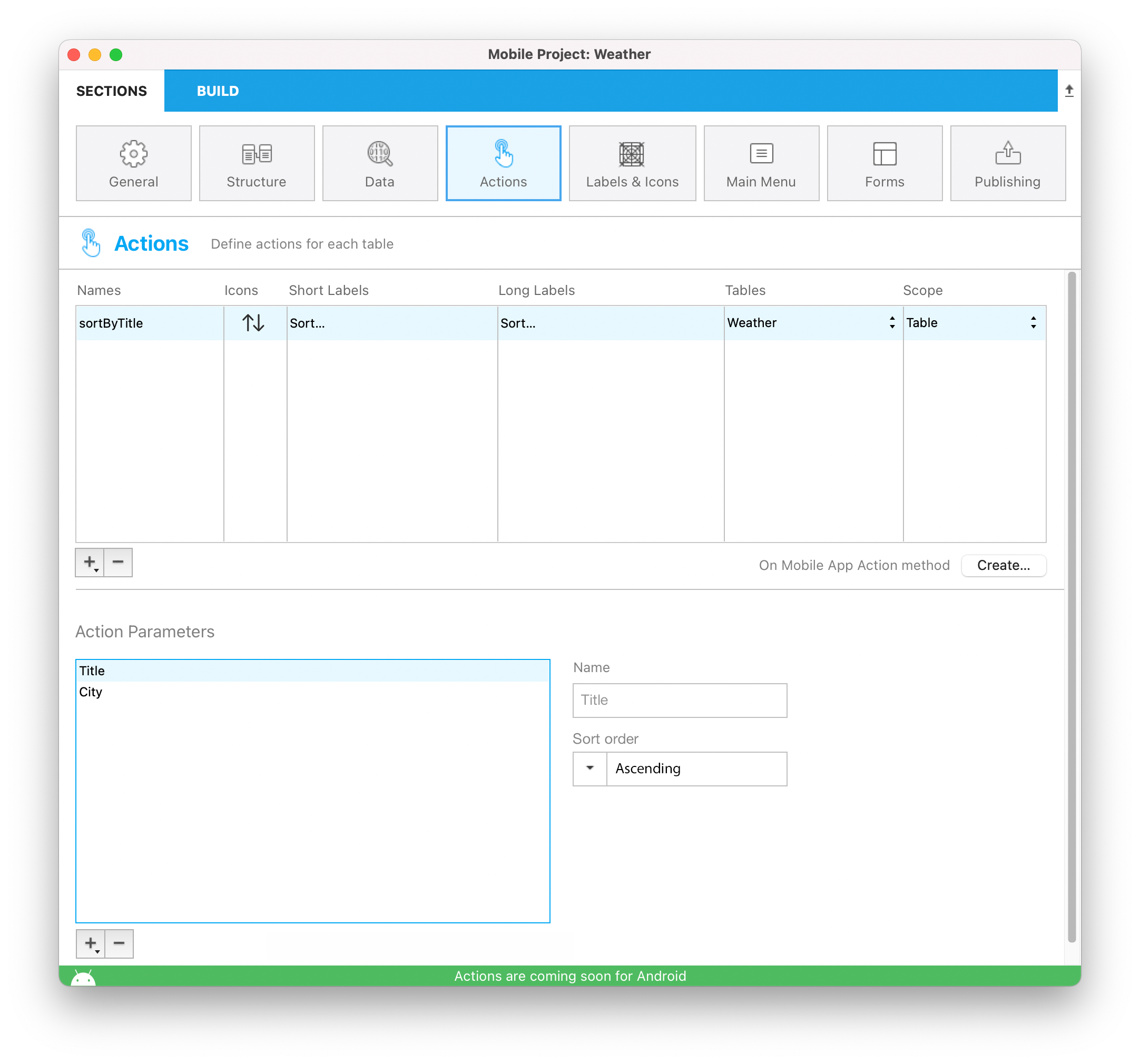
When you create a sort action for a table, you need to select the first field on which the sort will be done:

The field is added to the Sort Criteria list. An ascending sort order is set by default, but you can change it using the Sort order menu.
You can sort entities in more than one field. Each field you sort is referred to as a sort level. For example, the results of a two-level ascending sort of the lastName and firstName fields would produce a list such as this:
Aardvark, Anthony
Aardvark, Artemis
Aardvark, Arthur
...
Zygote, Elena
Zymosian, Elmer
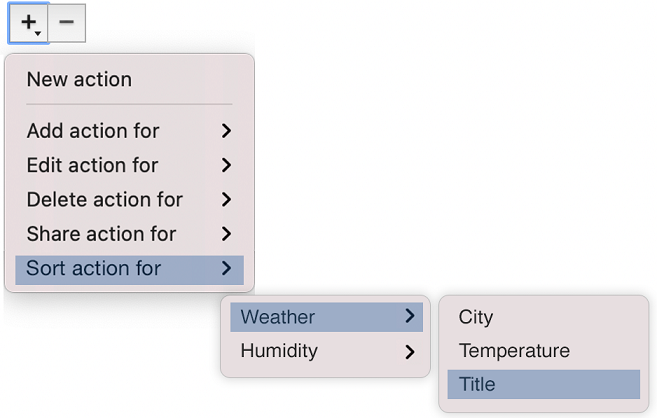
To add one or more sort level(s) in the Sort Criteria list, select the + button under the list and configure each level:

Sort order menu on the mobile app
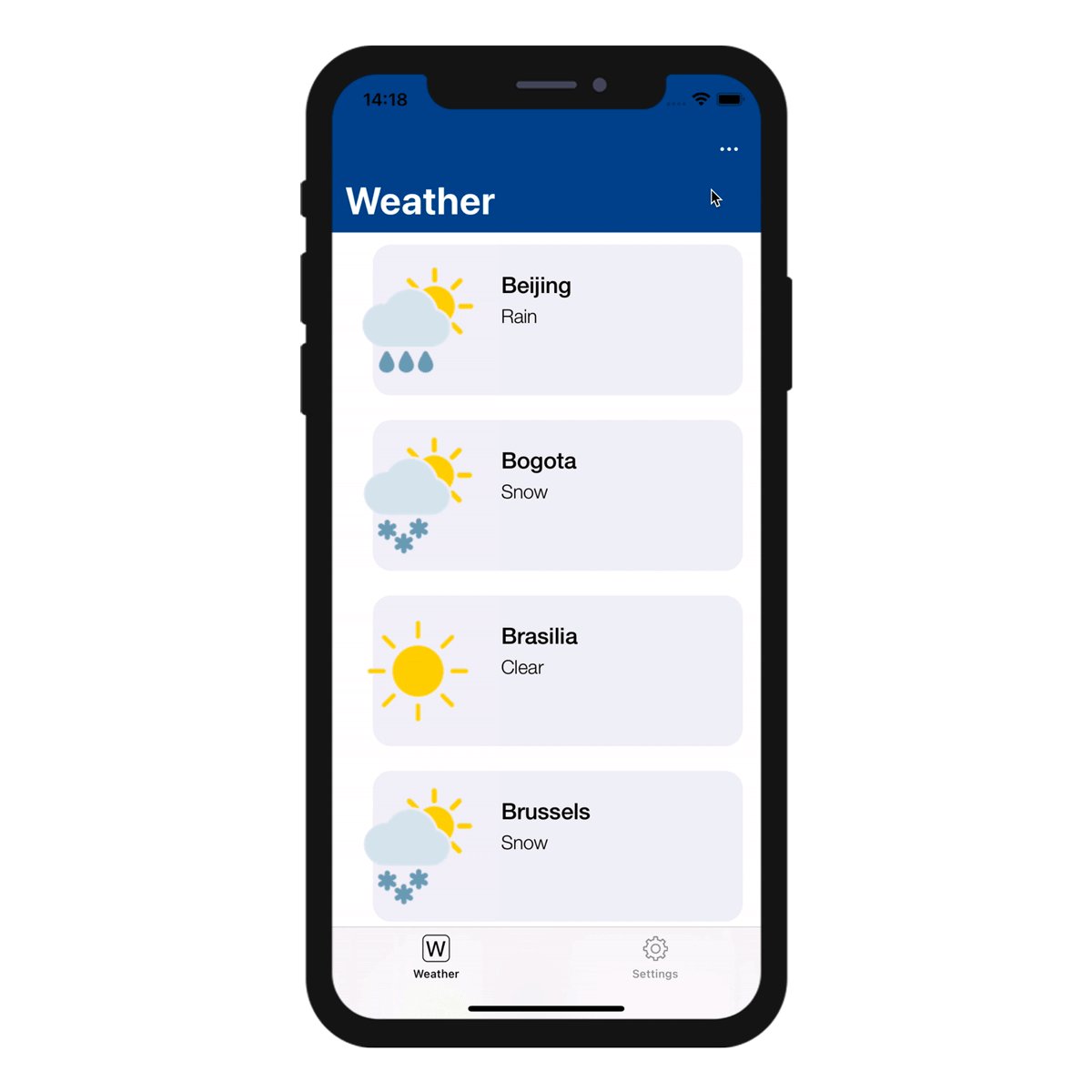
When you define more than one sort action for a table, mobile users automatically benefit from a sort menu. It contains all the predefined sort actions:

When only one sort action is defined for a table, the sort menu is not displayed on the mobile app side.
On Mobile App Action
The On Mobile App Action database method is available to call all of your 4D methods.
After creating all of your actions, just click on the Create button from the Actions table to automatically generate a Case of code block that includes all your action names in the On Mobile App Action method.
- You can refresh the selection after executing an action using
$out.dataSynchro:=True.- You can notify the app user when action has been executed using
$out.statusText:="Message you want to display".- You can also decide to force close the Edition form using
$out.close:=True.
Offline mode actions
The user of an iOS app can draft, store and queue action requests, even if he’s working offline (adding a customer's phone number, uploading a picture, printing an invoice or a quote, deleting an address, etc.). All these tasks are placed in the Pending actions list until the network is accessible. Once the user is online, all pending actions are consistently synchronized, executed and then visible in the Completed actions list.
Pending tasks can be visualized and opened from:
• The Settings screen
It displays a summary and a history of all pending and completed tasks.
• The List & Detail forms
They display all the tasks related to the table or to the entity that you are currently viewing.
Notes
- The "Share" predefined action is only executable online.
- Actions are editable while pending, but they can no longer be modified once they switch to the "Completed" mode.
Update pending tasks that failed
Due to your server business logic, some tasks could be rejected. For mobile users, it is then possible to edit and to retry sending the relevant pending tasks. To do so, you can display a status text describing, in the "Complete" actions history, the reason of the failure. For example, you can reject an action sent by a mobile user to the server and inform him that the operation has failed. In that case, you can set the success value to False and provide a message in statusText, as follows:
$response:=New object("success"; False; "statusText"; "Operation failed"))
You can even add some errors by action parameters for the alphaField parameter, for example:
$response.errors:=New collection(New object("parameter"; "alphaField"; "message"; "Alpha field must contains a valide value")
iOS app Side
In your iOS app, actions are available in different ways in your List and Detail forms, depending on the templates you select in the Forms section.
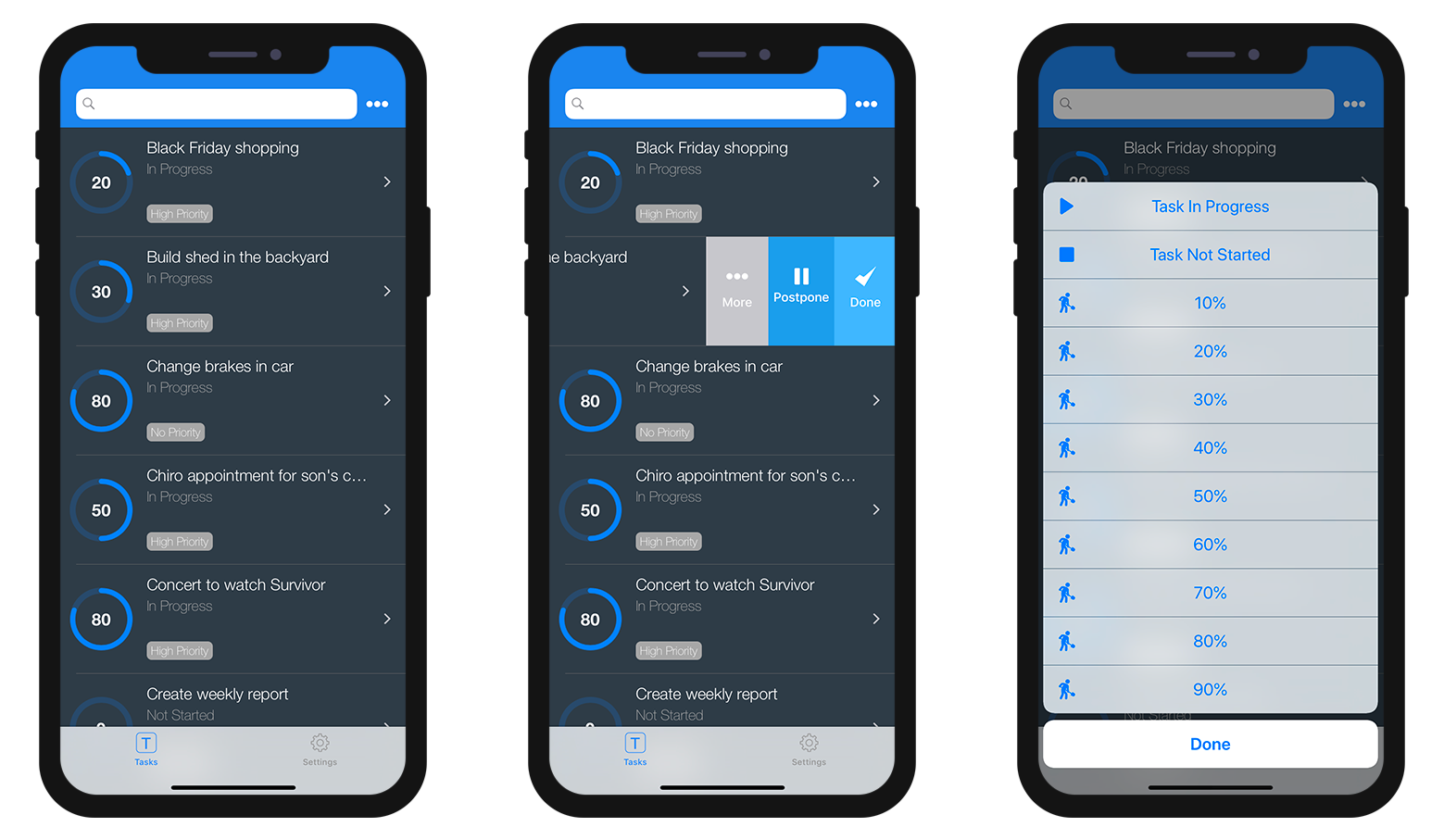
Table List forms
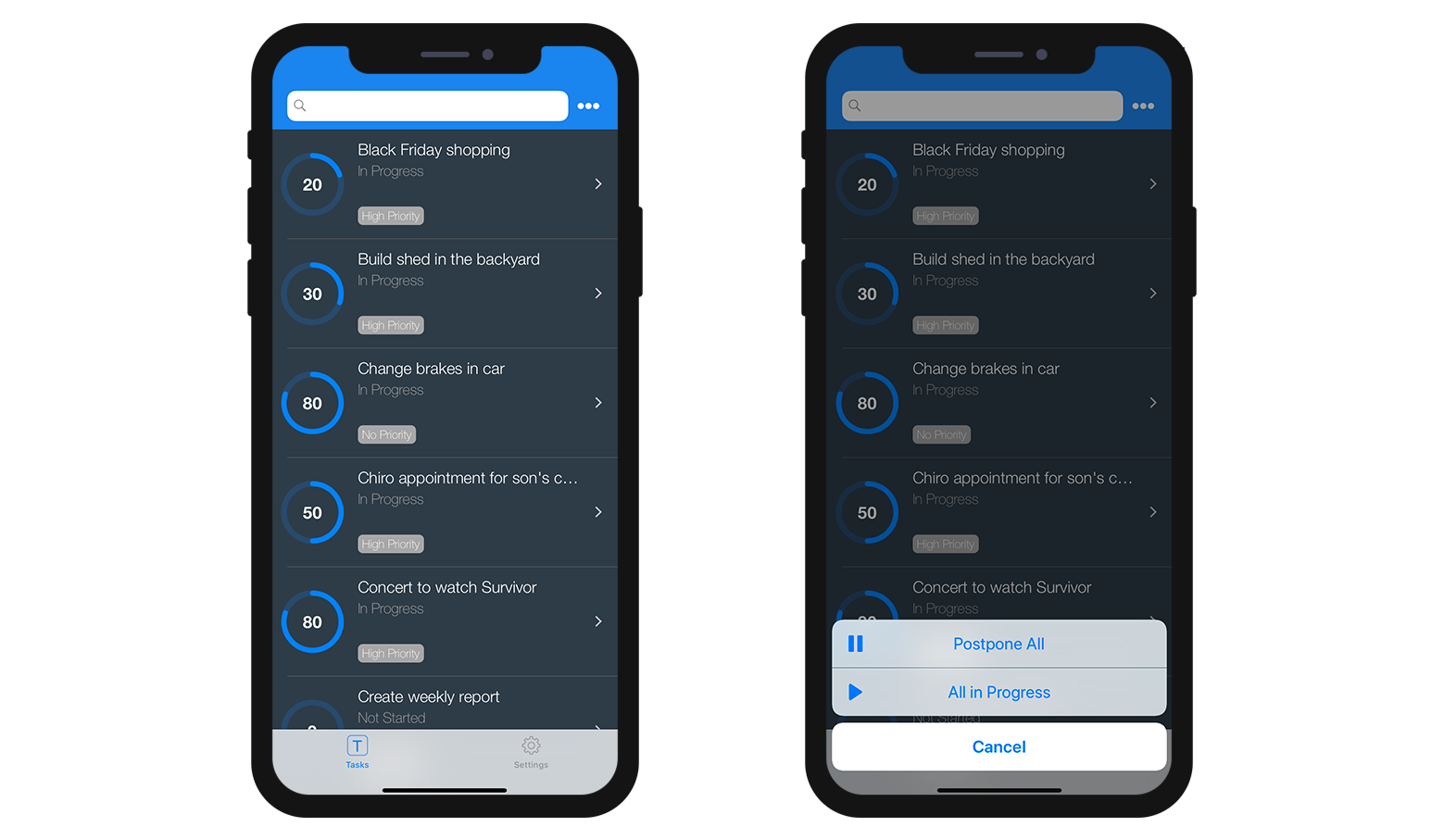
- Entity action: Swipe left on a cell to display the available actions in a List form. A "More" button is displayed if you've defined more than three actions per entity.

- Table actions: A generic actions button is available in the navigation bar to display a list of available table actions.

TIPS
Actions will be displayed in the same order as defined in the Action section.
Collection List forms
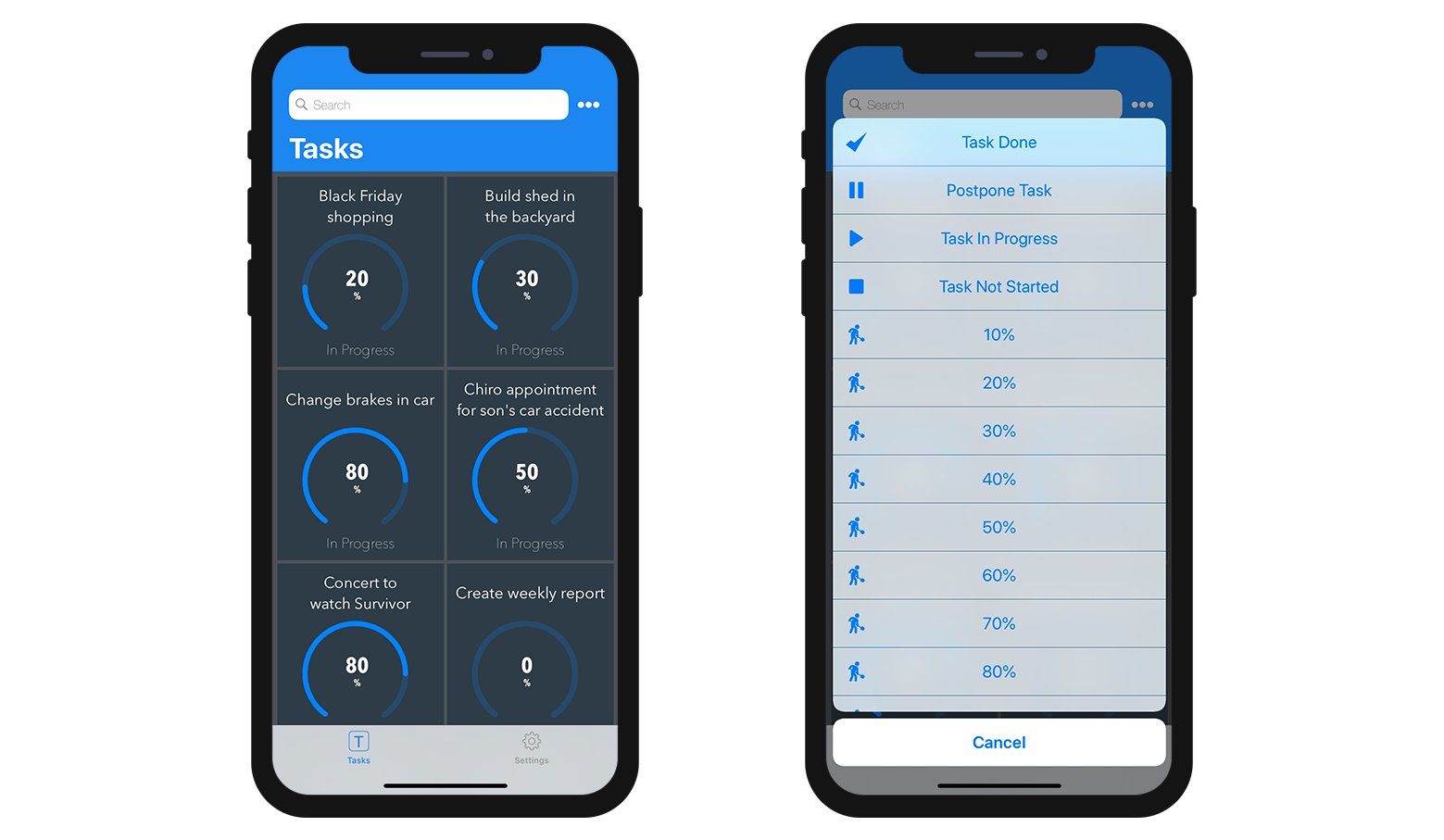
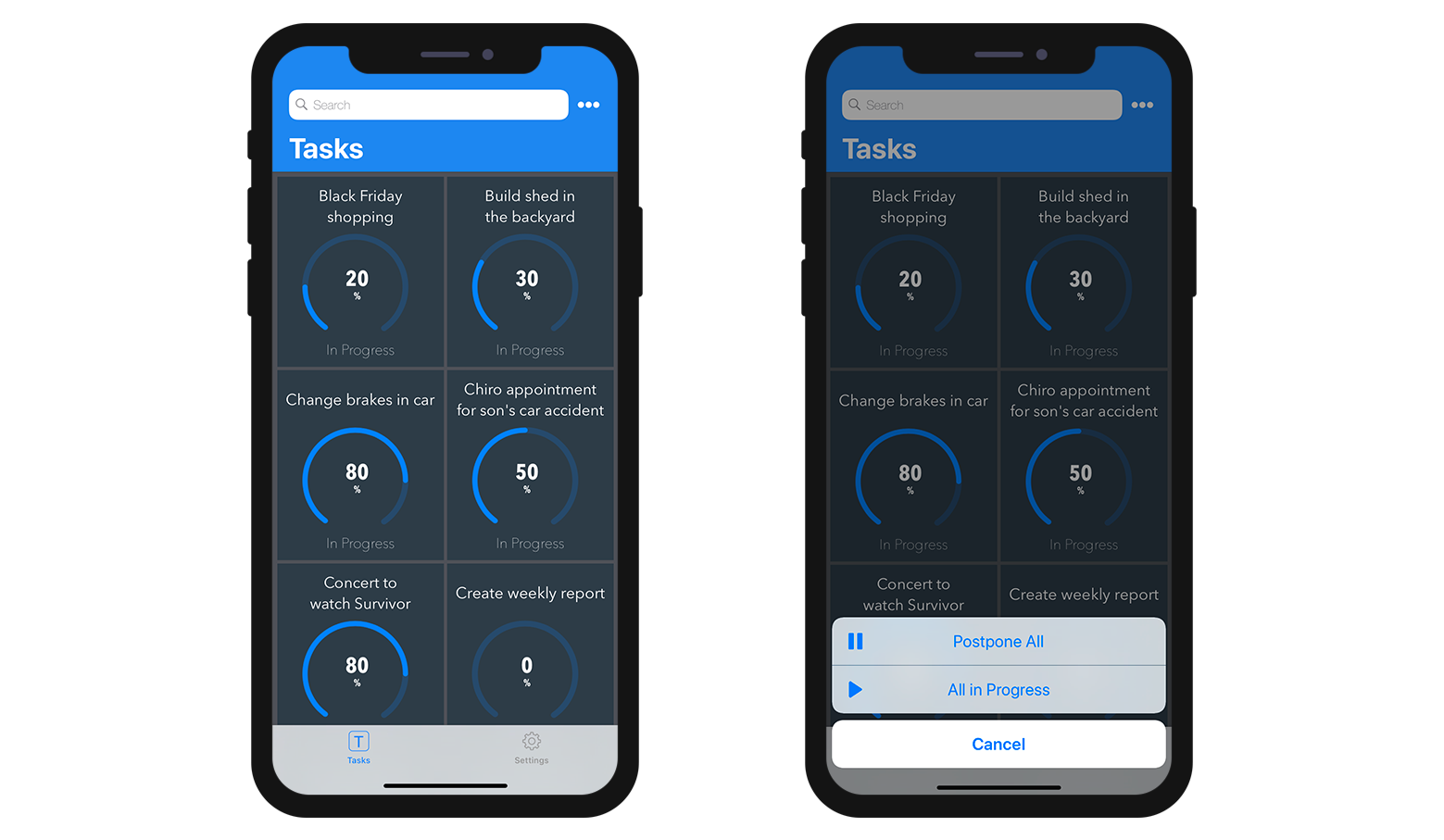
- Entity action: Depending on the template, actions are displayed by clicking on a generic button or by maintaing the pressure on a cell.

- Table actions: Like the Table List forms, a generic Actions button is available in the navigation bar to display a list of availble table actions.

Detail forms
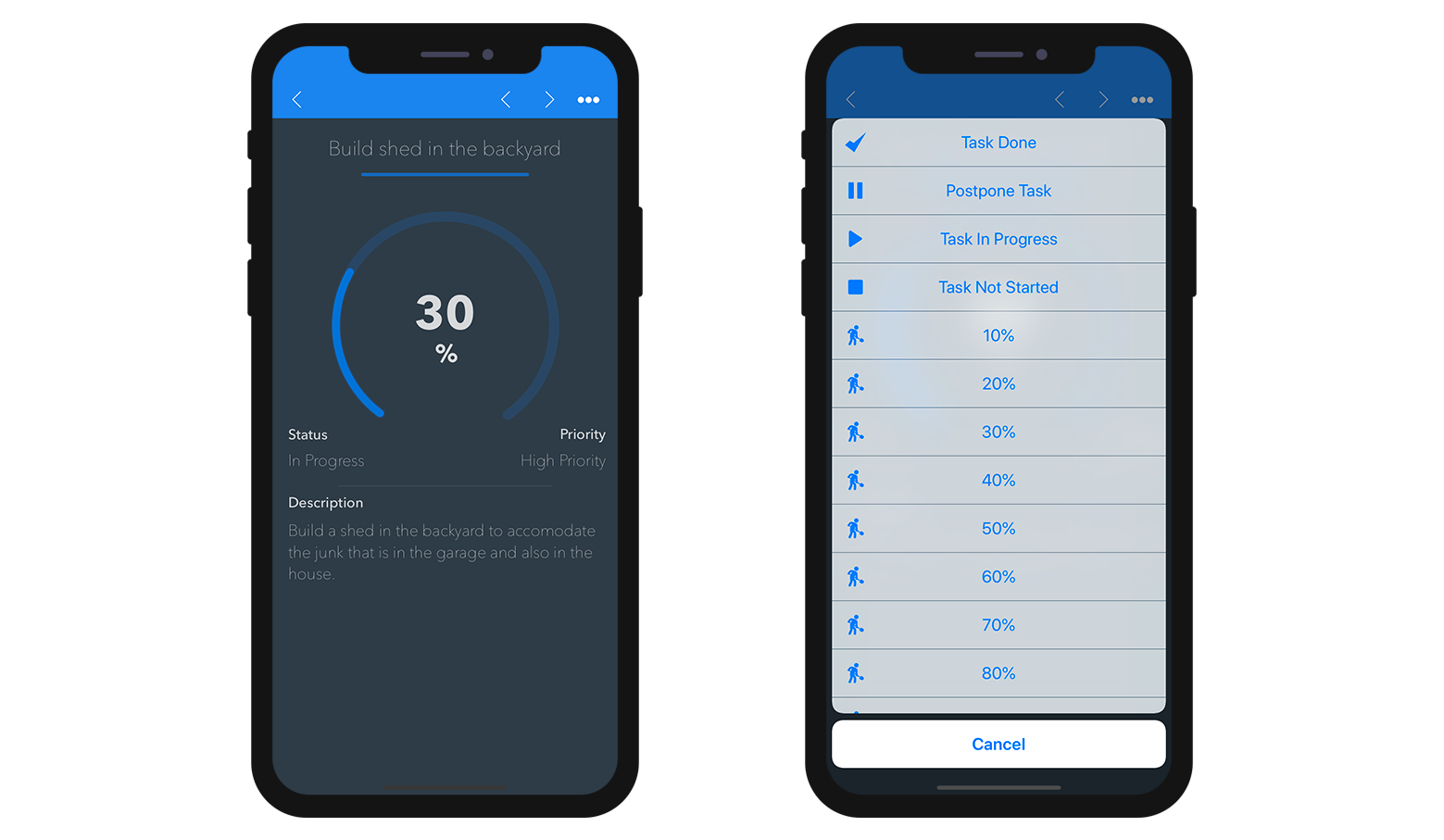
As with Table actions in List forms, a generic Actions button is available in the navigation bar to display all your entity actions in a list.

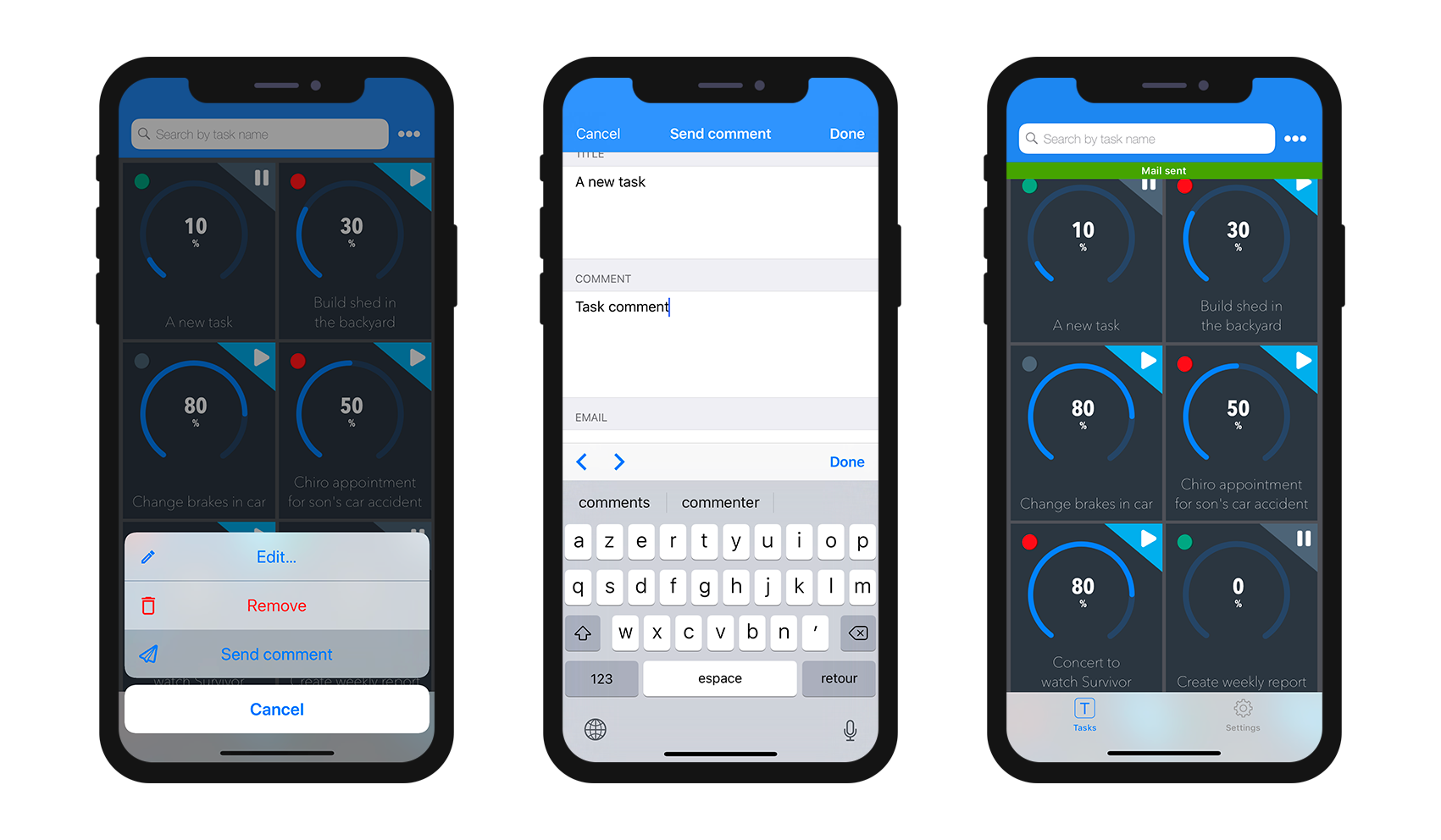
Edition forms
If you have created an Edit or an Add action, as soon as you select it from the action list, an Edition form will appear.

From here, you can:
- edit all of your fields by selecting them, and
- validate or cancel your modifications using the Done or Cancel buttons (available in the navigation bar).
For your convenience, the Edition form includes a few special features:
- The keyboard type depends on the selected parameter type in the Action section.
- You can go to the next or previous field using the arrow on top of the keyboard.
- The iOS keyboard can be closed by touching anywhere outside of a field.
- Indication is given to the user when a value is not valid.
- The view focuses on empty mandatory fields when the user clicks the Done button.